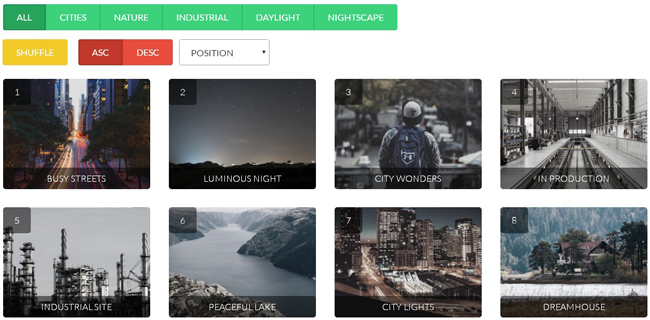
Filterizr – A jQuery Plugin to Apply Filters Over Responsive Galleries
Filterizr is a jQuery plugin that sorts, shuffles and applies stunning filters over responsive galleries using CSS3 transitions and custom CSS effects.You can write your very own, custom effects in CSS and watch your gallery …