This is the weather series of The Icons Set with different weather related icons. Those icons have a common and pleasing style that will make it easy to add to any project.There are 208 weather icons in this set.Each icons comes with stroked and filled versions. The Weather series of The Icon Set is a custom @font-face icon font that can be styled dynamically using CSS.(Size, color and any style available in CSS.) This icon…
This a tutorial on how to create a Shazam-like button that morphs into a music player using Snap.svg.In this tutorial you will create a Shazam-like UI where we initially have a simple button that, when clicked, morphs into a listening button. And also some musical notes will be animated that fly from outside of the viewport to the listening button to indicate listening activity. Finally, the listening button will transform into a music player with…
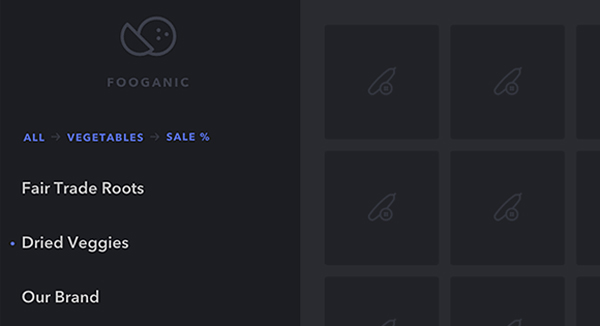
This is a simple multi-level menu with delayed item animations and an optional breadcrumb navigation and back button. The idea is to animate each menu item once a level is changed. The animation starts with the item clicked and the delays are propagated through the neighbors. The animation delays follow the same logic for the incoming items of the new level of the multi-level menu. As optional elements we have a breadcrumb navigation and a…
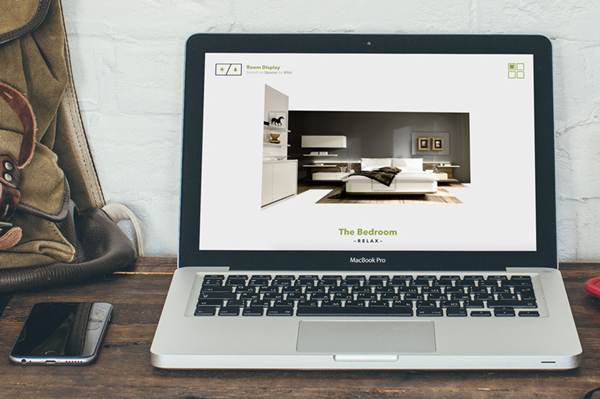
An experimental interactive room slideshow based on the prototype concept by Bilal Mechairia’s Dribbble shot “Spaces”. This little experiment based on a Dribbble shot by Bilal Mechairia’s, called “Spaces”. The idea is to show an interactive room with several items that all float in 3D space and move according to the position of the mouse. Once an item is clicked, more details pop up. Navigating between the room “slides” will rotate the different wall sections…
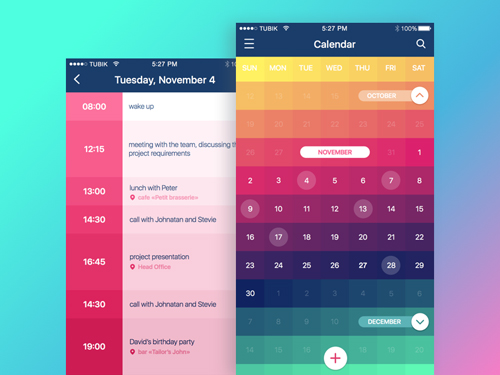
This is a CSS-only Colorful Calendar Concept by David Khourshid.It’s based on Calendar App Animation by Kirill.Personally the color combination with gradients is really beautiful and with this app you can enjoy managing your schedule. See the Pen CSS-only Colorful Calendar Concept by David Khourshid (@davidkpiano) on CodePen.
Ocssipital is a lightweight and reusable CSS grid boilerplate that can be used in any project at any time. Compared to other systems, Ocssipital’s one and only focus is providing a flexible grid that is deeply customizable enabling you to use your own classes and breakpoints. Ocssipital focuses on grids, and does not provide any extra code related to UI elements. Built for designers, find in Ocssipital a great tool and partner to help you…
This is a tutorail to cretae a CSS animated intro section for your website.CSS animation is agreat way to grab the user’s attention to a specific section of the website.One section you want to make sure to highlight is the main tagline, with the action buttons. A good use of typography and a wise choice of colors should do the trick. By default, the intro content is hidden by setting its opacity to zero, then…
This is some effect inspiration for card stacks. The idea is to show animation ideas for positive (accept) or negative (reject) feedback on a generic card element. Animation is at the top element of a stack by clicking on an accept or reject button.These kind of animations can fit into many scenarios involving all kinds of card stacks that don’t necessarily have a dual logic. Some of the CSS techniques we use are only supported…
It’s easy to create a website. You can do it with website builders from your phone, these days; or you could create a website at Websitebuilder.com in under 30 minutes. But being able to write in code allows you to include impressive elements to increase presentation, form, and function of any website. Parallax images and fullscreen videos are all the rage in web design these days, and for good reason: they have a lot of…
A template for a simple page stack navigation based on the Dribbble shot by Ilya Kostin. The idea is to show a navigation when clicking on the menu button and transform all pages in 3D and move them to the bottom of the viewport. The next two pages are shown in the back of the current page as a stack. When clicking on a menu item, the respective page comes up.