Pills is a responsive and tiny CSS grid system for web developers.It’s been developed by Rohit Kumar Rai. This CSS grid system is only 4kb and perfect for all modern browsers – IE8+, Firefox, Chrome, Safari, Opera. Pills has two parts: First – This will have a 12 columns for that granular control but still would be simple enough like English language. Second – Inspired by Gridism thinking and catering to people who think fractional…
This is a fresh collection of animated transition effects with CSS. It’s been developed by Gabriele Mellera.You can either download it directly or if you are new to CSS animation effects you can find the detailed tutorial on how to create these effects. The CSS file is organized in different sections. For a transition to work properly you need to include the style shared by all effects, the custom effect style, and the keyframes to…
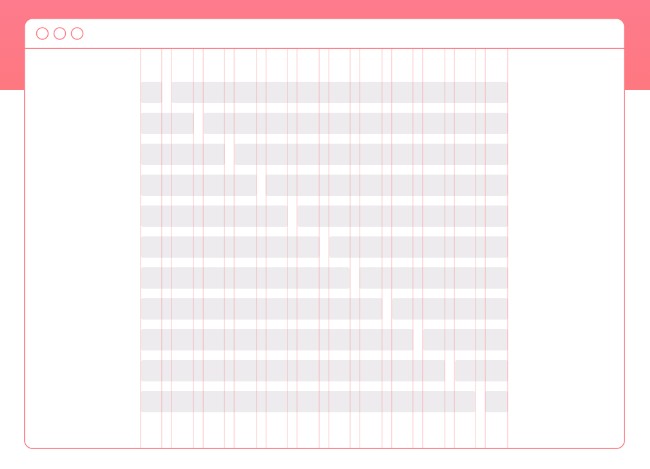
Simple Grid is a mobile-first 12-column CSS grid system to make developing responsive websites easy and fast. All the code you need is simple and familiar. A parent container class contains the grid. Within the container are rows. Row classes denote rows of content, which can be filled with up to 12 columns. Columns must be nested within a row. To define your column width, declare how many columns you want your content to take…
This is a set of inspirational, highly experimental distortion effects for buttons using SVG filters.Applying SVG filters on HTML elements give us some great opportunity to get creative with click interactions, and that’s exactly what it is. The main idea is to apply distortion or blob filters to buttons and explore some creative possibilities.This is still a highly experimental technique which currently works best in Google Chrome and Firefox.
Gridle is a set of complete and simple settings, mixins and classes that make the creation and usage of grid systems (even complex ones) really simple. All of this with full responsive capabilities 12, 8 or 33 columns, Gridle allows you to generate all the grids you want, with all the features you need (push, pull, prefix, hide-on, etc…) Gridle is built to be excellent in responsive development. It provides a robust and simple system…
This is a tutorial to create inspirational input focus effects using css3 and jQuery.In this tutorial, you see animated input border effect, animated background effect and animated placeholder effects on focus. And you can also see placeholder move as a label on input focus. There are 24 different effects and you can easily integrate any of them to your web design project.
Colofilter.css is a Duotone filters made with CSS. Those colorful filters uses css blend modes and were heavily inspired by Spotify. This is called “DuoTone”, and today, with the power of CSS you can play around with some blend-modes properties, to get some cool visual results. To use those filters, download the colofilter.css file, add it to the head of your document.
Modulr.css is fast and easy modular approach to building powerful web and mobile interfaces. Modulr.css is using font awesome icon library.Modulr.css is broken down into modules for easier maintenance, debugging and usability. With Modulr.css you can use core modules separately without including the whole ui kit.You can also create your own or use community created modules without effecting (breaking) the core modules. That way you have a lighter, cleaner and better maintainable stylesheet in your…
Hocus-Pocus is a design-free Sass framework inspired by Primer and InuitCSS. The main idea behind is to make a universal and lightweight stylesheet starter kit that focuses on the most common features. You can change the look of every single component, disable some features and define a range of helpers with variables. A disadvantage of this approach is lack of compiled CSS version. Features: – Enhanced normalize.css reset – Default colors set and color helpers…
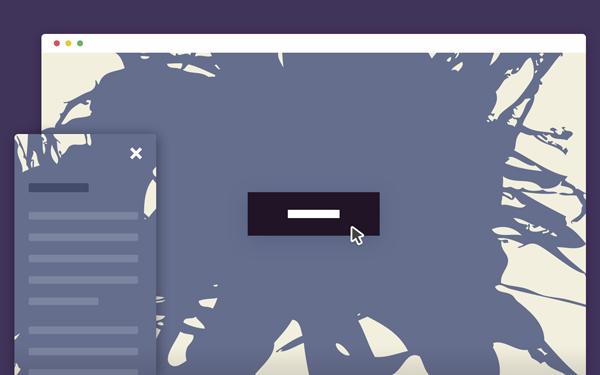
This is a great tutorial to create ink transition effect using CSS animations.It’s been developed by Codyhouse inspired from the website Sevenhills. A PNG sprite and steps() timing function in CSS has been used to create video effects and use them as transitions.The process to create these effects is simple