Tachyons was built for designing fast loading, highly readable, and 100% responsive interfaces with as little css as possible.Modules can…
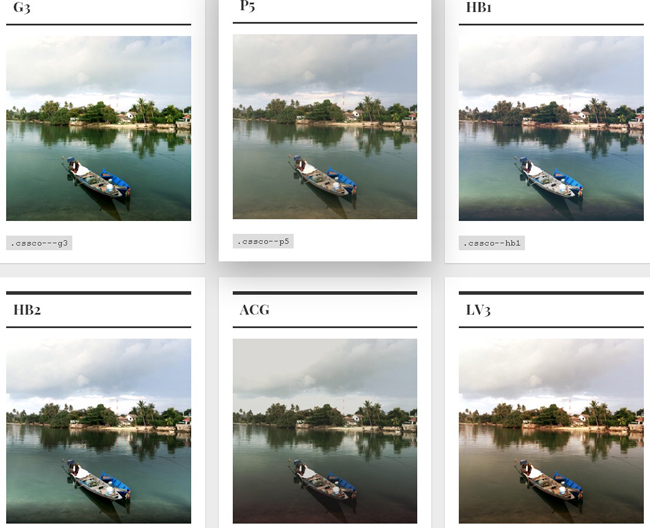
This is a photographic filter project created using only CSS.These filters are inspired by VSCO and are not exact replicas…
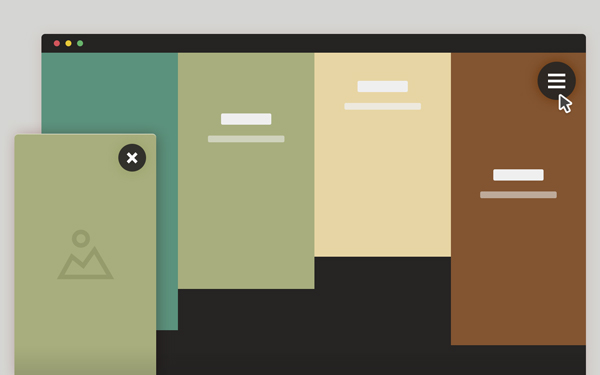
This is a simple portfolio template, with project preview images that slide out to reveal the selected project by Coyhouse.The…
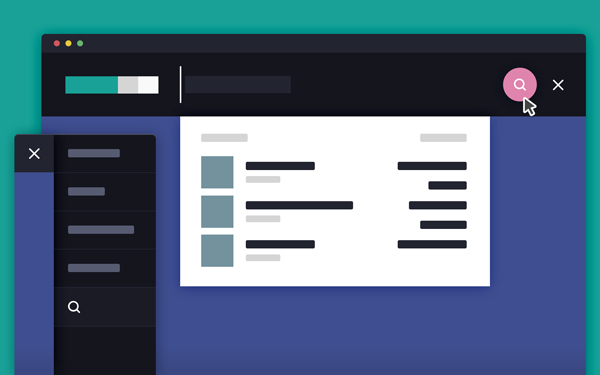
This is a search form with advanced filtering options and quick link suggestions.It’s been created by Codyhouse.co A search box…
Bulma is a modern CSS framework based on Flexbox.The package contains all usual elements like Buttons, form controls, menus, tabs,…
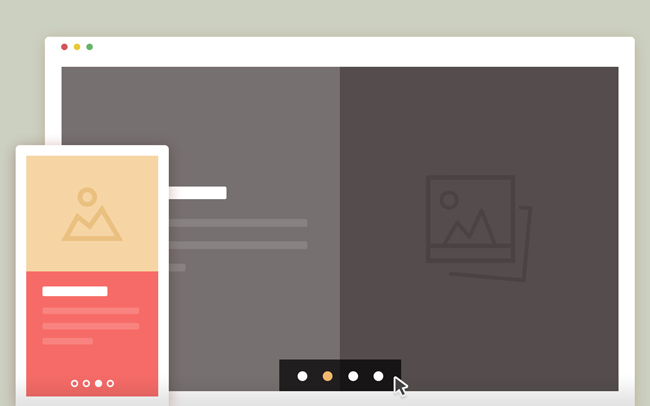
Pointy Slider is a slideshow with sliding-in panels that unveil new, fixed background images.Pointy Slider is simple, responsive slider, with…
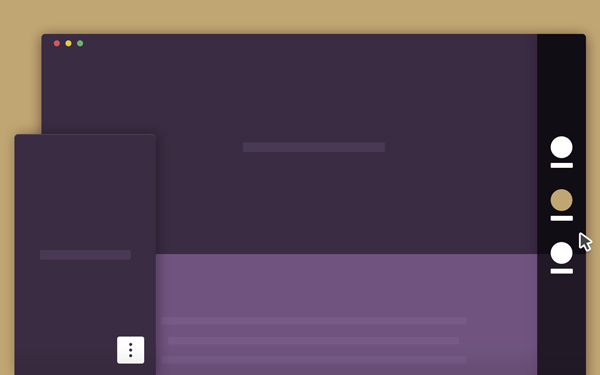
This is a smart vertical navigation tutorial with round indicators that turn into labelled icons when the user interacts with…
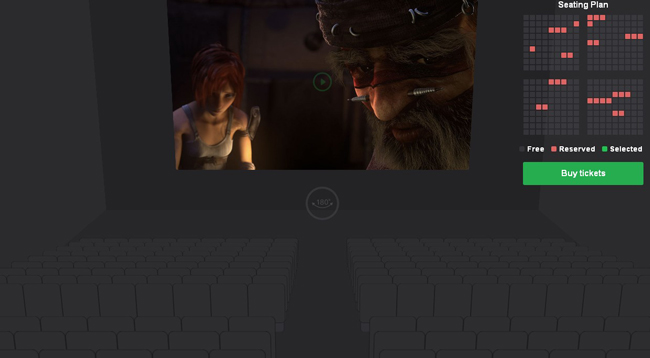
This is an experimental demo where a 3D perspective preview is shown for a selected seat in a cinema room.It’s…
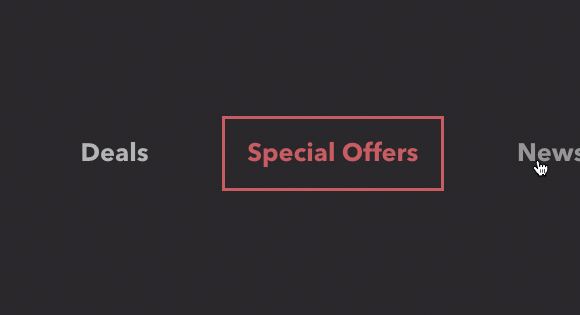
This is a collection of some ideas for menu styles and effects that employ the line as a creative design…
Milligram is a fresh minimalist CSS framework.Milligram provides a minimal setup of styles for a fast and clean starting point.…