Tesseract.js is a pure Javascript port of the popular Tesseract OCR engine. Basically Tesseract.js is a javascript library that gets…
No doubt “Content is King” when it comes to offering great online user experience. Unquestionably, look and feel (UI) of…
Instagram’s loaded with tons of great photos but if you really want to impress, you’ll share some super slick videos.…
Color plays a crucial role in good design. However, when you’re working on many different projects at the same time,…
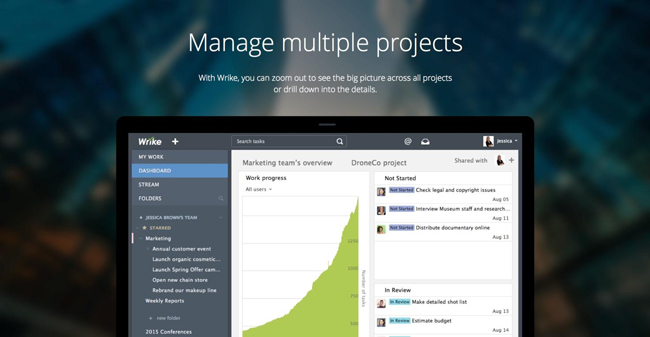
Wrike is not a new project management SaaS software. It has been growing steadily with a series of continuous improvements…
Have you asked yourself how can some people find time to complete so many projects ? Yes, the answer it’s…
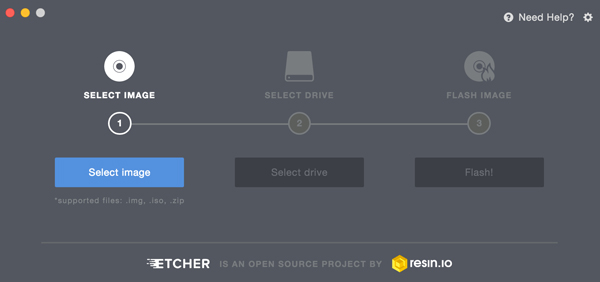
Etcher is an image burner with support for Windows, OS X and GNU/Linux.Basically Etcher is an SD card burner app…
Cleartext is a free Mac app that only allows the 1,000 most common words in English.Only using the top 1,000…
This incredibly fun set makes it ridiculously easy to put together your own vintage comic projects with just a few…
Searchkit is a suite of UI components built in react. The aim is rapidly create beautiful search applications using declarative…