Typeset is an html pre-processor for web typography. It uses no client-side JavaScript but gives you hanging punctuation, soft hyphen insertion, optical margin outdents, small-caps conversion and punctuation substitution. The processed HTML & CSS renders correctly in IE5 and without any CSS.
Weather Icons is the only icon font and CSS with 215 weather themed icons, ready to be dropped right into Bootstrap, or any project that needs high quality weather icons. Weather Icons come with OTF and TTF files, so using the cheatsheet to copy and paste right into your favorite design apps like Photoshop, Illustrator, Sketch! You can easily use Less or Sass pre-processors to integrate the Weather Icons right into your existing builds. You…
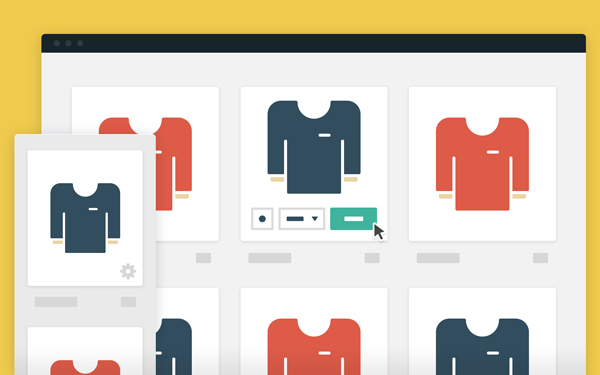
This is a handy snippet to let users customize a product directly from the products gallery, and add it to the cart.It’s beeb developed by Codyhouse. By showing customers a “quick add to cart” panel while they interact with a product preview, we can reduce the number of steps that separate a user from purchasing an item, and, potentially, increase our conversion rate. So this is what it does.As you see in the demo,you can…
A subtle tilt effect for images. The idea is to move and rotate semi-transparent copies with the same background image in order to create a subtle motion or depth effect. Basically add a tilt effect to an image by subtly moving copies of layers of semi-transparent divisions with the respective background-image. This technique uses some CSS properties that only work in modern browsers (i.e. 3D Transforms). The effect only works on hover which means that…
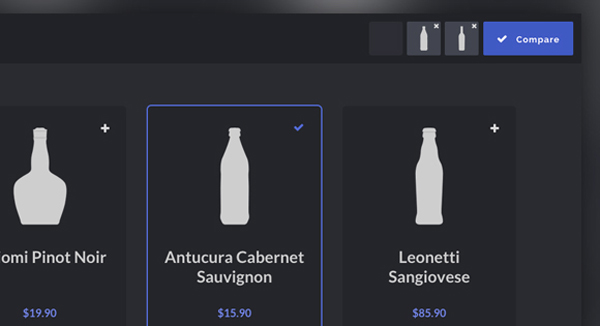
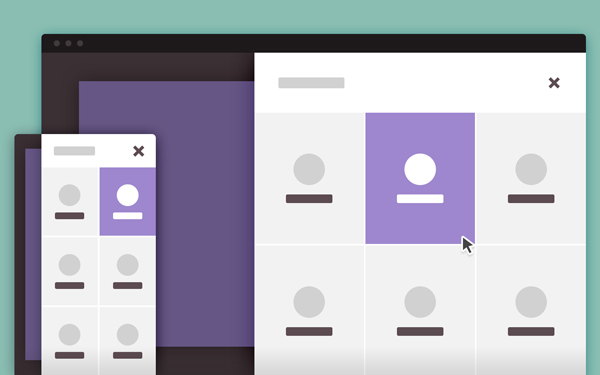
Product Comparison Layout & Effect is a basic responsive product grid layout with comparison functionality and a slide-in effect. This Blueprint is a responsive product grid layout with comparison functionality. A maximum of three items can be selected for the product comparison. The comparison view shows flexbox-powered columns or rows (depending on the viewport size) that appear with a slide-in effect. There are a couple of example media queries for smaller viewports. You can integrate…
This is a tutorial to create a secondary content panel that folds flat, powered by CSS Transformations and jQuery.Developed by Codyhouse. These kind of folding panels are being integrated quite often in mobile apps ane became very popular. There will be cases when you need to load content, a process that requires time (even if it’s just half a second). In these cases an animation can be a nice way to replace a loading bar,…
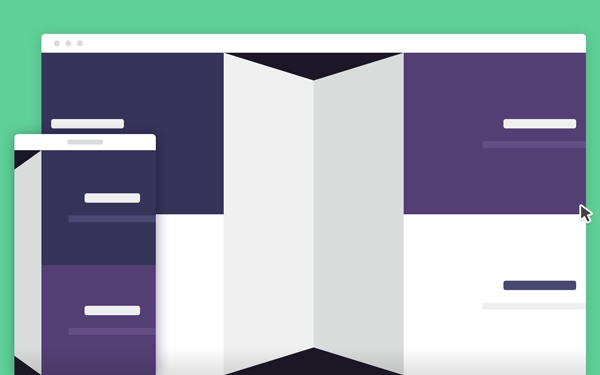
This is a tutorial by Codyhouse.A bold navigation that slides in when active, replacing the current content in a 3D space. Bear in mind, though, it doesn’t have to be the “main” navigation. You could have, for example, a product gallery and you’d like to create a smooth transition while switching from one product category to the other. The interesting thing is; when you select a new category, you switch the content in the background,…
HTML GL solves “the slow DOM problem” by creating WebGL representations of DOM elements and hiding actual DOM after. This speeds up HTML/CSS animations and transformations by using 3D hardware acceleration and allows to apply OpenGL effects as modern 3D games have. Using HTML GL you still work with HTML/CSS as you are common to, but DOM elements are just facades to their WebGL represenations. These GPU accelerated textures are very effective from resources consuming…
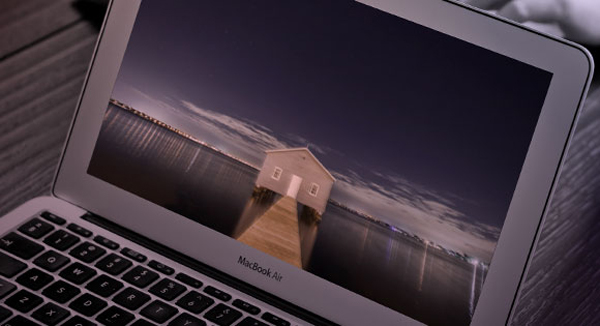
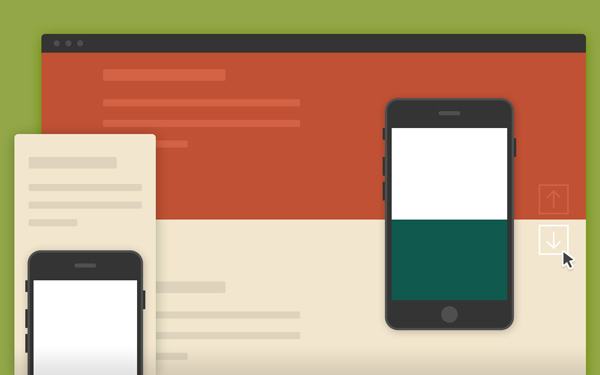
This is a simple template that takes advantage of the background-attachment CSS property to create a fixed background effect. Today’s snippet comes from Codyhouse.It is all about a single CSS property: background-attachment. You can set the background to be fixed within the viewport (background-attachment: fixed;). The new trick here is having the same element (in this case a phone) in the exact same position in all background images, so that while you scroll…
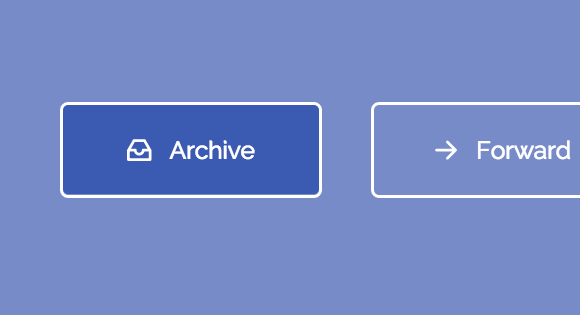
This is a collection of fresh button styles and effects for your inspiration by Codrops. CSS transitions and pseudo-elements have been used for most of the effects. The current “button trend” is quite exciting since there are a variety of design details in use which allow for a great diversity of styles. There are lots of thin lines but also bold typography and vice versa. The transparent button with a slightly rounded border seems to…