A set of subtle effects for click or touch interactions inspired by the visualization of screen taps in mobile app showcases. The effects are done with CSS animations mostly on pseudo-elements. While these effects are based on the place you click or touch, the whole idea of providing a subtle feedback effect is really interesting. Usually, subtle indicators are used in app showcases to visualize a tap on the mobile screen. But these kind of…
Social Share Kit is a library of decent and good looking CSS/JavaScript social sharing tools like social network icons, share buttons, floating/sticky button bar and popups. Social share kit is FREE for non commercial use. Features: Retina ready with font icons Use standalone icons or in groups 4x sizing options IE8+, Chrome, Firefox, Safari No jQuery dependency Mobile / Responsive sticky share icon bars Bootstrap 3 glyphicons support JavaScript for share and delayed popups included…
This is a call-to-action button that animates and turns into a full-size modal window coded by Codyhouse.Modal windows are used to display related content, by hiding temporarily the main content. If we imagine our web page as layers distributed along the z-axis, modal windows are on top.The main idea here is the button that triggers the action animates and turns into a full-width new page. The final result is powered by a combination of CSS…
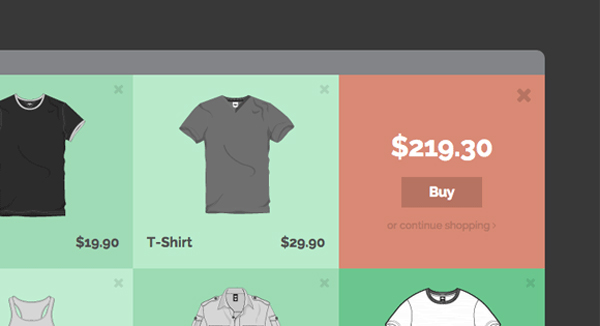
This a collection and tutorial of some fun effect and layout ideas for the first step of a checkout process in an online store by Codrops.Mary Lou is using morphing buttons concept together with CSS transforms and transitions. The checkout process in online stores is one of the most challenging and crucial in terms of UI design. Done well it can create a pleasant and smooth purchasing experience for the user; done wrong, it can…
This is a tutorial by Codrops on how to create a simple layout with a fullscreen header that slides up to reveal a content area with an image grid. The idea is to initially show a fullscreen image with a title and a toggle button that allows to change the view to a grid. The header with the fullscreen image animates upwards and reveals a grid of image anchors with a title. The technologies used…
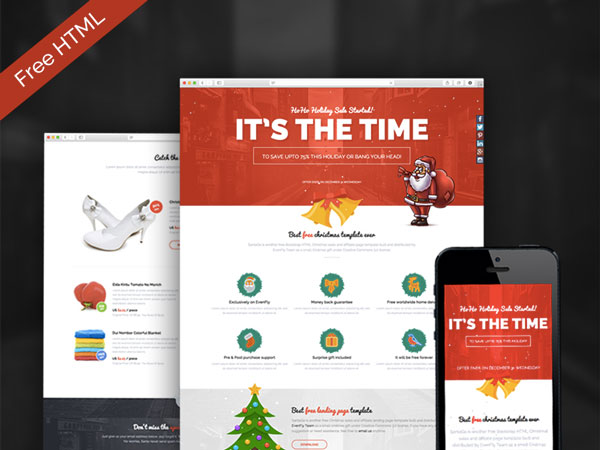
Today’s free design resource is created and shared by Mamun Srizon a Web & Mobile UI/UX Designer. SantaGo is another free Bootstrap Responsive HTML Christmas sales and affiliate page template built and distributed by EvenFly Team as a small Christmas gift under Creative Commons 3.0 license.
This is a secondary navigation intended for users who want a quick overview of the page content, and be able to easily move from one section of the page to the other. A fixed navigation with smooth, jQuery powered scroll. Nothing fancy here, yet a handy snippet for creating a secondary menu to quickly surf through the page content. A good example I can think of is Disqus For Websites. A nice touch is to…
Card will take any credit card form and make it the best part of the checkout process (without you changing anything). Everything is created with pure CSS, HTML, and Javascript — no images required. Card works as a drop in addition to your current credit card form. No need edit input names or HTML — you can leave everything as is. Usage To use, you’ll need to include the correct CSS and Javascript files into…
This Chrome Extension looks for stylesheets and style blocks on the webpage it’s run against and groups declarations together for easy inspection. For example, you can see how many colors are used and how often. This can help you consolidate your styles and help with refactors. It works on most websites but there are some limitations. – @import : CSS in @import is currently ignored. – Content Security Policies: In some situations CSS Dig has…
Today’s free development resource has been created by Codyhouse – Rounded Animated Navigation with CSS3 & JQuery inspired by Ping iOS app This is an experimental full-screen navigation, animated using CSS and jQuery, that expands within a circle.Velocity.js has been used and it’s supported by all major browsers.