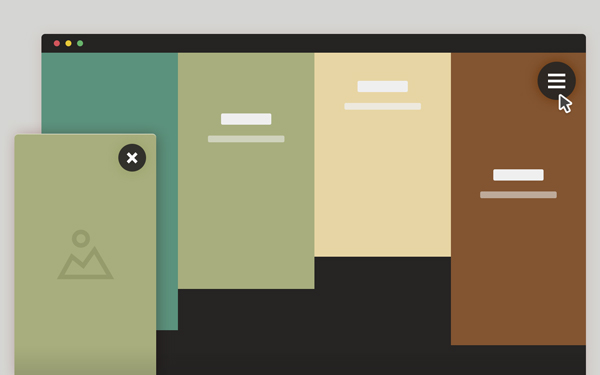
This is a simple portfolio template, with project preview images that slide out to reveal the selected project by Coyhouse.The idea is to move blocks of content as a way to transition from the main/gallery page to the project page. All panels move along the y-axis (x-axis on smaller devices), and the movement is triggered by whether the user wants to learn more about a project, or wants to access the navigation.
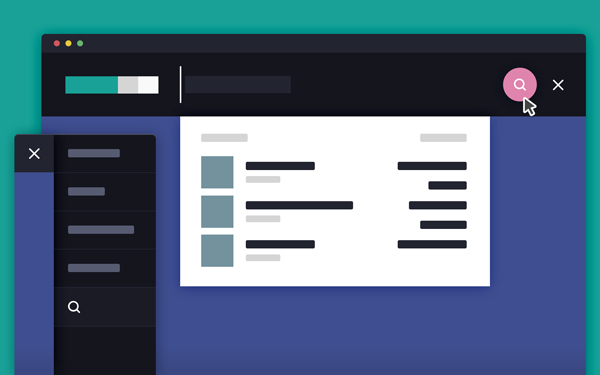
This is a search form with advanced filtering options and quick link suggestions.It’s been created by Codyhouse.co A search box is an absolute must on content heavy sites. It plays a crucial role. While most designers don’t forget to implement a search box they forget/ignore a crucial element of the search box – its design. They believe all a search box needs are two simple elements: Input Field and Submit Button. You might be thinking…
Bulma is a modern CSS framework based on Flexbox.The package contains all usual elements like Buttons, form controls, menus, tabs, titles, notifications, etc. Bulma comes with simple grid system (Just add columns, they will resize themselves), flexible navbar (Include any type of element, they will remain vertically aligned), compose your element with modifier classes and Versatile media object.
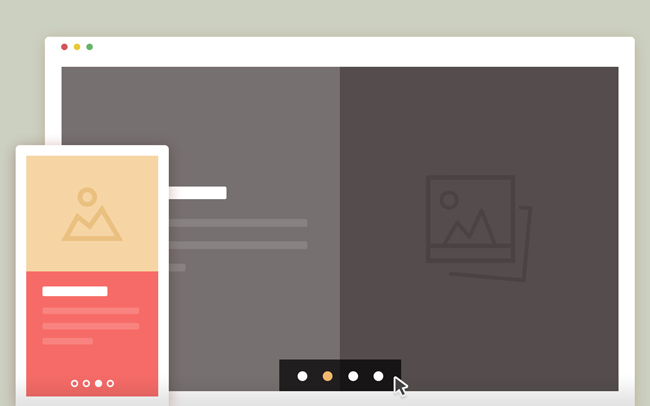
Pointy Slider is a slideshow with sliding-in panels that unveil new, fixed background images.Pointy Slider is simple, responsive slider, with a sharp design and an interesting motion effect: with each new slide item, a sliding-in block of content covers the old one, and unveils a new image. It ‘s been created by Codyhouse using CSS and besides, jQuery is used to implement a basic slider functionality (touch swipe and slider navigation).
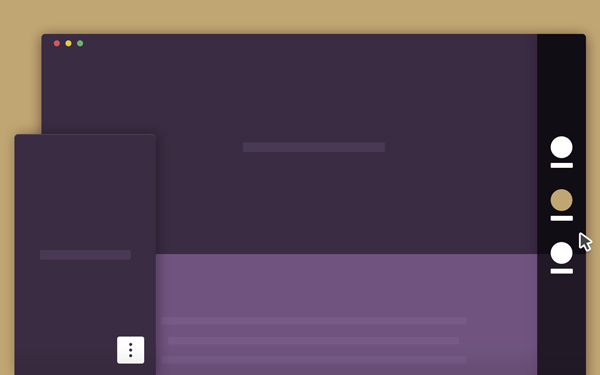
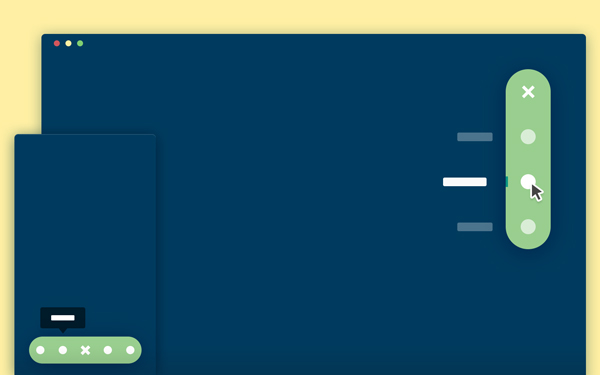
This is a smart vertical navigation tutorial with round indicators that turn into labelled icons when the user interacts with them. The basic idea behind putting round indicators on the side of a web page, is to give a hint to the user about the number of sections she/he can go through. We think of each dot as a content chapter, with its own title. Usually, users have to hover over a dot to access…
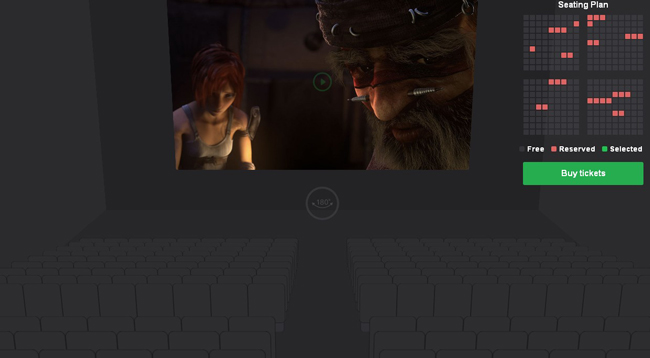
This is an experimental demo where a 3D perspective preview is shown for a selected seat in a cinema room.It’s created by Codrops. Shortly, it’s a kind of “realistic” preview of the seat, i.e. see the stage or screen from the perspective of the space you chose.can choose seats from a seating plan. When choosing a seat, you will move to the respective position in the room and allow the user to see the real…
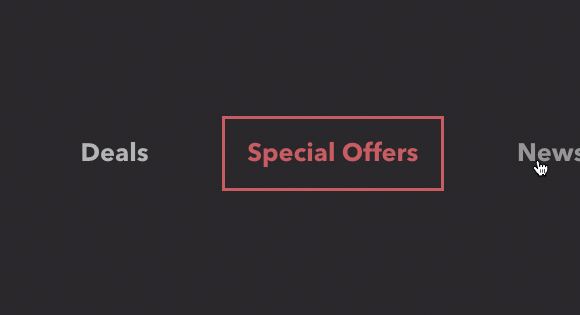
This is a collection of some ideas for menu styles and effects that employ the line as a creative design element. It’s been created by Codrops. The line is an amazing design element. It’s so versatile and it allows us to use it for adding enjoyable animations or enhance points of interest. Today Mary Lou from Codrops shares a set of ideas for using the line as a design element in horizontal menus. There are…
Milligram is a fresh minimalist CSS framework.Milligram provides a minimal setup of styles for a fast and clean starting point. Just it! It’s only 2kb gzipped! It’s not about a UI framework. It’s been specially designed for better performance and higher productivity with fewer properties to reset resulting in cleaner code. First, see all download options available , then choose the most suitable option for your need. Now you should add the main file of…
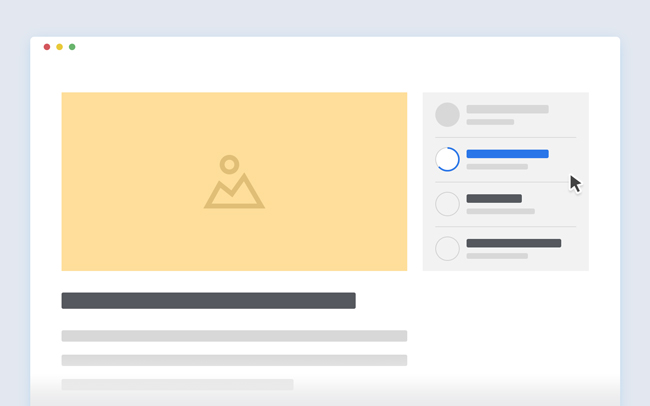
A widget containing a list of suggested articles, with a reading progress indicator powered by SVG, CSS and jQuery.It’s been enriched by a filling effect to indicate the reading progress and SVG is used to animate the stroke property of a circle element. Note that the url changes according to the article in focus, in case the user wants to share a specific article as opposed to the whole page.
Stretchy Navigation is a rounded navigation trigger that stretches on click/tap to reveal the navigation items.It’s been created by Codyhouse.The idea is to apply a stretching navigation, and create 3 different user cases where this snippet would be useful: 1) fixed navigation, 2) add content button and 3) edit content button.