Think of site architecture as a blueprint of a house. If effectively created, the site architecture can help you lay out the structure of your website so that it serves your target audience as well as the search engines. Your goal should be to create a fine balance between these two segments. As far as search engines are concerned, they prefer websites that have content which can be easily identified. Unorganized content is a big…
A corporate website is a virtual entrance to your business. Through it, your potential clients get to know your company. Thus, it should be appropriately developed to create the desired attitude and engage your customers to action. In this article, we will suggest a checklist for a good site and see some stunning corporate website examples. Experts suggest there are two options for creating a design concept: either through choosing a template or building a…
Fractures is a baseline atomic CSS toolkit that helps you bootstrap design-systems and prototypes by providing a set of non-blocking, atomic, utility classes.It’s been developed by Krisztian Puska – a developer and designer from Hungary.The project consists of a library providing a set of CSS utility classes for handling spacing, grids, alignment and even typography in a matter of seconds. Features: – You can design with — not around it. Leaves UI untouched. – Atomic,…
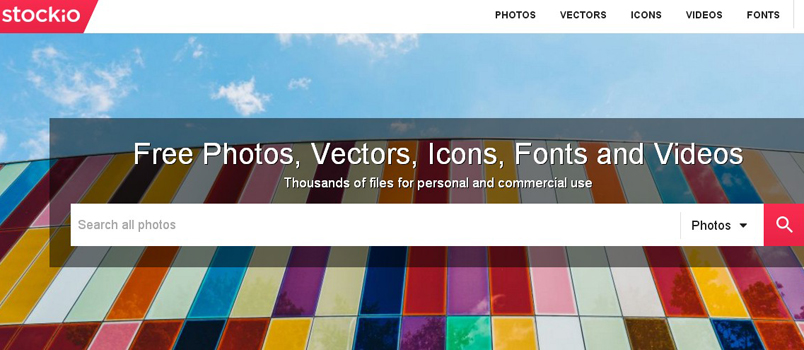
There are loads of free stock photo websites and image galleries all over the web. Some are generic submit-your-own sites whereas others cater for specialised niche markets such as image, an icon, or a font set. Working through the terms and conditions of each site to work out which offer free commercial and non-commercial stock photography can be a headache at the best of times. But there is a fresh, clean website that is easy…
It is really difficult to talk about static elements on the web: the design process is changing rapidly; and inefficiency is no longer allowed. The reason is competition; and designers’ will to plan their project in advance and to apply purposeful methods. The crucial discovery was the connection between design quality and experience outcome; and the fact that web design has never been more user-orientated. Fulfilling your users’ needs is the ultimate aim, purpose, and…
Too many people have found that they believe that working in an office to be stuffy and boring. It really does not have to be that way though. In fact, you can make your office experience as good or as bad as you want to make it. There are in fact many different ways you can express yourself and have a little fun, without deterring from the professional image that everyone must maintain throughout the…
User engagement is an important factor to determine the popularity and ranking of any website. Today, all sites are in a rat race striving to increase the engagement taking place on their platform. While a steady influx of traffic is a positive sign, unless the prospects are converted to potential sales it will not make a substantial difference. Engaging your prospects is the most important step in the conversion cycle. As all businesses aspire to…
To begin with, we all know that owning a popular online project is not the easiest thing for today. Needless to say, there are a lot of different colorful and attractive websites that already exist. Thus, you have to create something that is truly unique in order to stand out from the crowd. Without a doubt, you know a lot about such trendy things as Parallax or Lazy Load effect. Unquestionably, these techniques are cool…
Blender is a tool to blend objects. Through this Plugin, you can blend objects to create and distribute shapes evenly between multiple objects in Sketch. You can try to blend their Radius, Fill, Border, Opacity, Rotate, Size, Position. Same as Rectangles, but can not blend their Radius. You should copy the original shape. Change the copied shape’s Fill, Border, Opacity, Rotate, Size or Position. Then apply the blend tool on them.
Here on Designbeep,we also aim to help designers to find free yet high quality resources whether for your web design projects or graphic design projects.Who doesn’t like freebies? Well,although we bring together free font collections time to time we decided to share a free font everyday and today’s free font Salmela is designed by Pixel Surplus. A beautiful hand lettering calligraphy typeface. This flowing script is perfect for creating wedding invitations, signatures, letterheads, logos, T-shirts,…

![Tips on Designing Site Architecture for Optimal SEO Results [Updated 2020]](https://designbeep.com/wp-content/uploads/2017/08/seo-tips-featured-image.jpg)