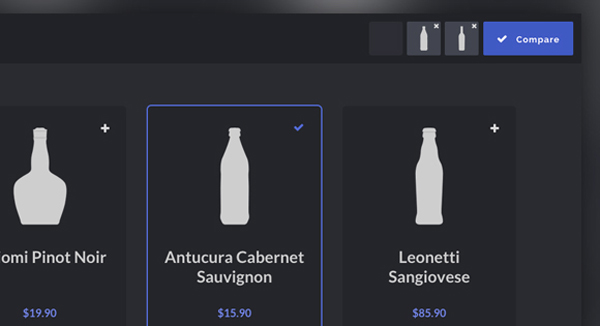
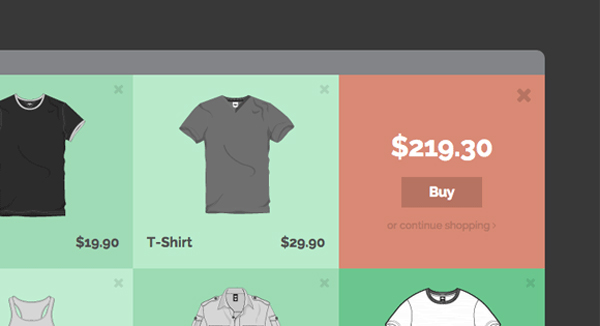
Product Comparison Layout & Effect
Product Comparison Layout & Effect is a basic responsive product grid layout with comparison functionality and a slide-in effect. This Blueprint is a responsive product grid layout with comparison functionality. A maximum of three items …