Sedna is an elegant and versatile one page website template that was implemented with the latest web technologies and with easy reusability in mind. The Sketch file is included as a bonus. Sedna is a carefully crafted HTML5 one page website template that comes with some lovely, smooth effects. It’s a fitting template for many kind of website categories; it’s sophisticated and coded with user-friendliness and reusability in mind, so that you can tune Sedna…
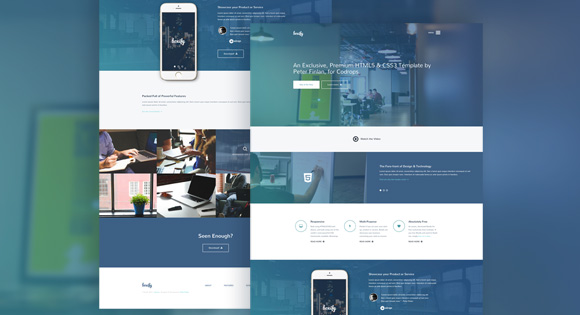
Boxify is a stylish HTML5/CSS3 template that was carefully crafted and enhanced with some smooth effects. It’s fitting for any type of portfolio or start-up website, but it’s very flexible and can be used for many other projects.This free website template has been created by Peter Finlan. The responsive template is made with the freshest web technologies and it’s build with Bootstrap Flickity fancyBox jQuery Waypoints Animate.css
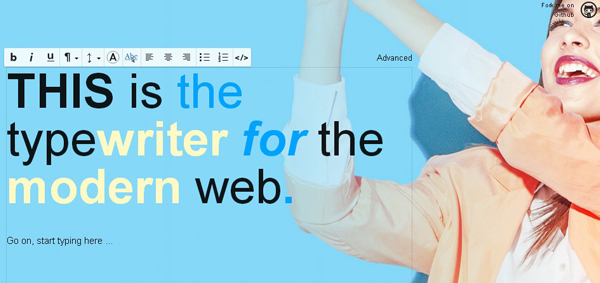
wysihtml is an extended and less strict approach on xing/wysihtml5 open source rich text editor based on HTML5 technology. The code is completely library agnostic: No jQuery, Prototype or similar is required. Features Auto linking of urls as-you-type Generates valid and semantic HTML5 markup Can use class-names instead of inline styles Unifies line-break handling across browsers Auto-parses content inserted via copy & paste (from Word, Powerpoint, PDF, other web pages, etc.) Converts invalid or unknown…
Today’s free design resource Flatfy – Flat Minimal HTML Web Template comes from Andrea Galanti. Flatfy is a flat,clean and minimal themes for creatives.It’s been designed and coded using latest technologies 12 Column Grid Bootstrap Framework,Html5 , Css3 , Jquery.This theme is totally responsive and animations look great.
We have published a few posts about experimental CSS3 and HTML5 to show the power of them.And you know,new projects are being released so often and personally i like to check out these new experiments.This time we are showcasing (mostly fresh) projects developed using CSS3,HTML5 and Javascript from Mozilla Demo Studio.
Mozilla Demo Studio,where developers can develop,share,demonstrate, and learn all about Web technologies.You can also download the source codes to see how they work.