We have published a few posts about experimental CSS3 and HTML5 to show the power of them.And you know,new projects are being released so often and personally i like to check out these new experiments.This time we are showcasing (mostly fresh) projects developed using CSS3,HTML5 and Javascript from Mozilla Demo Studio.
Mozilla Demo Studio,where developers can develop,share,demonstrate, and learn all about Web technologies.You can also download the source codes to see how they work.
The Letter-Heads
 The letter-heads is an interactive shadow-art in your browser.Built using JavaScript, CSS3, Audio, Fonts & Type
The letter-heads is an interactive shadow-art in your browser.Built using JavaScript, CSS3, Audio, Fonts & Type
Demo | Get The Code
The Planetarium
 A CSS3 journey through the Solar System.Built using SVG, JavaScript, HTML5, CSS3, Fonts & Type
A CSS3 journey through the Solar System.Built using SVG, JavaScript, HTML5, CSS3, Fonts & Type
Demo | Get The Code
Ghostwriter Art Studio
 Skookum’s online art playground.Built using JavaScript, HTML5, Canvas, CSS3
Skookum’s online art playground.Built using JavaScript, HTML5, Canvas, CSS3
Demo | Get The Code
Rofox CSS3 Animation
 Little spaceship lands on planet. Little spaceship takes off from planet.Built using JavaScript, HTML5, CSS3.Space Background was lifted from Chris Coyiers “Starry Night” article.)
Little spaceship lands on planet. Little spaceship takes off from planet.Built using JavaScript, HTML5, CSS3.Space Background was lifted from Chris Coyiers “Starry Night” article.)
Demo | Get The Code
CSS Tricks
 A 3D Body tracking CSS animation done with Kinect.Built using JavaScript, HTML5, CSS3
A 3D Body tracking CSS animation done with Kinect.Built using JavaScript, HTML5, CSS3
Demo | Get The Code
WebGL Earth
 Open-source 3D digital globe for web and mobile devices.Built using JavaScript, HTML5, CSS3, WebGL
Open-source 3D digital globe for web and mobile devices.Built using JavaScript, HTML5, CSS3, WebGL
Demo | Get The Code
Hypnofox
 All Glory to the Hypnofox.Built using HTML5, CSS3
All Glory to the Hypnofox.Built using HTML5, CSS3
Demo | Get The Code
CSS Sliding Image Gallery
 An image gallery made without JavaScript using dots and arrows to browse.Built using HTML5, CSS3
An image gallery made without JavaScript using dots and arrows to browse.Built using HTML5, CSS3
Demo | Get The Code
Meowww!
 A cat meowing.Built using CSS3
A cat meowing.Built using CSS3
Demo | Get The Code
Role Playing Game
 A demonstration of an RPG in HTML5 and with the framework RPG JS.Built using JavaScript, HTML5, Canvas, Audio
A demonstration of an RPG in HTML5 and with the framework RPG JS.Built using JavaScript, HTML5, Canvas, Audio
Demo | Get The Code
Gamits: Parts
 An interactive music video for the Gamits new Album.Built using JavaScript, HTML5, Canvas, Drag and Drop, Video
An interactive music video for the Gamits new Album.Built using JavaScript, HTML5, Canvas, Drag and Drop, Video
Demo | Get The Code
Voron
 PItchshifter and low pass filter with pretty UI for HTML5 and MozAudio.Built using JavaScript, HTML5, Canvas, Audio
PItchshifter and low pass filter with pretty UI for HTML5 and MozAudio.Built using JavaScript, HTML5, Canvas, Audio
Demo | Get The Code
CSS3 up and running!
 Earth and Moon moviments and a nice sunset in the horizon.Built using HTML5, CSS3
Earth and Moon moviments and a nice sunset in the horizon.Built using HTML5, CSS3
Demo | Get The Code
Zoom Menu
 A simple menu zooming.Built using HTML5, CSS3
A simple menu zooming.Built using HTML5, CSS3
Demo | Get The Code
BATTLEFIELD CSS3
 A short movie with lots of explosions and gunshots.Built using CSS3, Audio
A short movie with lots of explosions and gunshots.Built using CSS3, Audio
Demo | Get The Code
Zoom to Infinity
 An infinite zoom-in using CSS3 keyframes.
An infinite zoom-in using CSS3 keyframes.
Demo | Get The Code
Videograbber
 Allowing people to take screengrabs of your videos.Built using Video, HTML5, Canvas, CSS3,
Allowing people to take screengrabs of your videos.Built using Video, HTML5, Canvas, CSS3,
Demo | Get The Code
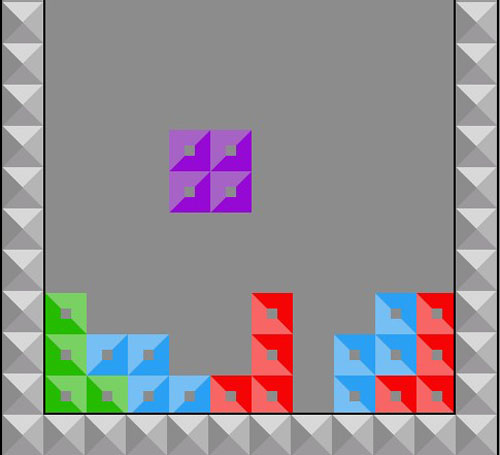
Tetris CSS3
 A full CSS3 Tetris game.Built using HTML5, CSS3
A full CSS3 Tetris game.Built using HTML5, CSS3
Demo | Get The Code
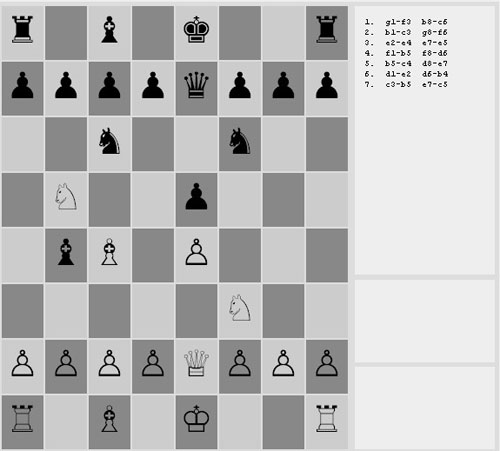
Chess
 Browser based chess engine with CSS animation.Built using JavaScript, CSS3, Fonts & Type,
Browser based chess engine with CSS animation.Built using JavaScript, CSS3, Fonts & Type,
Demo | Get The Code
The Pixelator
 The Pixelator converts your images into an interactive canvas where you pixelate the image content through configurable layers.Built using JavaScript, HTML5, Canvas
The Pixelator converts your images into an interactive canvas where you pixelate the image content through configurable layers.Built using JavaScript, HTML5, Canvas
Demo | Get The Code


