CSS (Cascading Style Sheets) is a fundamental web technology that controls the visual appearance of websites. Whether you’re just starting out or looking to level up your skills, this guide will help you navigate the various approaches to learning CSS effectively. Understanding CSS Fundamentals Before diving into advanced techniques, it’s crucial to grasp the core concepts: Selectors: How to target HTML elements Properties: The styling attributes you can modify Values: The settings you can apply…
Have you ever wanted to add hair in Photoshop? Whether you’re a photographer looking to enhance your images or someone who wants to have a little fun with editing, knowing how to add realistic-looking hair can be a valuable skill. In this article, we will walk you through the step-by-step process of adding hair in Photoshop, allowing you to transform your images into stunning works of art. If you wish, you can do it by…
For more substantial knowledge to step up your game as a creative, just keep going and absorb these illustration styles you can incorporate into your next creative journey! As an artist, you need to have extreme imagination and creativity to create an amazing masterpiece. One way to execute this is to expand your assets and visual elements that will turn your concepts into reality. Before, most graphic designers relied on text, color combinations, and basic…
Creating realistic looking clouds in Photoshop can be a challenge, even for experienced designers. But with the right technique and the proper tools at your fingertips, you can craft believable three-dimensional skies that make all of your designs reach new heights. In this blog post, we’ll walk you through the best way to create stunning clouds in Adobe Photoshop. So if you’re making a specific creative image in Photoshop which need clouds, or just looking…
Better images require the perfect combination of professional photography, balanced color,lighting, a suitable frame and appropriate post processing. If you miss a single one of them, you won’t get your desired outcome. Today we will be talking about fixing the white balance of your image using photoshop. Giving your images the perfect combination of white balance with Photoshop is simple to achieve with some of the powerful picture editing tools available. Before we go for…
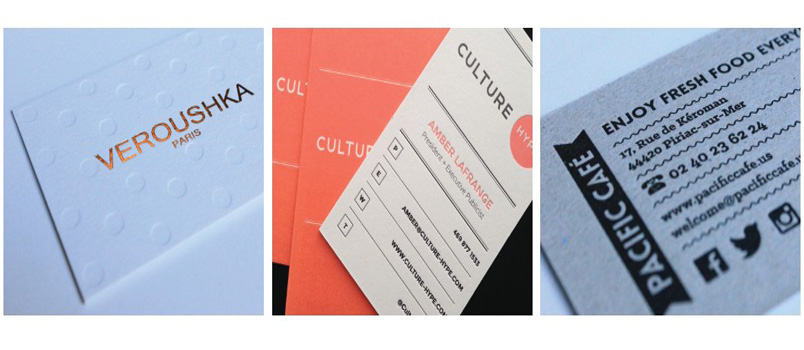
Oh, you fancy! Follow these simple tips, tricks, dos, and don’ts to achieve the letterpress business card design of your dreams! But first… If you found yourself here and you’re all “Wait, what the f*ck is letterpress?” Let us explain. Let’s start with what NOT to do, shall we? 1. No photos. We have lots of options where photos can really shine, but letterpress doesn’t play nice with photos or images. 2. No gradients. Keep…
Photoshop is one of the most versatile tools for any 3D design company, because it isn’t limited to just photo editing. What originally started out as a photo editing software by Adobe has now blossomed into a versatile piece of software which extends to 3D design. It allows you to import, rotate, scale, and even work with meshes, create textures, add lighting, etc. Most people don’t know much about these features unless they have used…
As an illustrator, you’ll know that you have your own process that you use to create your designs. You’ll be familiar with a range of tools and techniques that you’ve developed over time. You’ll have developed your own style and learned to bring your own interpretation to your work. This article isn’t here to show you how to be a perfect illustrator. Instead, it’s here to highlight a bunch of tips and techniques you could…
This Adobe Illustrator tutorial will teach you how to make your own button logo using pre-generate gloss and chrome effects. With this tutorial, you will learn a quick and easy method to design logos and other web graphics using arcing gradients and shapes. Step 1 – Button surface First, we will want to create the button’s surface. To do this, go to the Tool menu and select the Ellipse Tool or click (L) on your…
Rough.js is a light weight (~8k), Canvas based library that lets you draw in a sketchy, hand-drawn-like, style. The library defines primitives to draw lines, curves, arcs, polygons, circles, and ellipses. It also supports drawing SVG paths. If you have Workly imported on your web page (~1k only), RoughJS will automatically offload all processing to a web worker – freeing up your main UI thread. This is great when creating complex drawings using RoughJs like…