Kickoff is a lightweight front-end framework for creating scalable, responsive sites.Kickoff comes with a robust CSS framework; it provides many…
Grd is a CSS grid framework using Flexbox. Only 512 bytes (Gzipped).Grd is simple, lightweight and flexible. Features: – Simple:…
The featherweight responsive CSS Framework based on a 16-point system, rather than the traditional 12-point system that other frameworks use.…
Blaze.CSS is an open source modular CSS framework providing great structure for building websites quickly.Blaze is a comprehensive starting point…
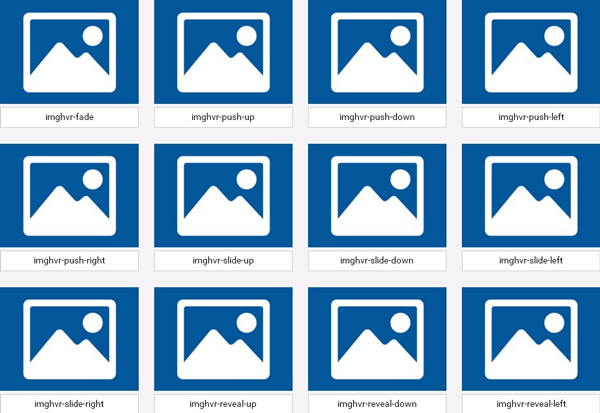
Imagehover.css is a lovingly crafted CSS library allowing you to easily implement scaleable image hover effects. You can choose from…
Superplaceholder.js is a library to bring your input placeholders to life by cycling multiple instructions in a single input placeholder.…
Balloon.css lets you add tooltips to elements without JavaScript and in just a few lines of CSS.You can also add…
Tasty Hamburgers is a collection of tasty CSS-animated hamburger icons. There are 10 animated hamburger icons and also included is…
This is an experimental plugin for animating SVG letters using Segment. The idea is to animate the path strokes of…
Tachyons was built for designing fast loading, highly readable, and 100% responsive interfaces with as little css as possible.Modules can…