Modaal is a WCAG 2.0 Level AA accessible modal window plugin.It wors in a variety of projects, furthering the cause for an accessible web. This plugin requires your website or application already runs a copy of jQuery, version 1.11.2 or higher. It is customisable CSS with SASS options and Modal types include inline content, ajax, image and image gallery, iframe, confirmation and Instagram photo. Out of the box Modaal is setup to work using inline…
Modulr.css is fast and easy modular approach to building powerful web and mobile interfaces. Modulr.css is using font awesome icon library.Modulr.css is broken down into modules for easier maintenance, debugging and usability. With Modulr.css you can use core modules separately without including the whole ui kit.You can also create your own or use community created modules without effecting (breaking) the core modules. That way you have a lighter, cleaner and better maintainable stylesheet in your…
Popper.js is a library used to create poppers in web applications.So what is a popper? A popper is an element on the screen which “pops out” from the natural flow of your application. Common examples of poppers are tooltips and popovers. Popper.js is mostly a library with the job of making sure your popper stays near the defined reference element (if you want so). Additionally, it provides an easy way to generate your popper element…
Hocus-Pocus is a design-free Sass framework inspired by Primer and InuitCSS. The main idea behind is to make a universal and lightweight stylesheet starter kit that focuses on the most common features. You can change the look of every single component, disable some features and define a range of helpers with variables. A disadvantage of this approach is lack of compiled CSS version. Features: – Enhanced normalize.css reset – Default colors set and color helpers…
This is a great tutorial to create ink transition effect using CSS animations.It’s been developed by Codyhouse inspired from the website Sevenhills. A PNG sprite and steps() timing function in CSS has been used to create video effects and use them as transitions.The process to create these effects is simple
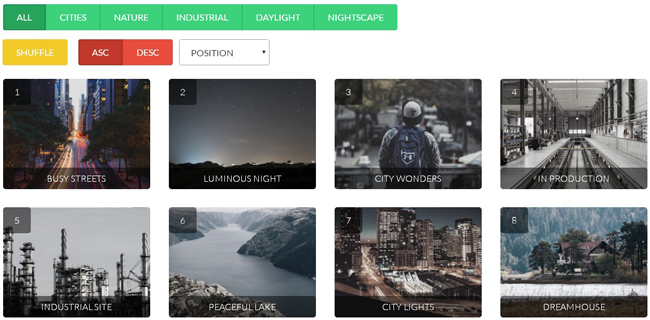
Filterizr is a jQuery plugin that sorts, shuffles and applies stunning filters over responsive galleries using CSS3 transitions and custom CSS effects.You can write your very own, custom effects in CSS and watch your gallery come to life. Features: – Pluggable look & feel (write your CSS effects in the box on the right and hit Filterize!) – Smooth performance — optimized for smooth experience on mobile devices – Lightweight — around 9.5kb, jQuery is…
Kickoff is a lightweight front-end framework for creating scalable, responsive sites.Kickoff comes with a robust CSS framework; it provides many sensible defaults so that you can get your project up and running in the shortest possible time. Features: – Mobile-first, responsive philosophy – Rock-solid CSS framework using Sass (.scss) preprocessor – Starter content styles: typography, grids & components – Starter form element styles: stacked on small-screen to 2-column (if you choose) at the breakpoint of…
Grd is a CSS grid framework using Flexbox. Only 512 bytes (Gzipped).Grd is simple, lightweight and flexible. Features: – Simple: Provides just 2 base classes Grid and Cell and some modifiers – Light-weight: Only 512 bytes (Gzipped) – Flexible: Easy to use Flexbox features
The featherweight responsive CSS Framework based on a 16-point system, rather than the traditional 12-point system that other frameworks use. Sometimes, 12 is just too few, especially on a high resolution screen, such as 4K – at 4K String Bean comes into its own! This gives the developer the power to divide the screen up in more finite segments providing you with greater control over the widths of content on your site, especially at higher…
Blaze.CSS is an open source modular CSS framework providing great structure for building websites quickly.Blaze is a comprehensive starting point for any website. Components provide great structure, designed to help you improve your development speed it has a shallow learning curve and intuitive naming conventions. You can use any part of Blaze.css in isolation to make your payload small and focused.In 3 easy steps you can have a custom build with easy to use variables…