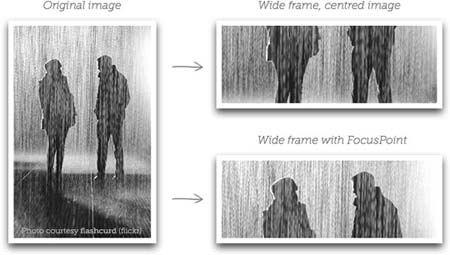
FocusPoint is a jQuery plugin for ‘responsive cropping’. Dynamically crop images to fill available space without cutting out the image’s…
Zoom Scroller lets you add a smooth subtle zoom in/out animation to images when scrolling.The plugin is created by Pete…
Countable is a JavaScript function to add live paragraph-, word- and character-counting to an HTML element. Countable is a zero-dependency…
multiScroll.js is a simple plugin to create multi scrolling websites with two vertical scrolling panels.It’s s great way to catch…
Waterfall is an extremely functional and powerful Pinterest-like plugin to create responsive websites.Waterfall is as mentioned responsive that support ajax…
HTML5,CSS3 and jQuery have all revolutionized web design and we all see more powerful and functional websites using these two…
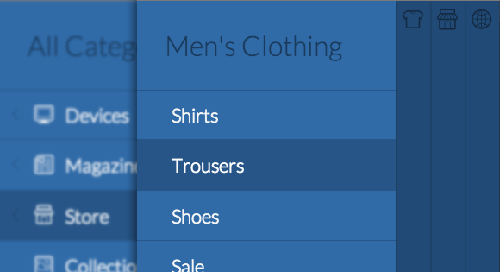
Nowadays,you can see more and more websites using slide panels or let’s say Hide And Slide panel which is integrated…
The term Parallax is derived from the Greek word, parallaxis, which gives some indication to its meaning. Parallax means to…
Due to the prevalence of too many pop-up and pop-under new windows opening up without user control, many Internet users…
Content slider is an awesome way to get attention of your visitors and customers.Content slider plugins feature several pieces of…