Nowadays,you can see more and more websites using slide panels or let’s say Hide And Slide panel which is integrated to websites to create menus, collapsible columns, drawers, inspectors panes and more.These panels make your website more flexible and functional.Slide menus are first used in mobile apps and then many developers integrated slide panels to websites.You mostly see a ”list icon” on website headers to gain more space and when you click on the icon a panel pulls out from the sidebar.
So,today we are featuring slide panel jQuery plugins that you can easily integrate to your websites.Here is the collection of 20 side sliding panels.
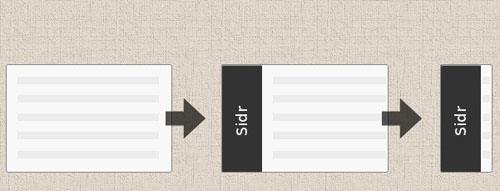
Sidr
 The best jQuery plugin for creating side menus and the easiest way for doing your menu responsive.
The best jQuery plugin for creating side menus and the easiest way for doing your menu responsive.
Source
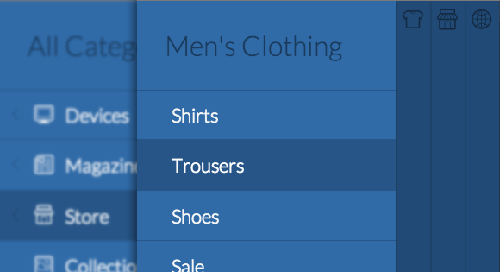
jQuery Infinite Sliding Menu Plugin
 This is a jQuery plugin that creates an infinite sliding menu out of multiple nested unordered lists of links. It allows to initially open the menu at any category item and it automatically resizes its height.
This is a jQuery plugin that creates an infinite sliding menu out of multiple nested unordered lists of links. It allows to initially open the menu at any category item and it automatically resizes its height.
Demo | Source
Mmenu
 A jQuery plugin for creating slick, app look-alike sliding menus for you mobile website with only one line of javascript:
A jQuery plugin for creating slick, app look-alike sliding menus for you mobile website with only one line of javascript:
Source
Multi-Level Push Menu
 This menu will open by pushing the website content to the right. It has multi-level functionality, allowing endless nesting of navigation elements.
This menu will open by pushing the website content to the right. It has multi-level functionality, allowing endless nesting of navigation elements.
Source
Simple YouTube Menu Effect
 This menu is inspired by the left side menu found on YouTube. When clicking on the menu label and icon, the main menu appears beneath and the menu icon slides to the right side while the label slides up. To close the menu, the menu icon needs to be clicked again.
This menu is inspired by the left side menu found on YouTube. When clicking on the menu label and icon, the main menu appears beneath and the menu icon slides to the right side while the label slides up. To close the menu, the menu icon needs to be clicked again.
Source
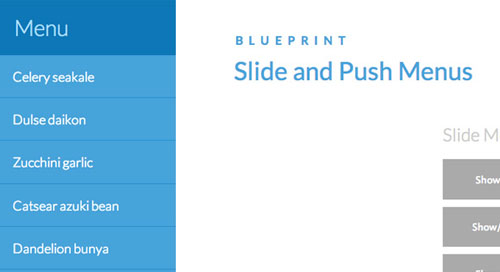
Slide and Push Menus
 A set of fixed menus that will slide out from any of the edges of the page. The two menus that slide out from the left and right side can also be used in combination with the body moving to the left or right side, respectively, hence being “pushed”.
A set of fixed menus that will slide out from any of the edges of the page. The two menus that slide out from the left and right side can also be used in combination with the body moving to the left or right side, respectively, hence being “pushed”.
Source
Google Nexus Website Menu
 A sidebar menu as seen on the Google Nexus 7 page.
A sidebar menu as seen on the Google Nexus 7 page.
Source
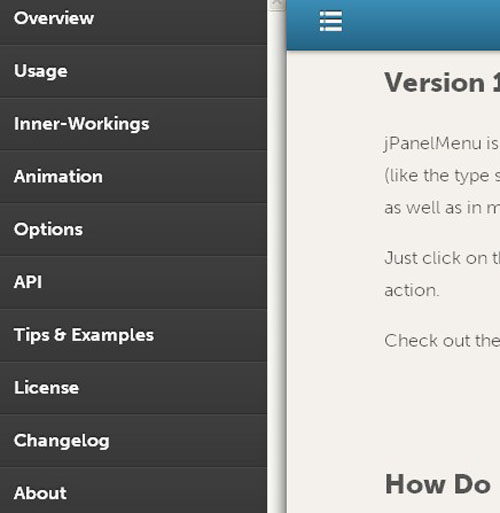
jPanelMenu
 jPanelMenu is a jQuery plugin that creates a paneled-style menu (like the type seen in the mobile versions of Facebook and Google, as well as in many native iPhone applications).Just click on the menu button (the top left of this page) to see it in action.
jPanelMenu is a jQuery plugin that creates a paneled-style menu (like the type seen in the mobile versions of Facebook and Google, as well as in many native iPhone applications).Just click on the menu button (the top left of this page) to see it in action.
Source
PageSlide
 A jQuery plugin which slides a webpage over to reveal an additional interaction panel.
A jQuery plugin which slides a webpage over to reveal an additional interaction panel.
Source
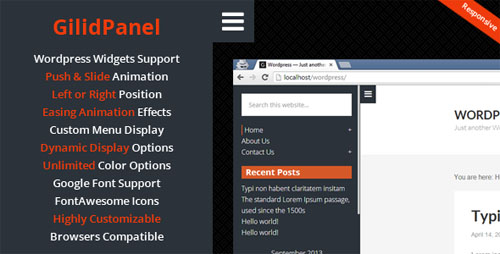
GilidPanel
 GilidPanel lets you easily build sliding panel for any kinds of content using wordpress sidebar widgets. This plugin comes with “slide” and “push” animation effect with jquery easing options and can be assigned either on left or right side.
GilidPanel lets you easily build sliding panel for any kinds of content using wordpress sidebar widgets. This plugin comes with “slide” and “push” animation effect with jquery easing options and can be assigned either on left or right side.
Source
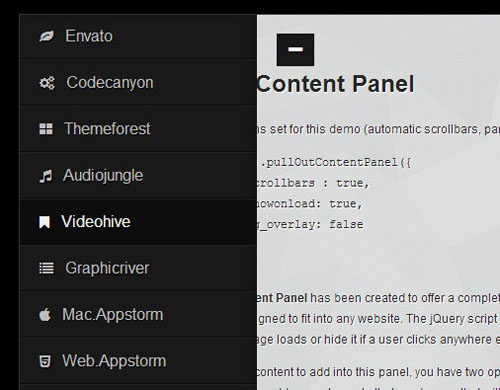
Pull Out Content Panel
 This panel has been created to fit into any website with a clean and professional design. It can be fixed on the left or on the right and can contain any type of content : headings, texts, lists, images, videos, etc. The custom scrollbars packed in this menu will automatically appear when needed and if you need to add even more content, you can use the infinite carousel to scroll between each part of the panel.
This panel has been created to fit into any website with a clean and professional design. It can be fixed on the left or on the right and can contain any type of content : headings, texts, lists, images, videos, etc. The custom scrollbars packed in this menu will automatically appear when needed and if you need to add even more content, you can use the infinite carousel to scroll between each part of the panel.
Source
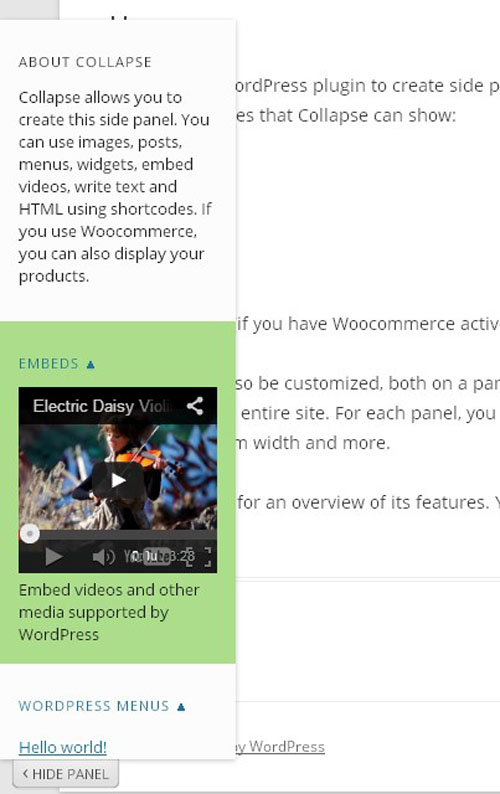
Collapsible Sliding Panel for WordPress
 Collapse generates a collapsible pull-out panel for your site that you can populate with different content types that you want to prominently expose to your users. The sliding panel can be docked towards left or right, you can change its vertical position, width and maximum height and customize it section by section. All these settings can be changed on a panel by panel basis.
Collapse generates a collapsible pull-out panel for your site that you can populate with different content types that you want to prominently expose to your users. The sliding panel can be docked towards left or right, you can change its vertical position, width and maximum height and customize it section by section. All these settings can be changed on a panel by panel basis.
Source
jQuery Side Content
 The jQuery Side Content project is a plugin that docks content to the side of the browser window with “pull out” handles to open and close the panels.You can add multiple side-content tabs to the side of your page and the plugin will automatically toggle them when the visitor clicks on the “pull out”.
The jQuery Side Content project is a plugin that docks content to the side of the browser window with “pull out” handles to open and close the panels.You can add multiple side-content tabs to the side of your page and the plugin will automatically toggle them when the visitor clicks on the “pull out”.
Source
mb.extruder
 You can have a direct link, a link with a panel, just a panel or a disabled voice. It can be set on top or on left of your page; and if you have mor than one extruder (only on left) they are automatically positioned one behind the other.
You can have a direct link, a link with a panel, just a panel or a disabled voice. It can be set on top or on left of your page; and if you have mor than one extruder (only on left) they are automatically positioned one behind the other.
Source
Slide Panel
 A quick and easy way to add a contextual ajax sliding panel to your site.
A quick and easy way to add a contextual ajax sliding panel to your site.
Source
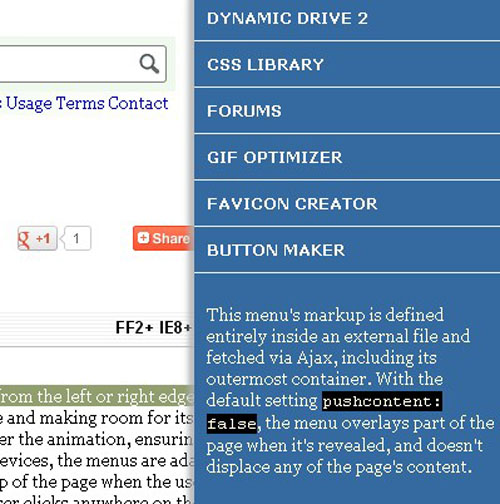
Responsive Side Toggle Menu
 Side Toggle Menu lets you add a side bar menu to your page that slides in from the left or right edge of the browser window.
Side Toggle Menu lets you add a side bar menu to your page that slides in from the left or right edge of the browser window.
Source
jQuery SideBar Plugin
 jQuerySideBar Plugin is display sidebar menu.
jQuerySideBar Plugin is display sidebar menu.
Source
Animate To Hide And Slide Content With JQuery [Tutorial]
 Build a similar interface using jQuery animation. These codes are fairly basic and should work in any fixed-style website layout. This type of design leaves room for hidden content, along with main content cascading down the page.
Build a similar interface using jQuery animation. These codes are fairly basic and should work in any fixed-style website layout. This type of design leaves room for hidden content, along with main content cascading down the page.
Source
JQuery Mobile Slide Menu
 A sliding menu similar to Facebook and Path’s approach to menu design on mobile.
A sliding menu similar to Facebook and Path’s approach to menu design on mobile.
Source
Snap.js
 A Library for creating beautiful mobile shelfs in Javascript (Facebook and Path style side menus)
A Library for creating beautiful mobile shelfs in Javascript (Facebook and Path style side menus)
Source
Slide out Menu
 FB mobile inspired slide out menu built on jQuery mobile.
FB mobile inspired slide out menu built on jQuery mobile.
Source




