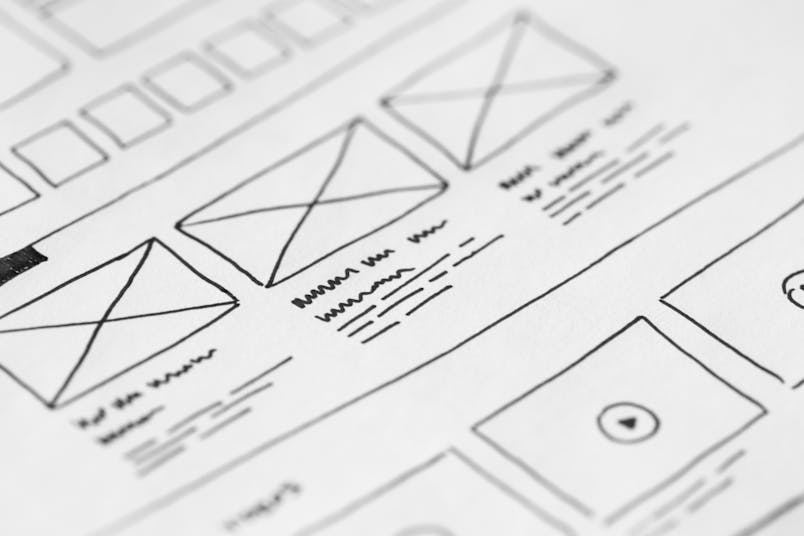
In the ever-evolving world of web and app design, wireframing is a vital first step in creating a functional, intuitive, and user-friendly product. But what exactly is wireframing? Simply put, a wireframe is a skeletal blueprint or prototype of a website or application that outlines its structure, content, and functionalities. It’s a powerful visual representation that serves as the foundation for the design and development process, allowing teams to focus on layout, navigation, and user experience (UX) before delving into the more intricate aspects of design.
A wireframe is an early visual guide that lays out the basic design elements of a website or application. It acts as a skeleton, showing the layout of different components—such as navigation bars, buttons, menus, and content sections—without delving into details like colors, fonts, or images. Essentially, wireframes allow designers to communicate the structure and flow of a user interface (UI) without being distracted by aesthetic decisions.
Wireframing can be done at various levels of fidelity, ranging from low-fidelity (basic sketches or digital wireframes) to high-fidelity (more detailed representations, often resembling the final design). Each type of wireframe serves a distinct purpose in the design process.
YOU CAN ALSO CHECK;
- Must-Have Tools for Freelancers
- 9 Best Free Tools for Web Design and Photo Editing
- Top 6 Wappalyzer Alternatives
Miro
Let AI use your brainstorms and ideas to create product briefs and summaries to move work forward — no complicated prompts needed. All you need to do is provide content from your canvas, and let Miro AI handle the rest.

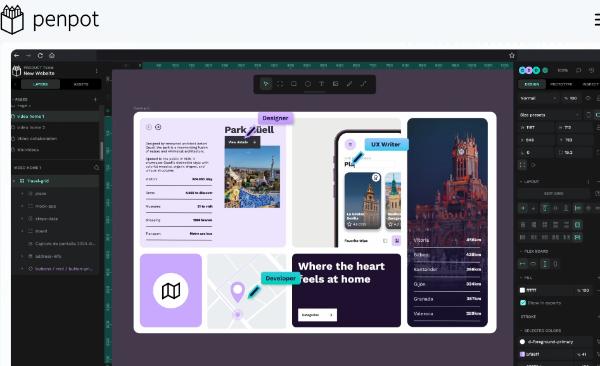
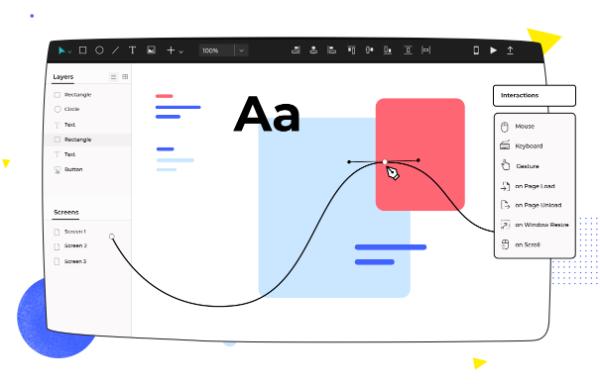
Penpot
Penpot is the web-based open-source design tool that bridges the gap between designers and developers.
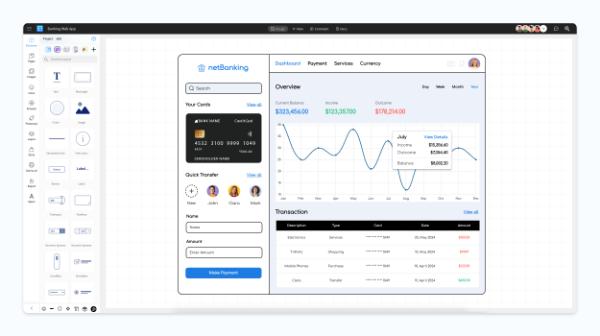
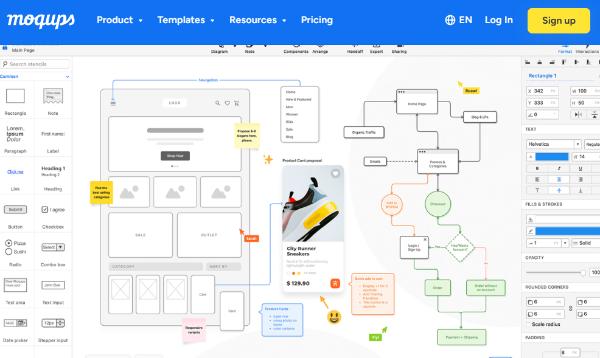
Moqups
Moqups is a nifty HTML5 App used to create wireframes, mockups or UI concepts, prototypes depending on how you like to call them.

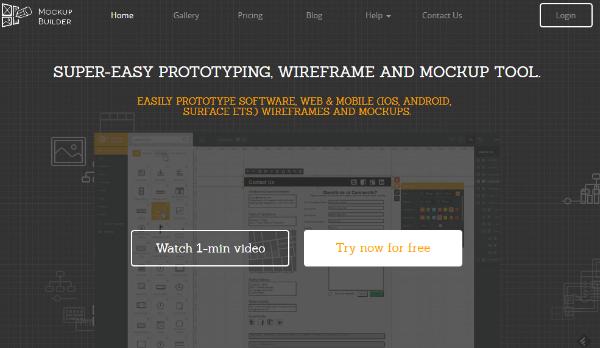
Mockup Builder-free version
MockupBuilder is a new look to solve old problem with prototyping and sharing sketches with customers.With Mockup Builder you can easily design website or your sofwares,share your link with your customers.

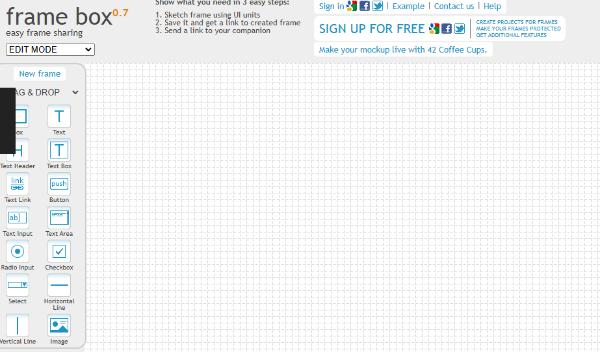
Frame Box
Frame Box is a lightweight online tool for creating mockups.With Frame Box you can sketch frame using UI units,save it and get a link to created frame and send a link to your companion.

MockFlow-free version
With MockFlow you can design, collaborate user interface concepts for your software and websites.
Prototyper
With Prototyper free version,you can create unlimited prototypes and pages,interactive widgets for iPhone 4S, Android 4, and iPad 3 and interactive widgets for web apps.There are 2 versions for both Windows and Mac.

Cacoo-free version
Cacoo is an online drawing tool which allows you to create sitemaps,wireframes and network charts.With drag and drop functionality you can easily create wireframes.

Creately-free version
Creately is another online tool for creating flowcharts,wireframes,mindmaps,UMl and more.It has a free plan to try.