Well, the fact can’t be denied that the big names like Google, Microsoft etc. are all opting for flat designs nowadays when it comes to designing their websites. So, the trend of flat UI designs is raising its flag like never before. Be it a flat logo, using one dominant brand color, simple and bold typography or elementary shapes and flat effects, they are using it all!!
And, of course, not only the biggies, the mid-size brands are also doing the same. For example, you can see one of the finest examples of flat UI design if you just click through the website of CouponsMonk.
Moreover, if you are owning a website of any genre, then you can even try such designing strategy for the same. Further, you can rather do a little tweak while isolating some flat effects and transplanting into your site with other varied aesthetics. It will certainly make your website look more vibrant!
Want to know how?
Then, just take a glimpse of the following part of this article! I have listed down four effective tips through which you can use flat effects individually. And, I am sure it will give your site exactly that much flat benefits which you want to add.
And, needless to say, by following these tips you will be certainly able to make your website look more dynamic and perfect.
Let’s start!
Use the hover animations
Yes, those small movements that let users get the right clue regarding what actions to take while browsing across the screen are exceptionally fabulous!! Though animations are very frequently connected to buttons but you should have a clear idea that they can be used singly as well.
The hover animations such a bump, spin, color change etc. can be used to take care of the fact that where an action should take place.
However, if your website is having a more complicated visual then you can extend this animation to make it continuous rather than keeping the same limited up to the hover of a mouse. Thus, you will be able to connect with the users easily.
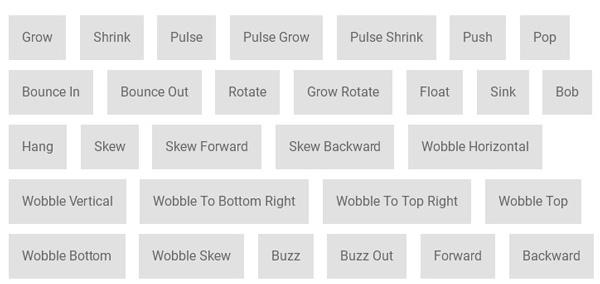
Here are examples of hover animations:
 Source: http://ianlunn.github.io/Hover/
Source: http://ianlunn.github.io/Hover/
Go for the tiny shadows
If you add some subtle drop shadows on your website which are not predominantly visible then it can certainly add an element of depth to your site as a whole. The shadows should be fixed in such a way that it can spruce up the background of your website but certainly not turn out to be harsh or too eye-catchy.
Want to check out how does it look? Here’s one example from Pinterest:

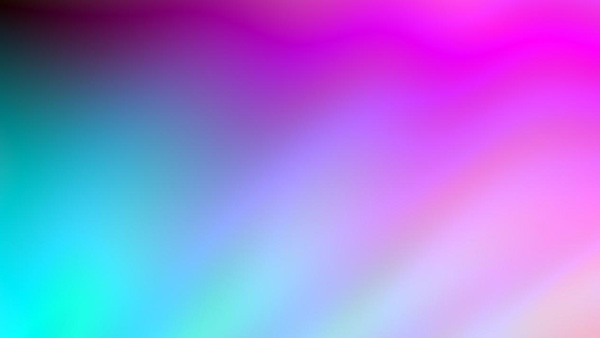
Make use of color gradients
Certainly, color graduation is making a fabulous comeback nowadays. You can go for the same while giving a special touch by making it less subtle and interchanging two bright colors to give a unique look to your website.
Especially, if you go for a duotone effect then it will emphasize the gradient as a primary design element. Won’t it be definitely better than such iterations of gradient trends where these are used as a part of background effect only?
Just take a glimpse of one such superb example mentioned underneath:

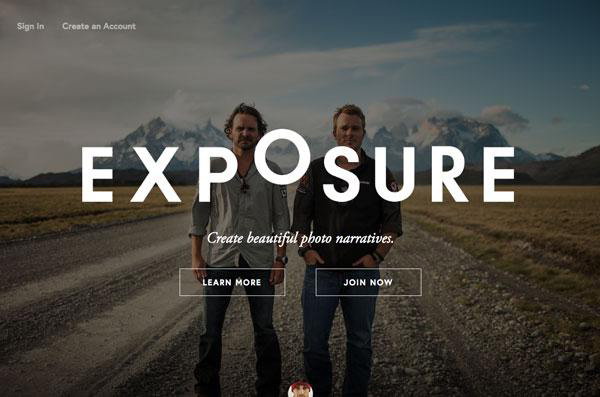
Ghost buttons do wonders
Well, is it sounding like some buttons which are really ghastly? But, No! The scenario is not like that. In fact, it’s quite the opposite!
They are actually the box outlines which have some instructions inside. If you are frequently using some hero images, videos or illustrations in your website then using this type of design will definitely prove to be a blessing for you!
If you include such a button while designing the interface then it will add a superb ‘call to action’ element in your site. Further, the users will not be even taken away from the main image on the screen.
Check out one example!

Lastly, I would wind up with one simple message to you:
Try these ideas while designing your website and I am sure you will end up relishing an ascending graph of Click through rates like never before!
Author:
Joseph Payne is the content creator. He is passionate about money savings, finance and marketing industries. In addition, Joseph also supports non-profit agencies that provide healthcare solutions to handicaps and disabled people.


