As a new CSS(Cascading Style Sheets) learner i decided to start from creating menu and navigation buttons.You know one of the most important part of a web site is the menu and navigation.Today i made a detailed search about the menu tutorials and practiced most of them.Well,you may think what about my menu system.I’m practicing and so will create a different styled menu system.Below are the 31 CSS Menu and Navigation tutorials which will help you practice and learn a lot.Some of them are created with the help of jQuery but i’ really inspired with them.
1.Create an Apple Style Menu and Improve it via jQuery
Start from scratch and build such a menu in Photoshop, then create the needed HTML and CSS and last but not least improve it via jQuery.

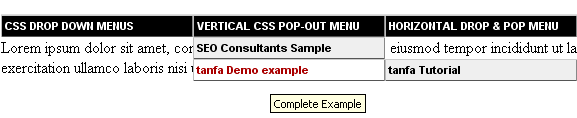
This CSS menu will have submenus and will use the web-techniques HTML, CSS and the “whatever:hover” behavior file to make things work in Firefox and IE6+. By the end of this tutorial, you will be able to make this example CSS menu.

3.A Centered Menu With Gradient and Two Pointers

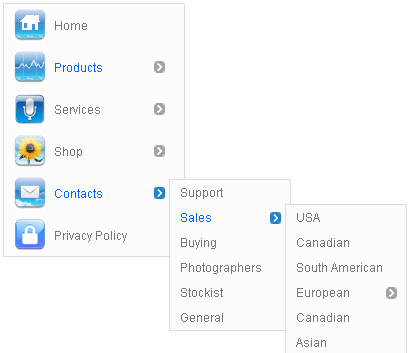
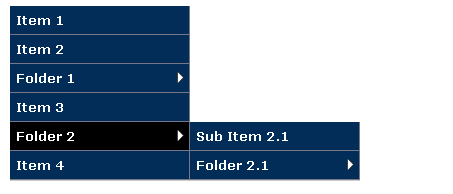
4.A Flyout Menu With Breadcrumb Trail
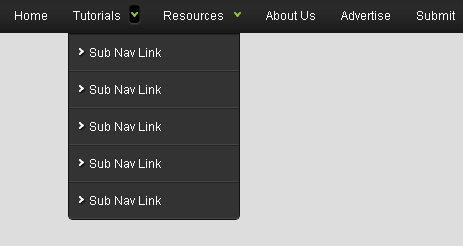
This is a standard flyout menu with a few frills and graphics to show which levels have flyouts, and it can also be made to show which path has been taken to arrive at your current page.

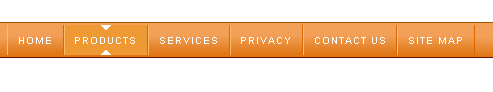
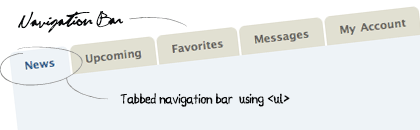
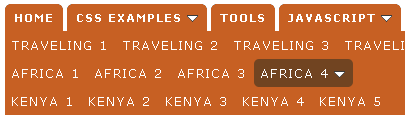
5.Navigation Bar With Tabs Using CSS and Sliding Doors Effect

With a more trimmed down interface and with an arrow background that appears only when the mouse moves over a menu item.

This is a lean, professional looking CSS menu that’s draped in a solid two color background image. The divider between the menu items is simply a white CSS border.

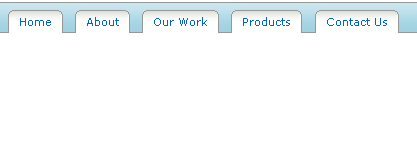
These sliding doors based blue tinted tabs “jump up” when selected, such as when the mouse rolls over each one. This is accomplished using a combination of relative positioning and padding on each tab.

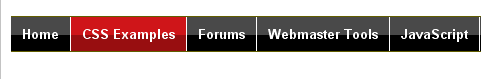
This is a clean looking CSS menu with simply a gray border outlining its edges. To add a little flare, an “aura” effect is added when the mouse moves over the menu items

This horizontal CSS menu goes with a minimalist approach, by applying just a thick border underneath each link to give it style.

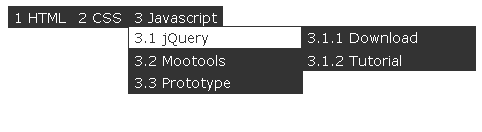
11.Turn a Nested UL List Into a Horizontal Drop Line Tabs Menu

This is a simple yet professional looking multi level side menu


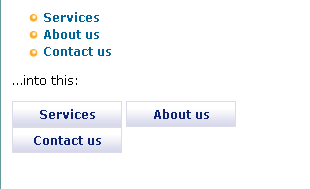
14.Turning Simple Menu List To Box Menu Type

15.Sexy Drop Down Menu w/ jQuery & CSS

A clean looking centered tabs created using CSS.

17.A Horizantal Menu Button With Easy Way

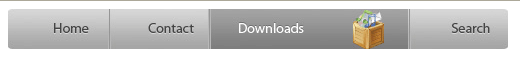
18.Create a Larger Rollover Image For Each Menu Item
This would allow you to create a much larger rollover image for each menu item, overlapping the neighbouring menu items and other elements on the page.

19.Tabbed Search Bar Using CSS and Javascript
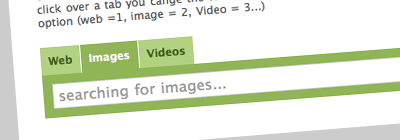
This tutorial explains how to implement a simple tabbed search bar using CSS and a javascript function which set “active” the selected tab and changes the value of an hidden <input> element to set search options and execute your search only for all items related to the selected topic

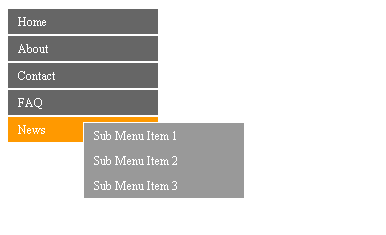
20.Simple CSS Vertical Menu Digg-like
This tutorial explains how to implement a simple vertical menu digg-like using CSS and javascript to show/hide sub-menu. The result is like this:

21.Digg-Like Navigation Bar Using CSS
This tutorial explains how to design a digg-like navigation bar using a liquid design with rounded corners for links.

22.A Menu Rollover Effect With CSS
This guide shows how to create a stylish rollover effect for a menu which might normally be done with Javascript or DHTML. CSS is used to do the menu highlighting.

23.Flickr-Like Horizontal Menu

One of the most interesting well-created CSS menu.

This is one of my favourite example with well-explained tutorial


27.Create a Multilevel Dropdown Menu with CSS and Improve It via jQuery

28.Mouseover CSS Menu with jQuery

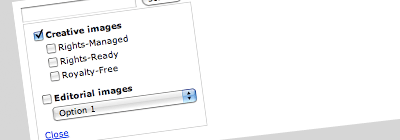
29.Gettyone-Like Search Options Menu With Scriptaculous

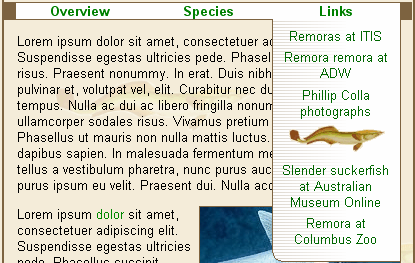
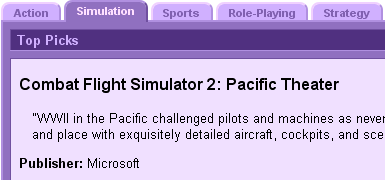
30.Build a Tabbed Display Menu

31.Fluid and Accessible – Horizontal Tutorial