This is a set of inspirational, highly experimental distortion effects for buttons using SVG filters.Applying SVG filters on HTML elements…
Gridle is a set of complete and simple settings, mixins and classes that make the creation and usage of grid…
This is a tutorial to create inspirational input focus effects using css3 and jQuery.In this tutorial, you see animated input…
Colofilter.css is a Duotone filters made with CSS. Those colorful filters uses css blend modes and were heavily inspired by…
Modaal is a WCAG 2.0 Level AA accessible modal window plugin.It wors in a variety of projects, furthering the cause…
Modulr.css is fast and easy modular approach to building powerful web and mobile interfaces. Modulr.css is using font awesome icon…
Popper.js is a library used to create poppers in web applications.So what is a popper? A popper is an element…
Hocus-Pocus is a design-free Sass framework inspired by Primer and InuitCSS. The main idea behind is to make a universal…
This is a great tutorial to create ink transition effect using CSS animations.It’s been developed by Codyhouse inspired from the…
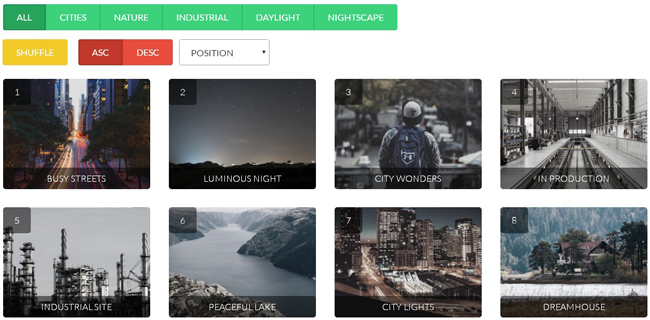
Filterizr is a jQuery plugin that sorts, shuffles and applies stunning filters over responsive galleries using CSS3 transitions and custom…