This is an interactive transparency background effect that makes images visible when specific points are hovered, showing some content once…
Cleave.js has a simple purpose: to help you format input text content automatically. The idea is to provide an easy…
The tooltip is a common graphical user interface element used in conjunction with a cursor, usually a pointer. The user…
Anime is a flexible yet lightweight JavaScript animation library.It works with CSS, Individual Transforms, SVG, DOM attributes and JS Objects.…
Family.scss is a set of 26 smart Sass mixins which will help you to manage the style of :nth-child’ified elements,…
Starability.css is an accessible rating form with cute animations.tarability ratings are done in pure HTML and CSS, and are accessible…
Pills is a responsive and tiny CSS grid system for web developers.It’s been developed by Rohit Kumar Rai. This CSS…
This is a fresh collection of animated transition effects with CSS. It’s been developed by Gabriele Mellera.You can either download…
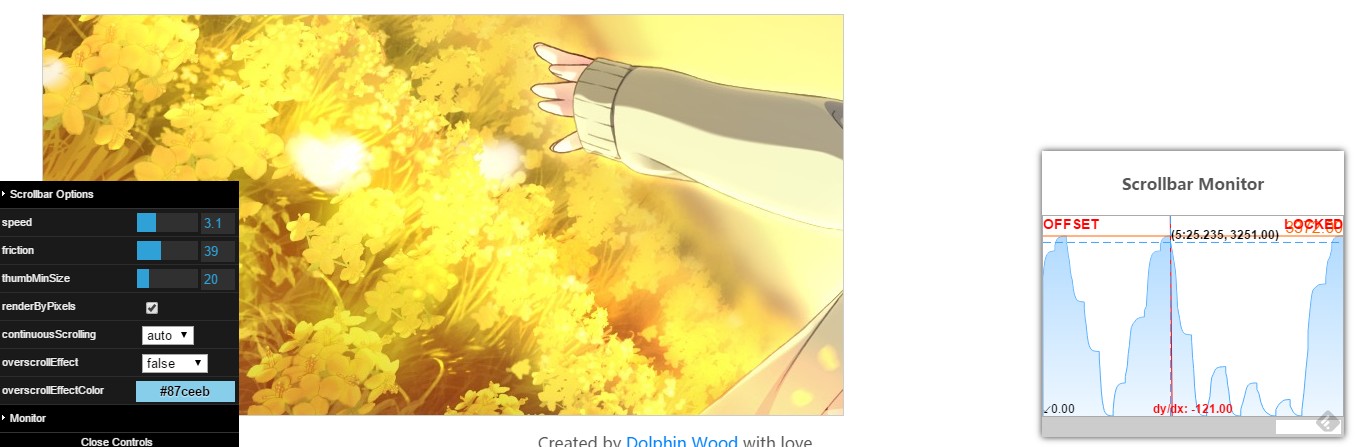
Smooth Scrollbar is a customizable scrollbar in modern browsers with smooth scrolling experience.It works in all modern browsers.Smooth scrollbar is…
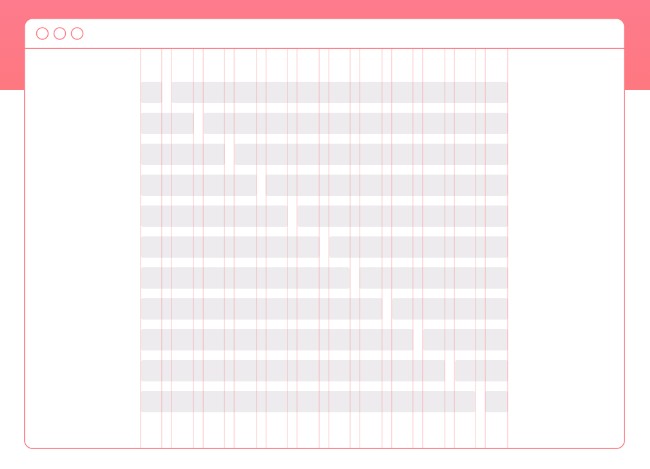
Simple Grid is a mobile-first 12-column CSS grid system to make developing responsive websites easy and fast. All the code…