roll.js is a little js library (~8kb, no dependencies) to help you keep track of position, scrolling, and pagination. For…
This is an experimental rain and water drop effects made with WebGL and shown in different demo scenarios.The idea is…
Ocssipital is a lightweight and reusable CSS grid boilerplate that can be used in any project at any time. Compared…
Readable is a small jQuery plugin to help you make your paragraphs, well, more readable. It injects styling between the…
This is a tutorail to cretae a CSS animated intro section for your website.CSS animation is agreat way to grab…
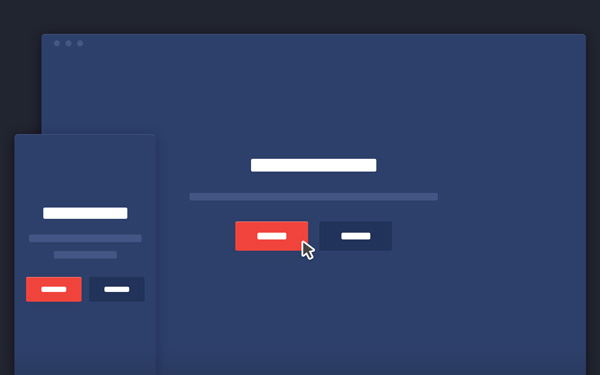
This is some effect inspiration for card stacks. The idea is to show animation ideas for positive (accept) or negative…
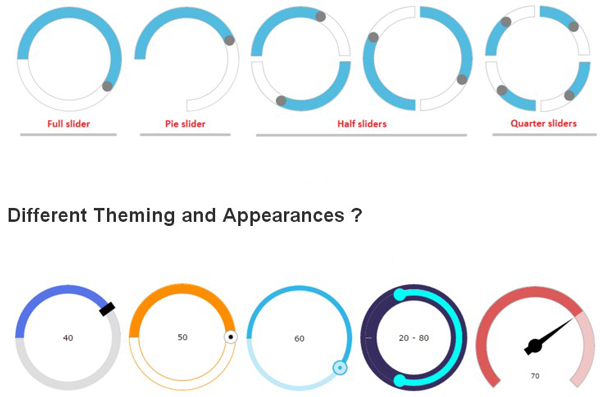
Round slider (also can call as Circular slider, Radial slider) is a jQuery plugin that allows the user to select…
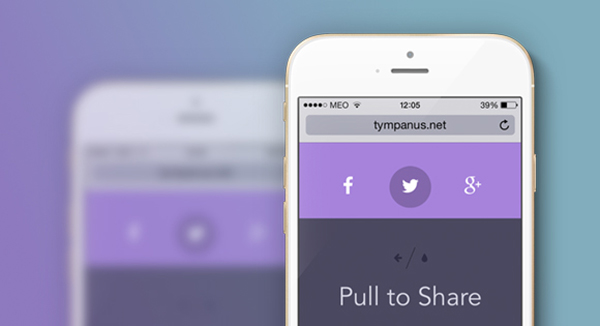
A mobile “pull to share” interaction that allows to share a page by using the familiar “pull to refresh” movement.…
It’s easy to create a website. You can do it with website builders from your phone, these days; or you…
A template for a simple page stack navigation based on the Dribbble shot by Ilya Kostin. The idea is to…