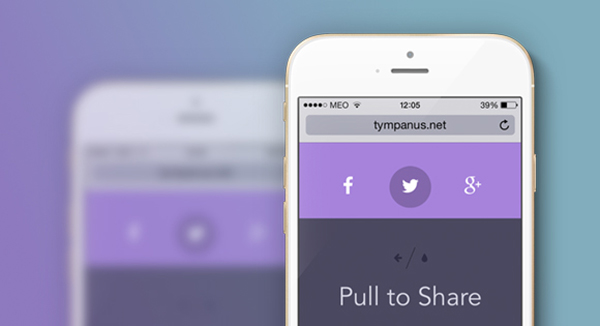
A mobile “pull to share” interaction that allows to share a page by using the familiar “pull to refresh” movement. It’s based on the action for refreshing and opening/closing a tab in Google Chrome for mobile.
You can create a pull-to-share interaction that is based on the same Google Chrome interaction on iOS for opening/closing a new tab or refreshing the current tab. The sharing interaction in this experiment will do the following: when at the top, the user “pulls” or drags down the page, revealing a sharing bar. If the touch is released before a specific threshold is reached, the bar will close again, cancelling the sharing action. If pulled down enough, a selection circle will appear that will indicate which social sharing network is selected. By moving the finger horizontally, the selection can be changed. If released, the currently selected network link will trigger, resulting in a scaling effect of the selection circle for a success feedback.