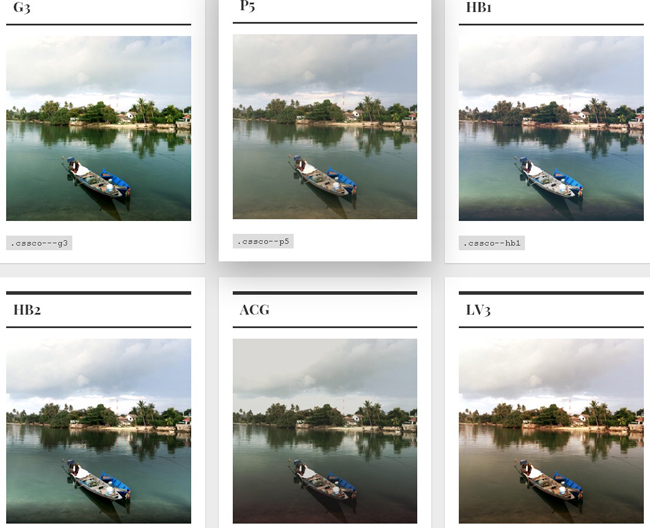
This is a photographic filter project created using only CSS.These filters are inspired by VSCO and are not exact replicas…
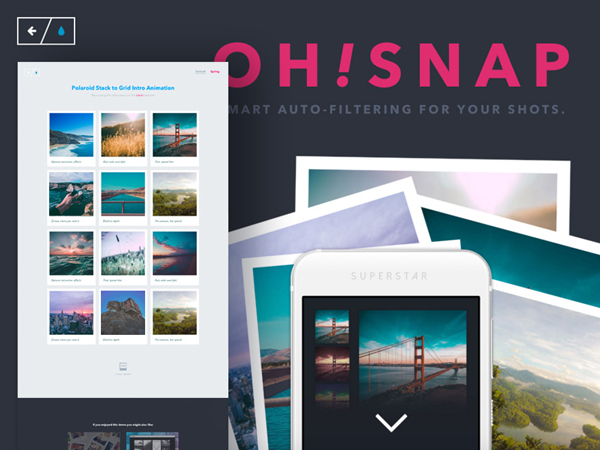
This is a tutorial by Codrops on how to create a very simple intro effect similar to the one seen…
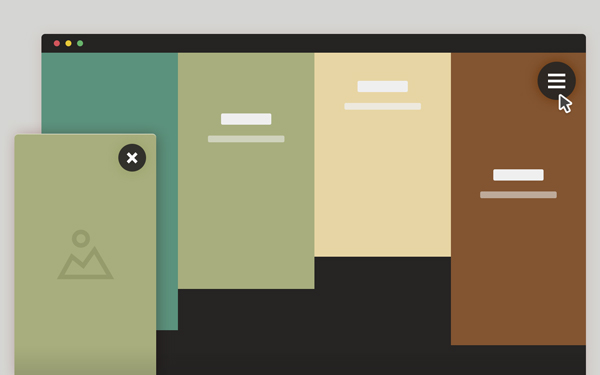
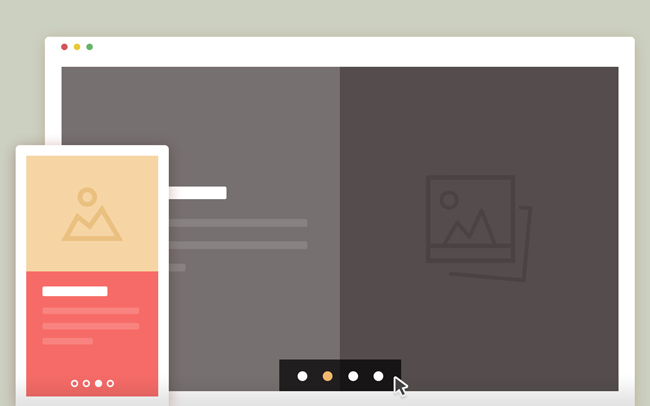
This is a simple portfolio template, with project preview images that slide out to reveal the selected project by Coyhouse.The…
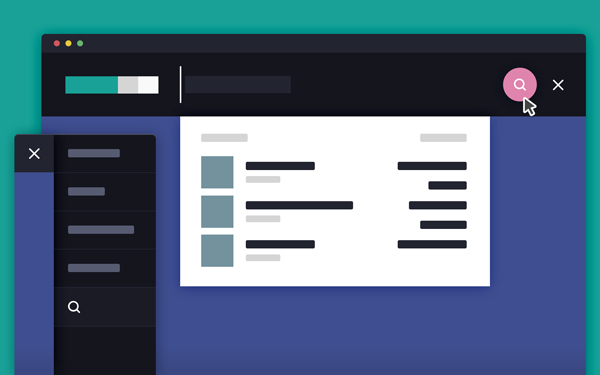
This is a search form with advanced filtering options and quick link suggestions.It’s been created by Codyhouse.co A search box…
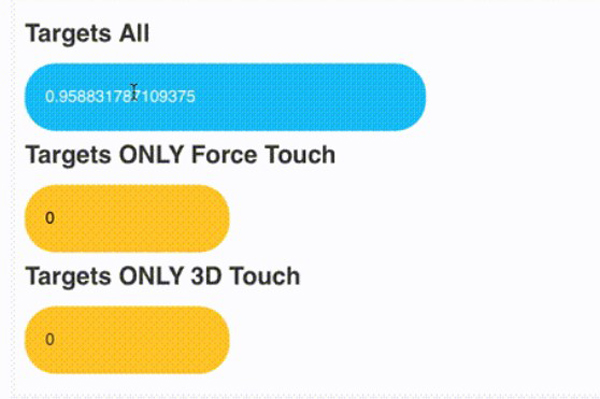
Pressure is a JavaScript library that makes dealing with Apple’s Force Touch and 3D Touch simple. Force Touch for new…
Bulma is a modern CSS framework based on Flexbox.The package contains all usual elements like Buttons, form controls, menus, tabs,…
Pointy Slider is a slideshow with sliding-in panels that unveil new, fixed background images.Pointy Slider is simple, responsive slider, with…
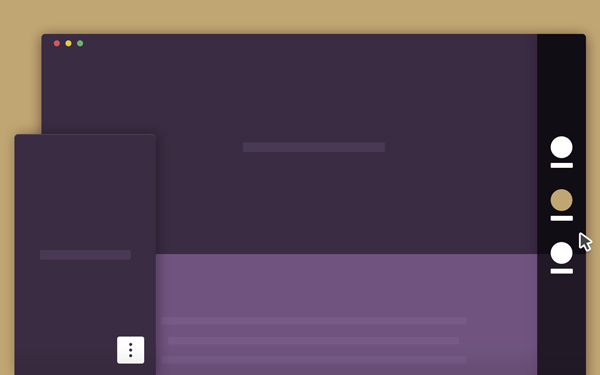
This is a smart vertical navigation tutorial with round indicators that turn into labelled icons when the user interacts with…
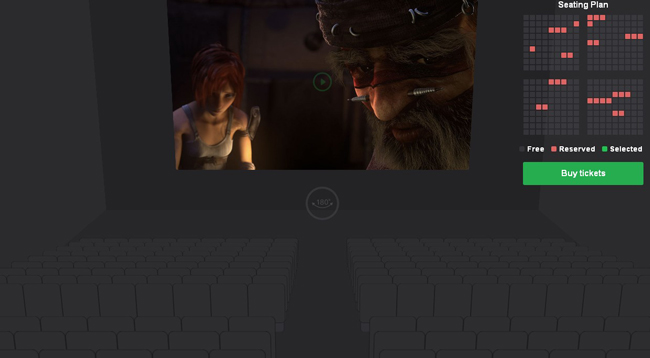
This is an experimental demo where a 3D perspective preview is shown for a selected seat in a cinema room.It’s…
This is a collection of some ideas for menu styles and effects that employ the line as a creative design…