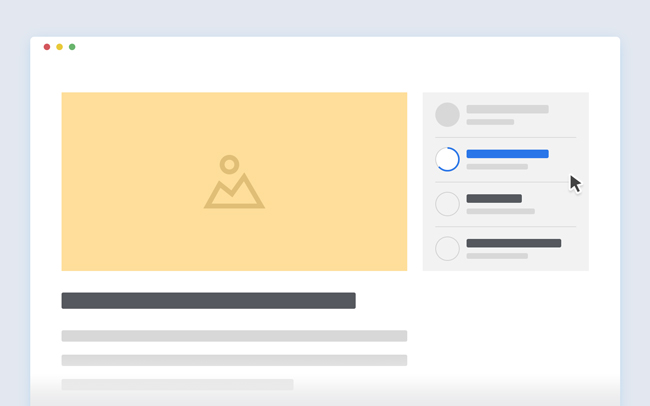
A widget containing a list of suggested articles, with a reading progress indicator powered by SVG, CSS and jQuery.It’s been…
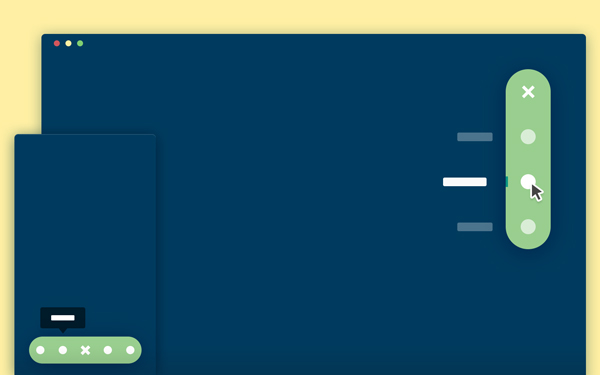
Stretchy Navigation is a rounded navigation trigger that stretches on click/tap to reveal the navigation items.It’s been created by Codyhouse.The…
This is the FREE Weather Icons with different weather related icons. Those icons have a common and pleasing style that…
This a tutorial on how to create a Shazam-like button that morphs into a music player using Snap.svg.In this tutorial…
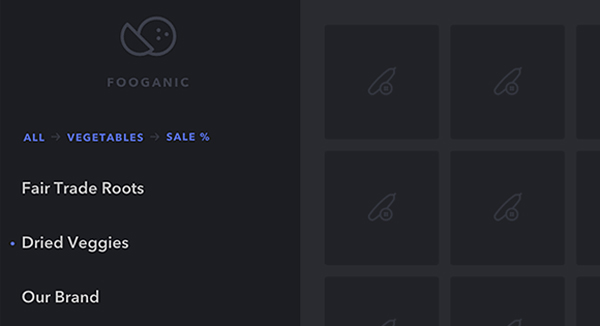
This is a simple multi-level menu with delayed item animations and an optional breadcrumb navigation and back button. The idea…
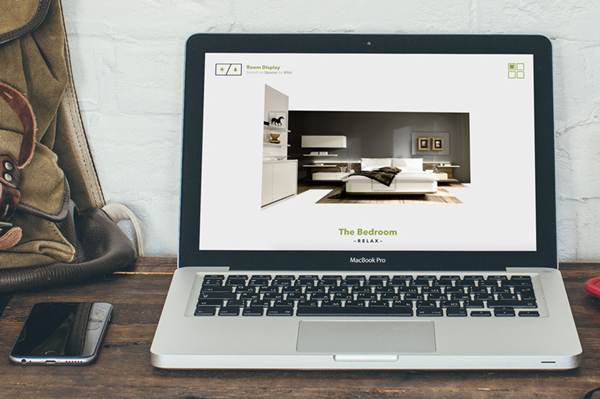
An experimental interactive room slideshow based on the prototype concept by Bilal Mechairia’s Dribbble shot “Spaces”. This little experiment based…
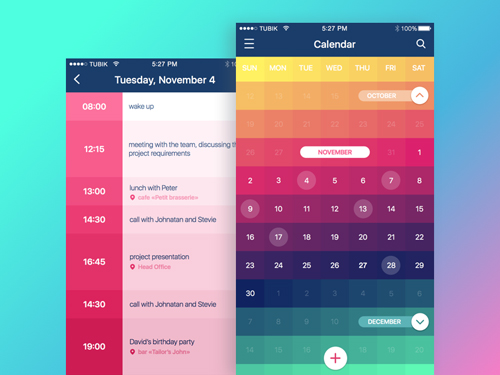
This is a CSS-only Colorful Calendar Concept by David Khourshid.It’s based on Calendar App Animation by Kirill.Personally the color combination…
Ocssipital is a lightweight and reusable CSS grid boilerplate that can be used in any project at any time. Compared…
This is a tutorail to cretae a CSS animated intro section for your website.CSS animation is agreat way to grab…
This is some effect inspiration for card stacks. The idea is to show animation ideas for positive (accept) or negative…