Family.scss is a set of 26 smart Sass mixins which will help you to manage the style of :nth-child’ified elements,…
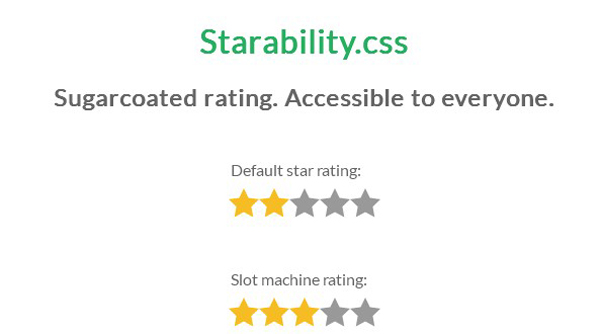
Starability.css is an accessible rating form with cute animations.tarability ratings are done in pure HTML and CSS, and are accessible…
Pills is a responsive and tiny CSS grid system for web developers.It’s been developed by Rohit Kumar Rai. This CSS…
This is a fresh collection of animated transition effects with CSS. It’s been developed by Gabriele Mellera.You can either download…
Simple Grid is a mobile-first 12-column CSS grid system to make developing responsive websites easy and fast. All the code…
This is a set of inspirational, highly experimental distortion effects for buttons using SVG filters.Applying SVG filters on HTML elements…
Gridle is a set of complete and simple settings, mixins and classes that make the creation and usage of grid…
This is a tutorial to create inspirational input focus effects using css3 and jQuery.In this tutorial, you see animated input…
Colofilter.css is a Duotone filters made with CSS. Those colorful filters uses css blend modes and were heavily inspired by…
Modulr.css is fast and easy modular approach to building powerful web and mobile interfaces. Modulr.css is using font awesome icon…