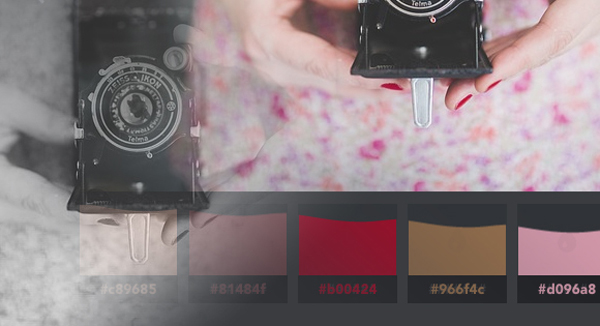
Color Extraction Effect is a little slideshow with a color palette creation effect using CSS Filters and Vibrant.js. The idea…
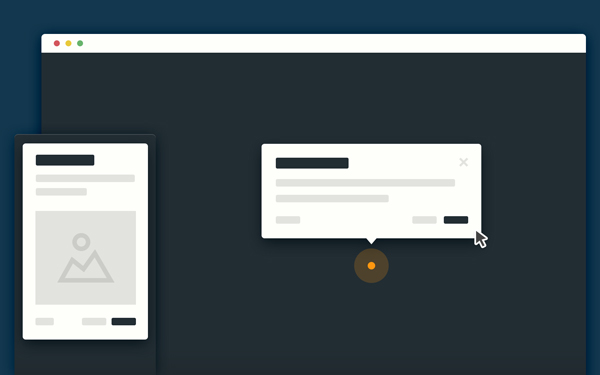
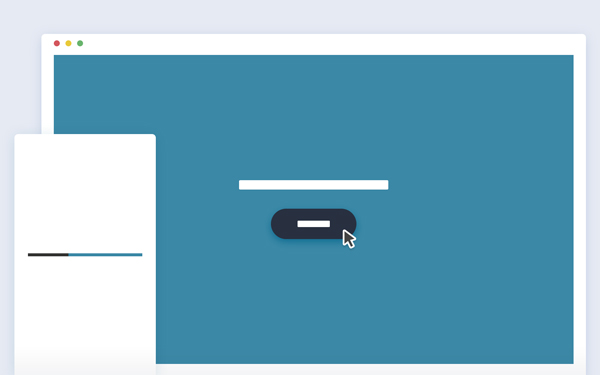
Product Tour is a responsive tour snippet, with a step-by-step guide to help users understand how to use your website.This…
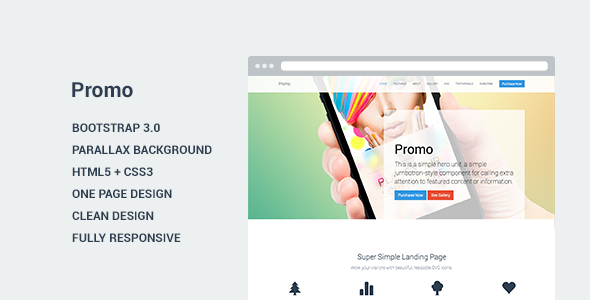
Promo is a clean flat landing page for business template. This template built with fully responsive flat design, Bootstrap 3.0…
stackgrid.adem.js is a very fast and simple javascript plugin to help you create a dynamic cascading grid created by heyadem…
Trumbony is a light, translatable and customisable jQuery plugin. Trumbowyg is only 15kB which means faster page loading. No useless…
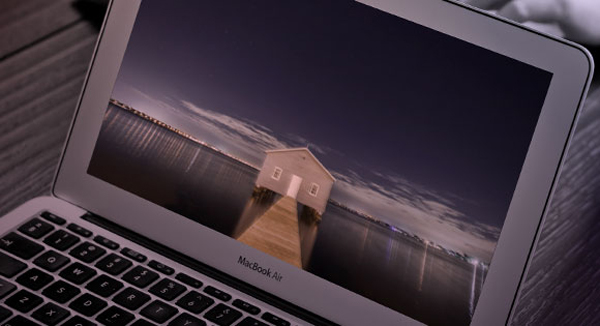
A subtle tilt effect for images. The idea is to move and rotate semi-transparent copies with the same background image…
ScrollMenu.js is a new interface to replace your old boring scrollbar. ScrollMenu.js transforms your scroll bar to awesome scroll menu…
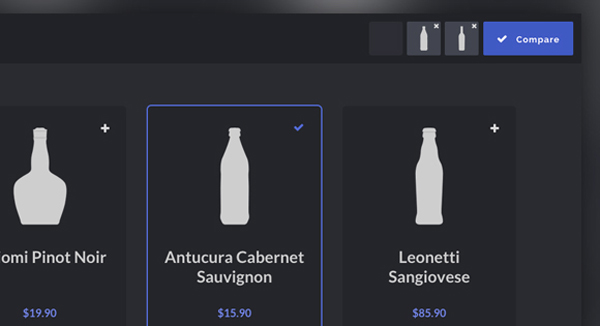
Product Comparison Layout & Effect is a basic responsive product grid layout with comparison functionality and a slide-in effect. This…
iCheck is a highly customizable checkboxes and radio buttons.iCheck works with checkboxes and radio buttons like a constructor. It wraps…
This is a CSS powered animation, that replaces the refresh of the page while the content is updated using Ajax.…