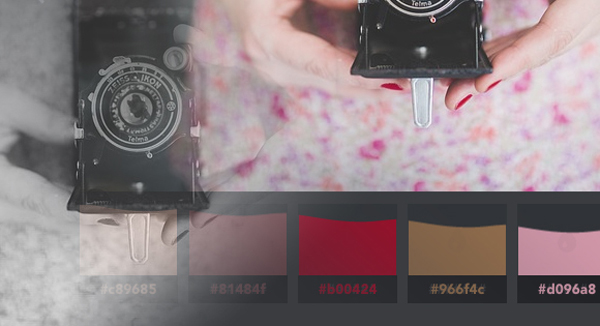
Color Extraction Effect is a little slideshow with a color palette creation effect using CSS Filters and Vibrant.js.
The idea is to create a color palette from an image with a subtle effect on the image itself and some fanciness on the palette.
Vibrant.js by Jari Zwarts is used to extract the colors from the images, and CSS Filters to transition the image to a black and white version.And also a special ”curtain effect” is implemented for the slider.
PS:This experiment uses some CSS properties that might not work in older browsers (CSS Animations, CSS Filters).