I have a confession to make; I’m the type of person who has no patience for a slow loading site. And apparently, I’m not the only one.
Based on a research by the Aberdeen Group, a 1-second delay in a page load time can have the following negative effect:
– Reduced page views by 11%
– Customer satisfaction reduced by 16%
– An overall loss of 7% in conversions
And it’s not just the Aberdeen Group, sites such as Amazon and Hubspot has done extensive research on how a website speed can affect a user’s experience. Like it or not, having a website that loads fast and smooth is a necessity for a better user experience.
If you’re not technically versed in the art of web coding or programming, worry not! We’ve got 4 easy hacks that you can use to improve your site’s speed and get better conversions.
Managing and optimizing your images for your site
One of the biggest culprits for hogging up bandwidth is images. It’s tempting to put up high-resolution pictures on your site but the fact of the matter is, a picture that’s over 1,000 pixels will take longer to load than one that’s 100 pixels.
Bottom line: Bigger pictures = bigger load times.
As tempting it is to upload a super hi-res image of your cat or your trip to Boracay, it’s best to keep your image sizes to a minimum.
Reduce the image size before you upload to your website
When it comes to uploading the images, it is recommended that you manually reduce the size of the image first before you upload it to your site.
One of the big mistakes that webmasters often do when it comes to image scaling is to upload a huge image and then scale it down with CSS. What they don’t realize is that the image is still being loaded at a full size on a browser despite being scaled down on the CSS.
Don’t put the burden of a heavy bandwidth on your visitors and make sure that you scale down your images before you upload them.
Imaging resizing tools we recommend
There are plenty of ways for you to resize and rescale your images, but here are a few free online tools for image optimization that we recommend you use.
– Optimizilla – Optimizilla to scale your images is super simple and easy. You can drag and drop up to 20 images which the site automatically optimize using its own smart algorithm. You can even use a built-in slider to control the compression level and compare images.
– Tinypng – Tinypng is another online tool that we heartily recommend as they can drastically reduce your image sizes dramatically without sacrificing quality. The downside is that the free converter has image upload limit of 5MB and they only convert to PNG.
– Image Optimizer – Image Optimizer is great you just a need a quick image resizing. Just upload your image and you can select the level of image optimization that you want, which ranges from best quality to minimum file size.
Keep your font and text size optimized
We don’t necessarily think about web font sizes and how it affects a site’s speed but similar to images, when you have big scrawling text on your sites, it takes a burden on the bandwidth.
There is an argument that bigger font sizes allow for better readability but as far as we can tell, there have been no scientific studies that support better readability beyond a 14 point size font.
Font sizes that we recommend
The best font size depends on the type of site you’re working with but generally, for body copy, the recommended font size is about 16 pixels. As for main headers (or H1), it is recommended to keep it at 48 pixels.
Important to note: pixels and points sizes are not the same things!
If you’re not too versed in pixels to points conversions, that’s about 12pt for body copy and 36pt for main headers. We don’t recommend doing anything bigger as it might affect your site’s optimization.
Allow for browser caching on your website
Whenever visitors load your website, they have to download all the data again to load the page.
Instead of putting the burden on the user to redownload that entire asset, you can opt to turn on browser caching to make the site load faster.
What’s browser caching? It’s basically a technology that allows a visitor to download and store copies of your site’s individual pages.
In return, when the visitor reloads your site’s page, it comes up faster as the content can be called up from their cache instead of reloading the entire page again.
Turning on browser caching for your site
If you’re using WordPress, there’s a super easy way to enable browser caching for your site. All you have to do is install the W3 Total Cache plugin on your WordPress site.
Not sure how? Just follow the steps below:
– Head over to your site’s Dashboard, click on Add New under Plugins and search for W3 Total Cache. Once you found it, click Install and then Activate.
– Once that’s done and the plugin is fully activated, there should be a new Performance tab at the top or left-hand side. You can control all of the features here.
– You can test out all different configurations to see what works for your site. It’s useful when you really know how to configure the plugin for details.
If you’re not using WordPress, then we highly recommend that you talk to your web developer or hosting company on how to enable browser caching.
But if you still want to learn more about browser caching on different servers, you can check out Apache Caching, IIS Caching, and Nginx Caching for more information.
If all else fails, get a better web host
So you’ve tried all the hacks and tricks that we’ve given and it seems like your site is still loading slowly. Well, it might be time to take a look at your web hosting company and whether you should change them.
The thing is, if your site is still suffering from slowdowns, then there’s a good chance that your web host is doing a terrible job of loading your site.
It might be time to consider a new web host that can provide you with a more stable web hosting capabilities. Thankfully, we’ve got a few that you can check out.
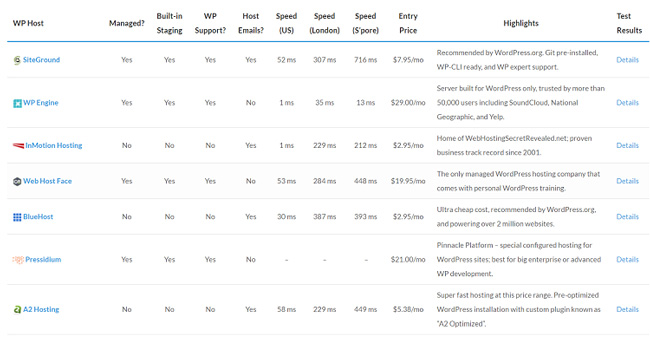
Web hosts for WordPress
Now, there are plenty awesome web hosts out there but if you’re a WordPress user, you can study this comprehensive guide for WordPress web hosting.
If you need a quick review, check out the comprehensive table below which lists out the WP hosts along with speed, price, speed and other features.

Conclusion
A site’s loading speed is something that first-time bloggers or website owners often forget to optimize. Ignoring your site’s ability to load smoothly can have a detrimental effect on your conversion rates and overall user experience so it pays to make sure that your site is as optimized as possible.
Hopefully, with the hacks that we’ve provided, your site should be loading super smoothly from now on!