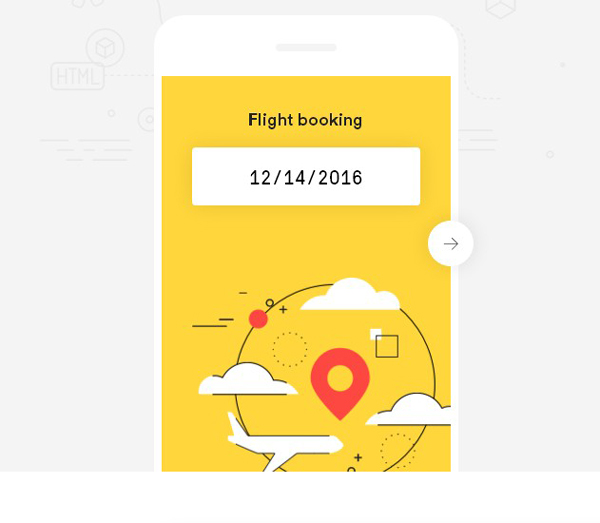
DateDropper is a powerful yet smallest jQuery UI Datepicker for oyur design projects. It’s been developed by Felice Gattuso. Basically DateDropper is a jQuery plugin that provides a quick and easy way to manage dates for input fields. 18 languages are supported. This new version comes with a few more features like translation mode, new and improved UI design etc..
It’s really easy to implement into your projects:
1. Add datedropper libs on your HTML
Make sure to insert the js after the jQuery instance
2. Create the element that will be your datedropper
You must use the input tag and set “text” to the “type” property
3. Initialize script
Define element and function