The web development industry has been volatile for a while, but the web and graphic design industry remains a money-spinning one. That’s not to say work is easily available without you stepping up to the plate.
That’s only to say there’s no shortage of work. If you can prove yourself and your company worthy, you can grab design projects.
Design project management
Grabbing a design project is congratulatory news, but failing to deliver it or delivering it with flaws can smear your company reputation. Despite having skilled designers in the team and fully understanding the scope of the work, a company may still screw up if it doesn’t manage the project properly. Managing projects is a key aspect of design works.
In this article, I’ll lay down some tips on how to manage design projects.
Tip 1: Consolidate milestone requirements
I worked as a member of a design team and also as a team-leader. My observation is when the delivery time of a project is scheduled, lots of factors like idle-time, unplanned costs, etc go unnoticed and marking a specific point along a project timeline becomes difficult.
Consolidating milestone requirements means grouping project specs. A unified format is always good idea. When several aspects of a milestone, all important, are documented, you get a holistic and heuristic understanding. Use flowchart, data-flow diagram (DFD) and Gantt Chart for milestone requirements consolidation.
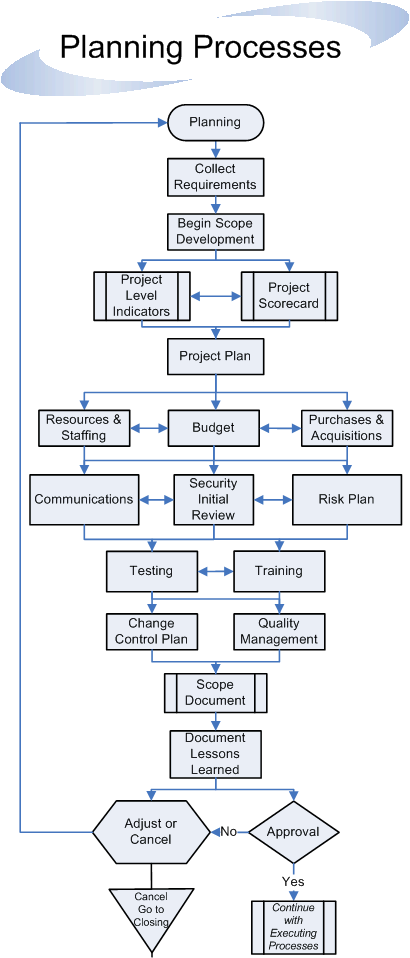
Below is a DFD for project planning:
 Image Source
Image Source
Gantt Chart connects the production outputs from individual employees and the approximate time. The interface is very simple – only horizontal lines and colors – you can see which employees are contributing what and how much they’re taking. DFD helps you track the progress of the project and whether everything is going according to the plan.
Tip 2: Coding or designing
The design industry’s move from Photoshop to coding can change many equations. Traditionally, design was done using Photoshop. Designing in browser is now a new trend. It saves time and uncomplicates the work. Earlier, designing the graphic part and rendering the front-end elements were separate.
But now designing in browser designing using CSS is gaining traction. This has plenty of upsides, but on the downside, it makes the work difficult for project managers. A design team is made of people who have graphic art skills. They aren’t savvy with coding. Finding people with decent exposure to Photoshop as well as knowledge in coding is hard.
If designing in browser is dumped in favor of Photoshop-based design, then the project manager will be responsible for all forms of communication between the development team and the design team. My experience is development teams suck at communication. Organizational boundaries are some reasons, but there are more serious gridlocks that snarls up the communication between the design team and the development team.
The development team feels designers prioritize presentability and ignore technicalities. The designers feel developers butcher the design elements that they highlight. The project manager needs to assimilate the best of both. He can incorporate one or two developers in his team, so the strifes between the two teams can be avoided.
Tip 3: Project management tools
Project management is now automation-driven. A design team needs project management tools to ensure
– Agility
– Versatility
– Availability
If a client is not happy with a design sample, then he’d ask for another one. More often than not, design teams don’t have sufficient time in between the delivery of two samples. Unless they are agile, versatile and available round the clock, they cannot match up to a client’s changing expectations.
Project management tools like Workflowmax, Invision, ProofHub, LayerVault, etc make it easy to manage a design project. I did hands-on with most of these tools and my experience with them has been positive.
InVision makes prototype creation quick, keeps you posted about project activities, and creates a To-Do list showing you which activities are your priorities.
What I liked most about LayerVault is how efficiently it syncs files. In addition, LayerVault has online backup and makes the feedback loop efficient. Workflowmax was developed keeping the creative agencies in mind. If you are using cloud tools like Photoshop (Adobe moved to cloud), the software will work like a charm. Additional benefits include transparency, maintaining the flow and better collaboration.
Tip 4: Conflicting recommendations from clients
Clients often recommend changes that are difficult for the designers to implement – not because the changes require a great deal of technical prowess – but because they increase the project hours and expenses. Here’s an example:
A client wanted us to develop a mobile-friendly responsive site. But later he changed his mind and told us to combine adaptive and responsive design. What the heck! Our initial thoughts. Not that combining the two was difficult for my team, but initially we aimed for a generic user-experience, not an optimized device-specific experience. With adaptive web design, we had to change that.
We also met new challenges, not included in our original DFD. The resolution multitude detection was earlier device-agnostic, but as soon as AWD entered into our plan, we had to make it device-specific.
There’s no ready-made solution to such problems. I suggest clear communication with the client before the beginning of the project. Ask him what front-end elements he wants to see on the site. This could help you to anticipate the changes that he might want you to bring in the future.
Tip 5: Keep SEO in mind
An efficient project manager works with egalitarian attitude. He’s aware that web design is a part of online marketing and great design translates to success in online marketing. Design done by a team headed by such a manager improves a site’s SEO.
Design elements that are critical to SEO success include:
– Contact form
– Shopping cart
– Live chat
Shopping cart and live chat are two features that exhaust a designer’s skills. The team leader should have a visualizer in the team to figure out how visitors will perceive front-end elements. Microinteractions or sporadic product moments shape the overall product experience. Microinteraction largely depends on UX elements; shopping cart and sign-up forms are two such elements. Hence, a lot depends on their design. Aestheticity isn’t the only thing the design team should prioritize.
There are many design-friendly CMSs. The design team should pick one that has SEO friendly features. If you are using an open source CMS like WordPress, constantly install the newest version and update the plugins. Oftentimes, such requirements bring changes into the project life-cycle. The project manager should be responsible for incorporating them in the project plan, chalked out earlier.
Conclusion
True, managing a design project is anything but easy as it requires a great deal of patience and expertise. By following the tips given here, a project manager can reduce the difficulties and cut down on extra works. This way, delivering a project becomes easy for his team.