Today we bring together free drag and drop jQuery plugins.drag and drop is a pointing device gesture in which the user selects a virtual object by “grabbing” it and dragging it to a different location.Drag and drop was first used in Mac to copy between disk and folders.Today rag and drop functionality is being used in websites and it really saves time for user.
Here is the list of free drag and drop jQuery plugins.
Elastic Stack: Elastic Dragging Interaction
 ElastiStack is a little script that let’s you navigate through a stack of items by dragging away the first one. It comes with an elastic touch meaning that when dragging the top-most item, the other ones will follow as if they were connected elastically. When reaching a certain distance, the dragged item will release itself and the next item will pop out.
ElastiStack is a little script that let’s you navigate through a stack of items by dragging away the first one. It comes with an elastic touch meaning that when dragging the top-most item, the other ones will follow as if they were connected elastically. When reaching a certain distance, the dragged item will release itself and the next item will pop out.
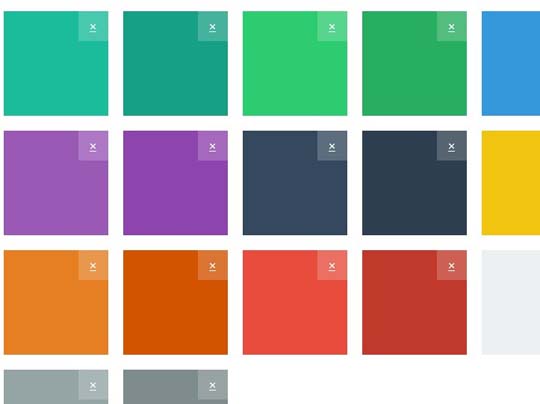
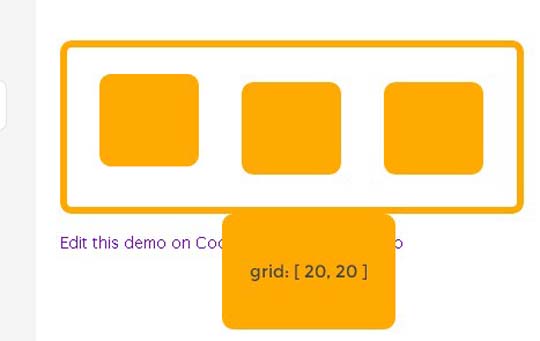
jQuery Gridly
 Gridly is a jQuery plugin to enable dragging and dropping as well as resizing on a grid.
Gridly is a jQuery plugin to enable dragging and dropping as well as resizing on a grid.
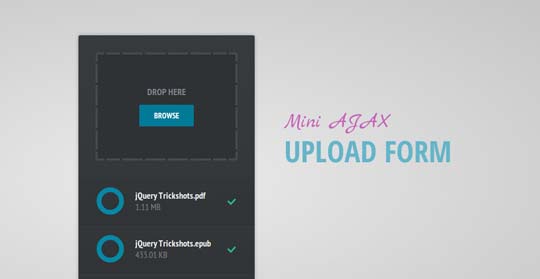
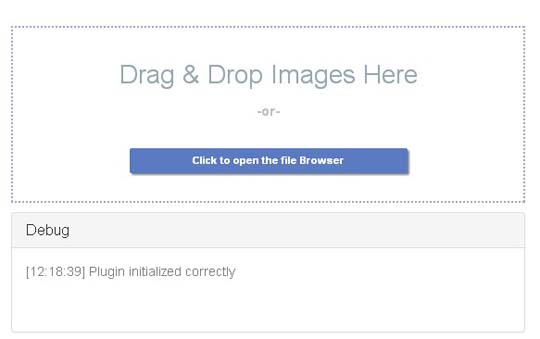
File Upload Form
 An AJAX file upload form, that will let visitors upload files from their browsers with drag/drop or by selecting them individually.
An AJAX file upload form, that will let visitors upload files from their browsers with drag/drop or by selecting them individually.
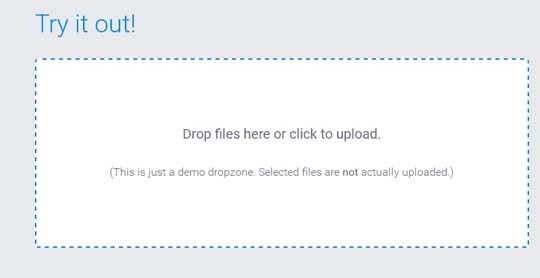
DropzoneJS
 DropzoneJS is an open source library that provides drag’n’drop file uploads with image previews.
DropzoneJS is an open source library that provides drag’n’drop file uploads with image previews.
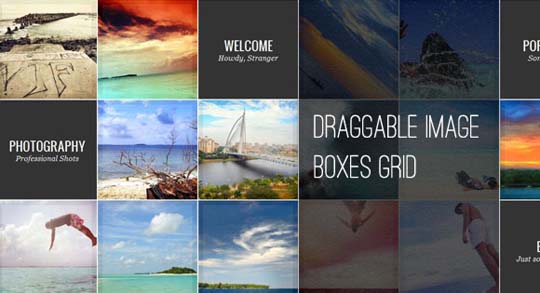
Draggable Image Boxes Grid
 A template with a fullscreen grid of images and content areas. The idea is to have a draggable grid that shows boxes of thumbnails and menu like items. Once clicked, the thumbnail will expand to the full size image and the menu item box will expand to a fullscreen content area.
A template with a fullscreen grid of images and content areas. The idea is to have a draggable grid that shows boxes of thumbnails and menu like items. Once clicked, the thumbnail will expand to the full size image and the menu item box will expand to a fullscreen content area.
Gridster
 Gridster is a jQuery plugin that allows building intuitive draggable layouts from elements spanning multiple columns.
Gridster is a jQuery plugin that allows building intuitive draggable layouts from elements spanning multiple columns.
dragscroll
 Dragscroll is a tiny javascript library (410 bytes minified) which enables scrolling via holding the mouse button
Dragscroll is a tiny javascript library (410 bytes minified) which enables scrolling via holding the mouse button
Drag and Drop Newsletter Builder
 A tutorial about how to create a drag and drop interface for a newsletter builder using jQuery.
A tutorial about how to create a drag and drop interface for a newsletter builder using jQuery.
Dropper
 A jQuery plugin for simple drag and drop uploads.
A jQuery plugin for simple drag and drop uploads.
jQuery.dragmove
 Lightweight jQuery extension for enabling draggable functionality on DOM elements without requiring the jQuery UI library. Compatible with trackpads, touch devices, and standard computer mouse.
Lightweight jQuery extension for enabling draggable functionality on DOM elements without requiring the jQuery UI library. Compatible with trackpads, touch devices, and standard computer mouse.
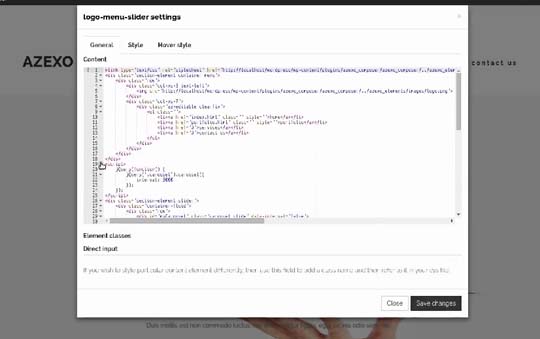
Azexo-Composer-WYSIWYG
 jQuery drag and drop HTML builder – compile Bootstrap based HTML and JS. Builder extract required JS code (about 0% – 15%) from itself and provide it with resulting HTML to allow initialization a third party JS libraries on frontend. Generated HTML contain “data” attributes which store JS libraries settings and helpers to allow parse document structure by editor.
jQuery drag and drop HTML builder – compile Bootstrap based HTML and JS. Builder extract required JS code (about 0% – 15%) from itself and provide it with resulting HTML to allow initialization a third party JS libraries on frontend. Generated HTML contain “data” attributes which store JS libraries settings and helpers to allow parse document structure by editor.
Dragdealer.js
 Drag-based JavaScript component, embracing endless UI solutions.The basic way to install Dragdealer is to include the minified script into your web page.
Drag-based JavaScript component, embracing endless UI solutions.The basic way to install Dragdealer is to include the minified script into your web page.
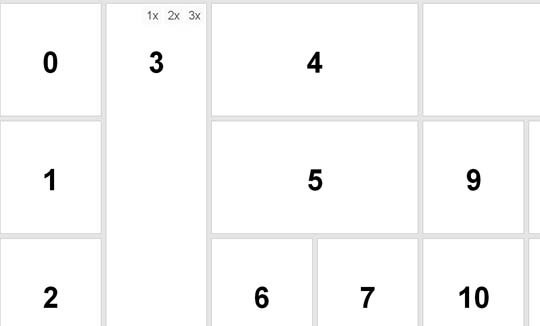
GridList
 Drag and drop library for a two-dimensional resizable and responsive list of items.
Drag and drop library for a two-dimensional resizable and responsive list of items.
JQuery File Uploader
 JQuery plugin to drag and drop files, including ajax upload and progress bar. The idea for this plugin is to keep it very simple; other options/plugins i found mess up a lot with the markup and provide some really ‘hacky’ ways to make it available for prehistoric browsers.
JQuery plugin to drag and drop files, including ajax upload and progress bar. The idea for this plugin is to keep it very simple; other options/plugins i found mess up a lot with the markup and provide some really ‘hacky’ ways to make it available for prehistoric browsers.
Draggabilly
 Draggabilly is a separate library that makes elements draggable. It supports IE8+ and multi-touch.
Draggabilly is a separate library that makes elements draggable. It supports IE8+ and multi-touch.
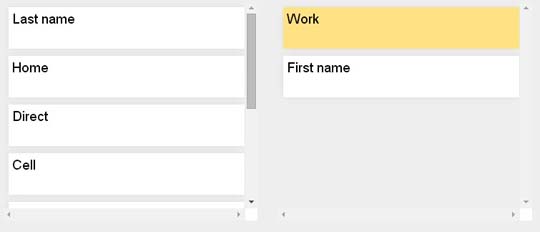
FieldChooser.js
 A jQuery plugin for selecting from a list of fields or values (the source) and adding them to a new list (the destination). You move fields from the source to the destination by dragging and dropping. Fields themselves can be simple HTML elements or more complex containers.
A jQuery plugin for selecting from a list of fields or values (the source) and adding them to a new list (the destination). You move fields from the source to the destination by dragging and dropping. Fields themselves can be simple HTML elements or more complex containers.

