The concept of minimalist web design is gaining more and more popularity with every passing day. Websites tend to express as much as possible through as little as possible. And this is driving new types of designs that have minimum component and yet, is able to get the idea home without any problem. This trend of flat design is reflected in the buttons added to the web pages as well. And this is driving the popularity of ghost buttons for different types of websites.
So, what is a ghost button?
It’s something that attracts the attention of the website visitors immediately. And here are a few features of a ghost button:
And its outline elements are minimum, making the buttons almost an integral part of the web page itself.
Easy to Design
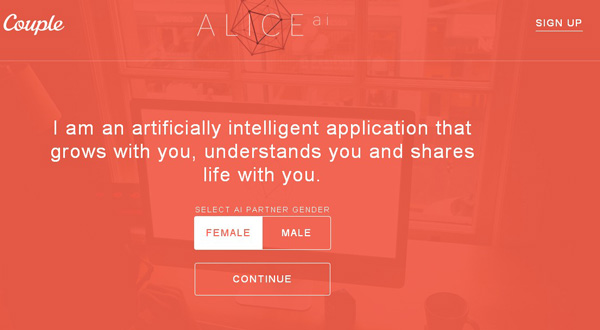
A ghost button is usually used with a full-screen splash page background. And with this kind of background, the features of a ghost button seem to go perfectly. It’s large and transparent, almost to the extent of being empty. And these ghost buttons are perfectly designed just with a single color that’s used for creating the border of the button. And these are created with a button or input element. So, it’s not at all difficult to design these buttons and you can get them even without a button element with just an element.
A Perfect Background for the Ghost Button
The contrast of the borders of the buttons with the background of the page is something that’s necessary for ghost buttons to stand out. And the call-to-action text within the button is presented in a perfect manner to the website visitors. For this, the background needs to be selected prudently. It might be a full-screen photograph or a video. In fact, the video backgrounds are the call of the day and they are becoming more and more popular with every passing day. Besides, parallax scrolling is also being used in a perfect manner with the ghost buttons.
Creativity through Minimalism
Ghost buttons are the perfect examples of minimalist design. But that does not mean it should limit your creativity. And that is why you can create almost whatever you wish for the ghost button. For this, you need to make use of CSS3, which allows you to play with the shape and structure of the ghost button. You can create buttons with rounded corners, use different types of fonts, and increase or decrease the transparency.
Adding Animations to a Minimalistic Design
Ghost buttons can be given new aspects of design with various special touches. Did you know: you can even add animations to the ghost buttons to make them more attractive for the viewers? However, it’s better not to use extensive animations for these, but add simple transitions, such as fade in-fade out and others. Besides, you can also make them change color and shape, or blend in the background as the user brings the mouse over it. You can even bring in more information as a part of the animation when the mouse is brought over the button.
Blending Functionality and Aesthetics
So, what do the ghost buttons do to a web page?
Here’s a quick look:
It adds elegance.
Drives away the unnecessary mystery.
These ghost buttons show in a perfect manner how different functions can be merged with amazing designs. Hence, these buttons help to bring together the functionality and aesthetics. And with these, the ghost buttons are always there at the center of attention of the web page where they have been included.
Why Ghost Buttons
The ghost buttons offer some amazing benefits. And these are driving their use in different websites. Here’s a quick look at some of the most amazing features of these ghost buttons that help you remain ahead of the competition:
The concept of ghost buttons is becoming more and more popular with every passing day. Most of the websites are embracing it, which is making them more attractive for the viewers. The result is simple. More visits and more revenues, which are showing the balance sheet on a regular basis. So, it’s not limited to just visuals and functions, but also drives the profit of the company.