You can see different and creative types of visual effects in mobile app UI designs nowadays.Especially on Dribbble there are many app UI concept designs which make you wow.Well,most of them stay as a concept design and probably never will become a live application but if you want to get inspired then just take a look at the below folding effects in mobile app design.
And also we have added a few resources – videos and tutorials – for you to see how to create these kind of folding effects.
Here is the collection of 25 folding effect examples in app UI design.
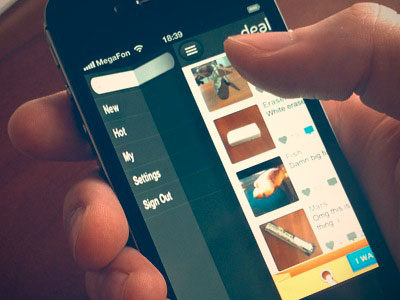
Slide Concept
Unlock Concept
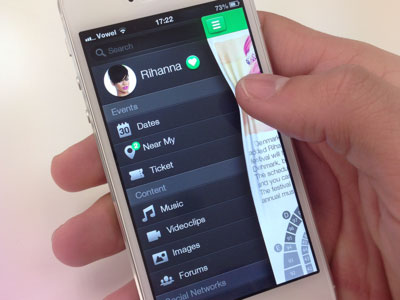
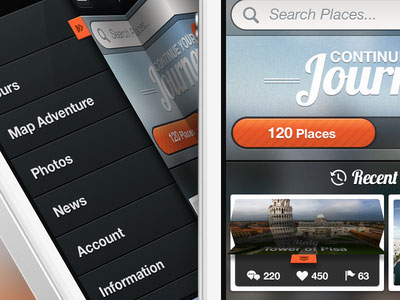
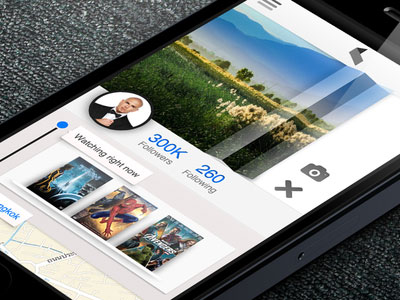
Portfolio iPhone App
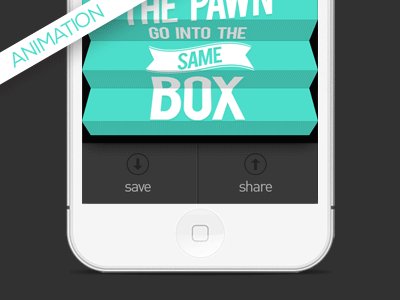
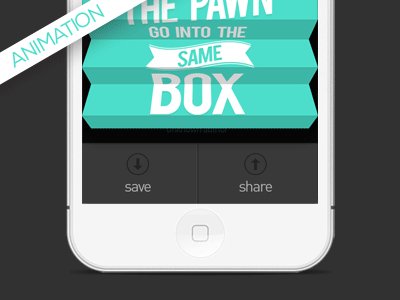
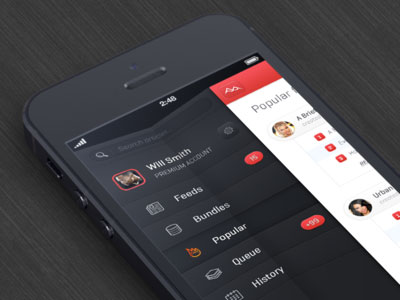
App Concept – UI
Dailypaper
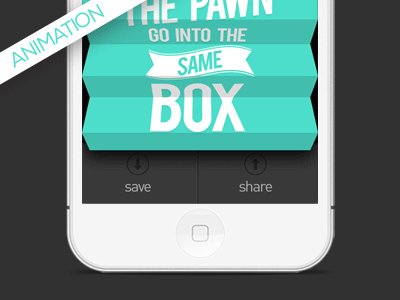
Fold to Refresh
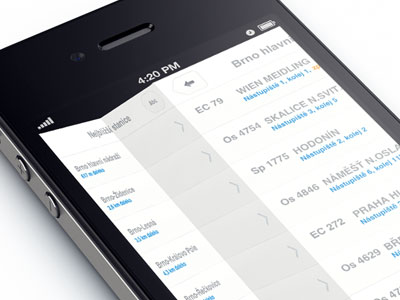
Trainboard
Volcano App
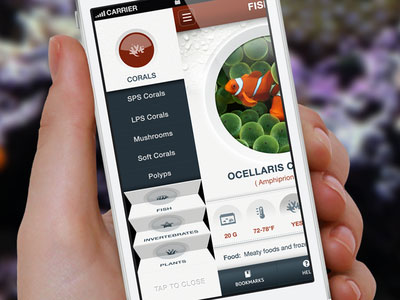
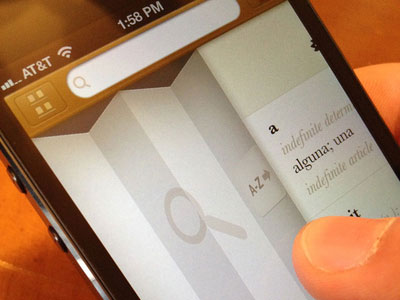
Coral Reference Guide – iPhone App Submenu
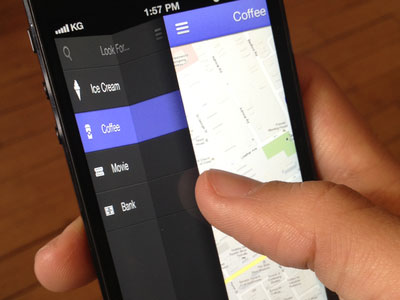
UI + UX Mobile Fold
UX/iOS/UI iPhone idea with video process

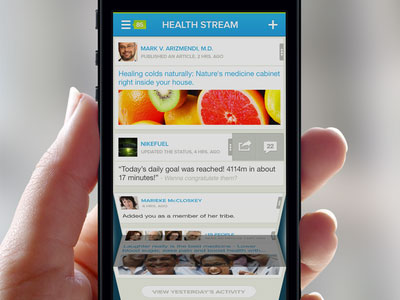
CareTribe Health Stream – Visual Concept
App for Sina Weibo
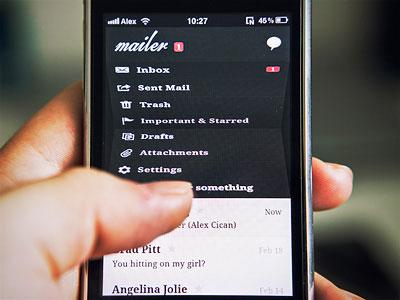
Mailer Unfold
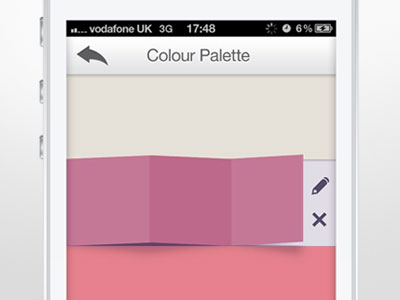
Colour Palette Slide iOS App
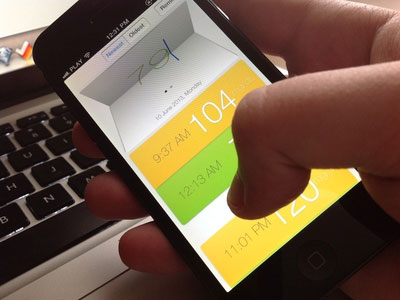
Fold Timeline
Diabetic – Your Diabetes Reminder & Tracker
Languages coming October 25
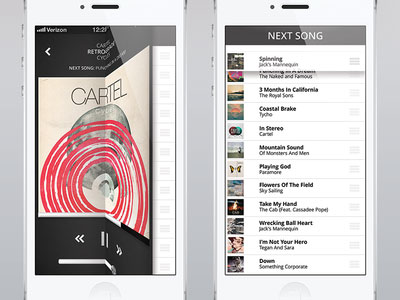
SongSkip
Ratio App
Foldstagram
Up and Down
Login Screen
Peek
Fold Timeline
Fold to Unlock iOS Style
Tutorials
Fold up the DOM like paper
Works on iOS built in touch handlers with callbacks
 Source
Source
Create a 3D Page Folding Animation: Page Sketch & Spine Fold Effect
This two part mini-series will teach you how to create an impressive page-folding effect with Core Animation. In this installment, you’ll first learn how to create a sketch pad view and then how to apply a basic spine folding animation on that view.
 Tutorial
Tutorial
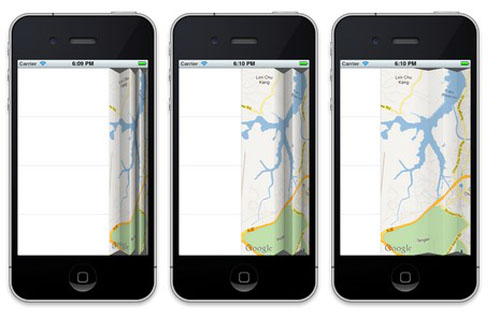
PaperFold for iOS
PaperFold is a simple iOS control that allows hiding of views on the left and right side of the screen by dragging the middle view. The left view supports only 1 fold. The right view supports variable number of folds.

Github Source