We follow many designers and developers and of course websites that share or release resources to help design community.We write down them all every day and at the beginning of each week we bring them together and share with you.Most of the tools,jQuery plugins,free fonts,free icons and free PSD files etc. are mostly latest releases or the ones you might not have seen yet.We hope you find them useful for your existing or upcoming design projects.
Note:If you think you have something useful for design community feel free to contact us;maybe we can share with our readers next week.
– You can also take a look at our past weekly fresh resources.
qTip2 – Pretty Powerful Tooltips
 qTip2 allows you to use not only regular textual content, but also complex HTML from other elements on the site. It can even pull content in from other pages via jQuery’s .ajax() functionality, and supports in-built titles and close button.
qTip2 allows you to use not only regular textual content, but also complex HTML from other elements on the site. It can even pull content in from other pages via jQuery’s .ajax() functionality, and supports in-built titles and close button.Source
Simple Menu Slider
 A simple JQuery pul-in to create a slider on the navigation menu
A simple JQuery pul-in to create a slider on the navigation menu
Source
jQuery Lighter
 Lighter is a jQuery plugin created to provide zoomable content like other lightbox plugins.
Lighter is a jQuery plugin created to provide zoomable content like other lightbox plugins.
Source
Style Guide Boilerplate
 Style Guide Boilerplate is geared for people interested in creating their own “tiny Bootstraps”.
Style Guide Boilerplate is geared for people interested in creating their own “tiny Bootstraps”.
Source
Tabulous.js
 Tabulous.js can be used with any contents you choose in the tabs and it couldn’t be more simpler to use.
Tabulous.js can be used with any contents you choose in the tabs and it couldn’t be more simpler to use.
Source
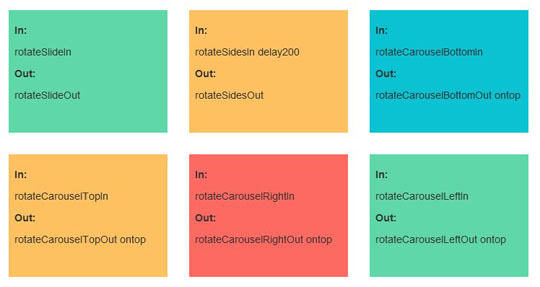
Modal Window Effects
 A set of experimental modal window appearance effects with CSS transitions and animations.
A set of experimental modal window appearance effects with CSS transitions and animations.
Source
Fitgrd
 Fitgrd is not a framework. It’s a solid foundation to build up your own responsive website. It is designed for rapid prototyping, but also runs well in production environments. This grid system is perfect for advanced web designers who don’t want to have their pages look like “bootstraped”.
Fitgrd is not a framework. It’s a solid foundation to build up your own responsive website. It is designed for rapid prototyping, but also runs well in production environments. This grid system is perfect for advanced web designers who don’t want to have their pages look like “bootstraped”.
Source
Chart.js
 Easy, object oriented client side graphs for designers and developers
Easy, object oriented client side graphs for designers and developers
Source
HTML Inspector
 HTML Inspector is a code quality tool to help you and your team write better markup. It’s written in JavaScript and runs in the browser, so testing your HTML has never been easier.
HTML Inspector is a code quality tool to help you and your team write better markup. It’s written in JavaScript and runs in the browser, so testing your HTML has never been easier.
Source
CollagePlus
 This plugin for jQuery will arrange your images to fit exactly within a container. You can define the padding between images, give the images css borders and define a target row height.
This plugin for jQuery will arrange your images to fit exactly within a container. You can define the padding between images, give the images css borders and define a target row height.
Source
elementTransitions.js
 This repository is a wrapper around the code provided by a codrops article on page transitions. Their code has been modified to allow more than one animatable element per page. Additionally, you can now add transitions straight from html tags.
This repository is a wrapper around the code provided by a codrops article on page transitions. Their code has been modified to allow more than one animatable element per page. Additionally, you can now add transitions straight from html tags.
Source
Noko – free font
Puzzle – free font
Foresee – free font
Primary Sans – free font
Hanoi – free font
Shelley Frankentype – free font
iOS Glyphs
Free flat Icons
Color Picker UI – free psd
Windows 8 Icons
ML Strap: Twitter Bootstrap Theme

![Weekly Fresh Resources for Designers and Developers [July 8th,2013]](https://designbeep.com/wp-content/uploads/2013/07/19.free-resources-for-designers-and-developers.jpg)