If you are a developer then you should be aware of some of the amazing and useful resources which are available online.While there are plenty of quality testing products like Rapise test scripts, sometimes you need something web based.You can find dozens of free online tools for web development which stand out from the crowd.These online tools make your life easier and you can save a lot of time while in the developing process of your projects.
So,one of the most useful web based tools are real-time testing tools which means you don’t have to download a software or use a local web server but see the results instantly.
In today’s post we will be showcasing free code testing tools.These tools help you manipulate your unprepared projects and see how your code functions fundamentally and they have the ability to copy,store and sharing with your friends or clients.Here is the list;
You may also take a look at our past tool collection for designers and developer;
- 12 Free Wireframing and Prototyping Tools For Designers
- 14 (More) Absolutely Useful Tools for Web Developers and Designers
- 10 More Very Useful CSS Tools To Quicken Design Process
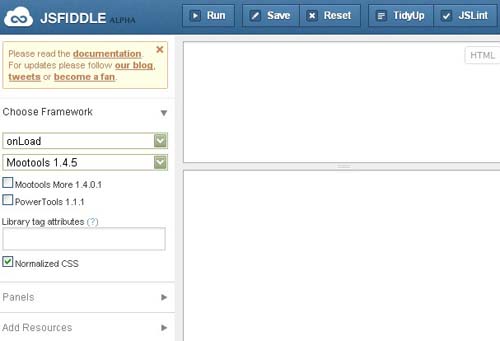
jsfiddle
 jsfiddle is one the most popular playground for web developers.It’s an online editor for snippets build from HTML, CSS and JavaScript.You can also share your code snippets with others and embed them in a blog.
jsfiddle is one the most popular playground for web developers.It’s an online editor for snippets build from HTML, CSS and JavaScript.You can also share your code snippets with others and embed them in a blog.Visit jsfiddle
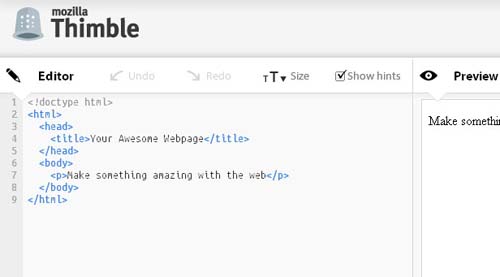
Mozilla Thimble
 Write and edit HTML and CSS right in your browser. Instantly preview your work. Then host and share your finished pages with a single click.
Write and edit HTML and CSS right in your browser. Instantly preview your work. Then host and share your finished pages with a single click.
Visit Mozilla Thimble
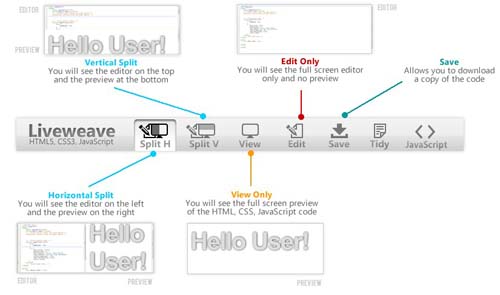
Liveweave
 Liveweave is a HTML5, CSS3 & JavaScript playground for web developers and designers.
Liveweave is a HTML5, CSS3 & JavaScript playground for web developers and designers.
Visit Liveweave
codepad
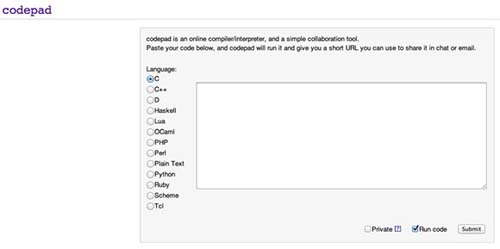
 codepad was created by Steven Hazel and it’s an online compiler and collaboration tool.It’s a pastebin that executes code for you.The usage is simple.You paste your code, and codepad runs it and gives you a short URL you can use to share it.Paste the URL into chat or email to get help or to show someone how to do something. Or just try things out when you don’t have an interpreter handy. It works well on many phones.
codepad was created by Steven Hazel and it’s an online compiler and collaboration tool.It’s a pastebin that executes code for you.The usage is simple.You paste your code, and codepad runs it and gives you a short URL you can use to share it.Paste the URL into chat or email to get help or to show someone how to do something. Or just try things out when you don’t have an interpreter handy. It works well on many phones.
Visit codepad
Dabblet
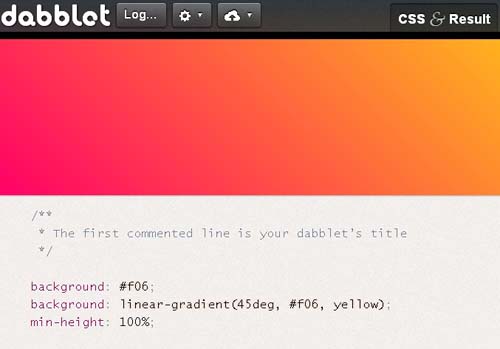
 dabblet is an interactive playground for quickly testing snippets of CSS and HTML code. It uses -prefix-free, so that you won’t have to add any prefixes in your CSS code. You can save your work in Github gists, embed it in other websites and share it with others.It currently only supports modern versions of Chrome, Safari and Firefox.
dabblet is an interactive playground for quickly testing snippets of CSS and HTML code. It uses -prefix-free, so that you won’t have to add any prefixes in your CSS code. You can save your work in Github gists, embed it in other websites and share it with others.It currently only supports modern versions of Chrome, Safari and Firefox.
Visit Dabblet
Google Code Playground
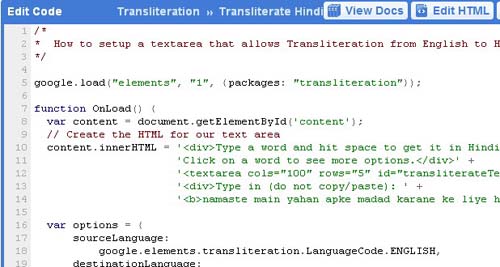
 Google Code Playground is another great online tool test and run your code without opening an external editor.All of the API’s are loaded for you in the Pick an API box.
Google Code Playground is another great online tool test and run your code without opening an external editor.All of the API’s are loaded for you in the Pick an API box.
Visit Google Code Playground
Ideone
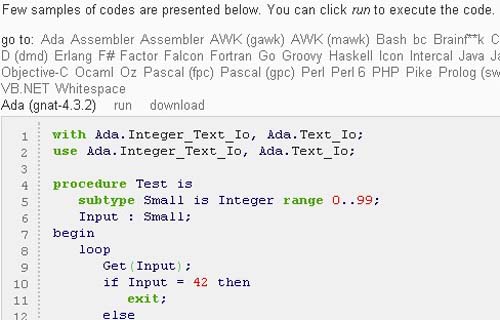
 Ideone is something more than a pastebin; it’s an online compiler and debugging tool which allows to compile and run code online in more than 40 programming languages.Choose a programming language, enter your source code and input data into text boxes. Then check or uncheck run code (whether to execute your program) and private (whether not to list your code in the recent codes page) checkboxes, click the submit button and watch your snippet being executed.
Ideone is something more than a pastebin; it’s an online compiler and debugging tool which allows to compile and run code online in more than 40 programming languages.Choose a programming language, enter your source code and input data into text boxes. Then check or uncheck run code (whether to execute your program) and private (whether not to list your code in the recent codes page) checkboxes, click the submit button and watch your snippet being executed.
Visit Ideone
Practicode
 Another online tool for editing your code snippets.Practiocode renders HTML, CSS and VBScript.
Another online tool for editing your code snippets.Practiocode renders HTML, CSS and VBScript.
Visit Practicode
jsdo.it
 jsdo.it is a website where you can write JavaScript, HTML5, CSS in your browser, and share it.
jsdo.it is a website where you can write JavaScript, HTML5, CSS in your browser, and share it.
Visit jsdo.it
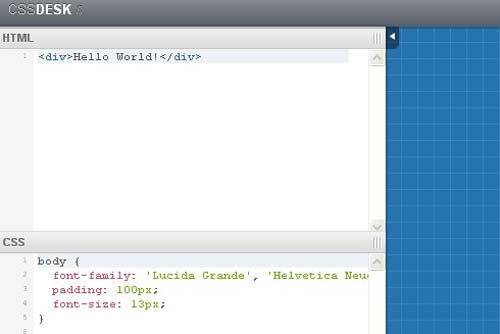
CSSDesk
 CSSDesk is a website that allows developers to quickly test snippets of CSS code, and watch the result appear live.
CSSDesk is a website that allows developers to quickly test snippets of CSS code, and watch the result appear live.
Visit CSSDesk
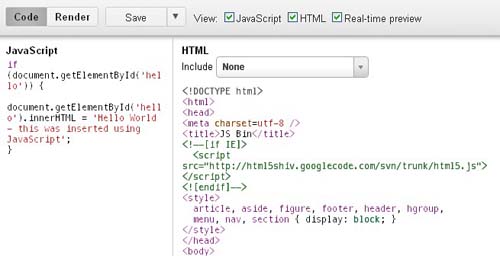
jsbin v.2
 JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively.JS Bin allows you to edit and test JavaScript and HTML (reloading the URL also maintains the state of your code – new tabs doesn’t). Once you’re happy you can save, and send the URL to a peer for review or help. They can then make further changes saving anew if required.
JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively.JS Bin allows you to edit and test JavaScript and HTML (reloading the URL also maintains the state of your code – new tabs doesn’t). Once you’re happy you can save, and send the URL to a peer for review or help. They can then make further changes saving anew if required.
Visit jsbin v.2
Tinkerbin
 Tinkerbin lets you play with HTML,Javascript and CSS without creating files or uplading to servers.It also supports Coffeescript,Sass(with compass),Less,HAML and more.
Tinkerbin lets you play with HTML,Javascript and CSS without creating files or uplading to servers.It also supports Coffeescript,Sass(with compass),Less,HAML and more.
Visit Tinkerbin
Snippet.io
 Snippet.io is another free tool that let you share your code snippet easily.
Snippet.io is another free tool that let you share your code snippet easily.
Visit Snippet.io
Try Editor v.1.5
 It’s a simple tool to.You just paste your code snippet and see the result.
It’s a simple tool to.You just paste your code snippet and see the result.
Visit Try Editor v.1.5
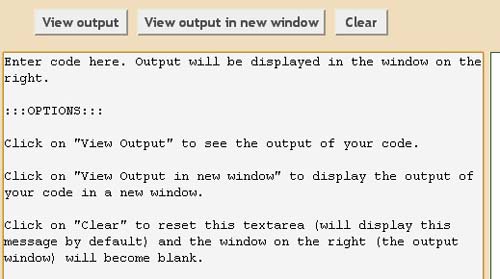
HTMLEdit Square
 It’s another real-time playground tool to test your HTML code.
It’s another real-time playground tool to test your HTML code.
Visit HTMLEdit Square
Tinker.io
 Tinker is a quick and easy tool for writing and sharing code
Tinker is a quick and easy tool for writing and sharing code
Visit Tinker.io
Rendurr 2.3
 Rendurr is an another interactive playground to test your code snippets.
Rendurr is an another interactive playground to test your code snippets.
Visit Rendurr 2.3
WebPaws
 Similar like other HTML playgrounds,you just paste your code and see the result in browser window.
Similar like other HTML playgrounds,you just paste your code and see the result in browser window.
Visit WebPaws
Tmpltr
 This is another jsFiddle clone. But my take’s less about JavaScript and more about realtime template binding. It’s not a replacement for any of the others, and it’s mostly just for fun.
This is another jsFiddle clone. But my take’s less about JavaScript and more about realtime template binding. It’s not a replacement for any of the others, and it’s mostly just for fun.
Visit Tmpltr
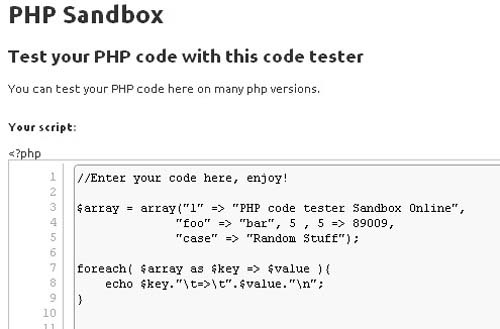
PHP Sandbox
 You can test your PHP code here on many php versions.
You can test your PHP code here on many php versions.
Visit PHP Sandbox
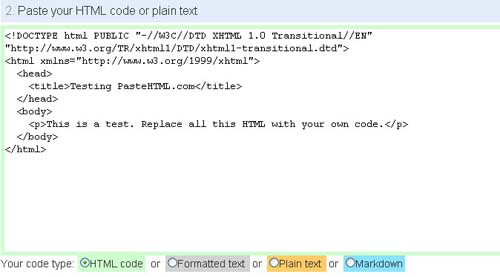
PasteHTML
 Use PasteHTML.com to put a HTML file online, quickly and with no registration. Use it as a sandbox for playing with CSS and Javascript.
Use PasteHTML.com to put a HTML file online, quickly and with no registration. Use it as a sandbox for playing with CSS and Javascript.
Visit PasteHTML