Most of the designers and developers have their own favorite tools to use everyday.These tools offer a wide variety of options for both designers and developers to make things easier and they definitely affect the quality of your projects.But it is always good to look for new tools whether free or paid.So in today’s post,we have collected 14 tools which you might find useful and give a try.
You can also take a look at our past tool collection for designers and developers;
- Best Font Apps for iPhone and iPad
- 10 More Very Useful CSS Tools To Quicken Design Process
- 17 Essential Countdown Timer Scripts You May Need One Day
CSS Hat
 CSS Hat is a photoshop plugin and works in Photoshop CS4 or newer.CSS Hat turns Photoshop layer styles to CSS3 with a click.
CSS Hat is a photoshop plugin and works in Photoshop CS4 or newer.CSS Hat turns Photoshop layer styles to CSS3 with a click.
Source
Launchlist
 Launchlist is intended to help and encourage web designers and developers to check their work before exposing it to the world at large.
Launchlist is intended to help and encourage web designers and developers to check their work before exposing it to the world at large.
Source
resizeMyBrowser
 resizeMyBrowser is a simple tool for developers.You simply set the broswer size by both Inner window and Outer window.
resizeMyBrowser is a simple tool for developers.You simply set the broswer size by both Inner window and Outer window.
Source
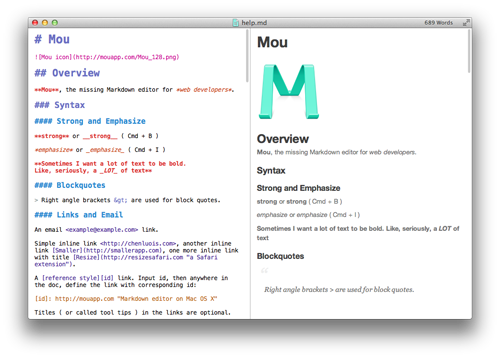
Mou
 It’s Markdown editor for web developers. Syntax highlighting, live preview, fullscreen mode, auto save, powerful actions, auto pair, incremental search, custom themes, HTML export, enhanced CJK characters support.
It’s Markdown editor for web developers. Syntax highlighting, live preview, fullscreen mode, auto save, powerful actions, auto pair, incremental search, custom themes, HTML export, enhanced CJK characters support.
Source
Processcards
 ProcessCards are a deck of 54 cards designed to promote a responsive and adaptive web design workflow.Use these cards to create a conceptual workflow encompassing the stages of planning and design. Users will define the objectives, requirements, information design, structure, and aesthetics of their project.
ProcessCards are a deck of 54 cards designed to promote a responsive and adaptive web design workflow.Use these cards to create a conceptual workflow encompassing the stages of planning and design. Users will define the objectives, requirements, information design, structure, and aesthetics of their project.
Source
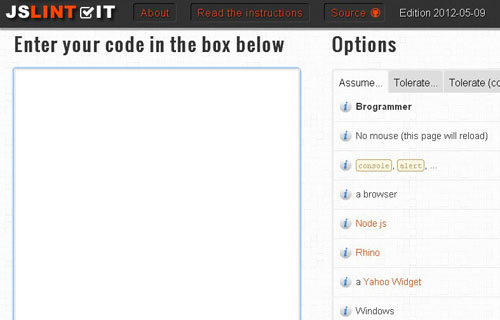
JSLint
 JSLint takes a JavaScript source and scans it. If it finds a problem, it returns a message describing the problem and an approximate location within the source. The problem is not necessarily a syntax error, although it often is. JSLint looks at some style conventions as well as structural problems.
JSLint takes a JavaScript source and scans it. If it finds a problem, it returns a message describing the problem and an approximate location within the source. The problem is not necessarily a syntax error, although it often is. JSLint looks at some style conventions as well as structural problems.
Source
PhoneGap
 PhoneGap is an HTML5 app platform that allows you to author native applications with web technologies and get access to APIs and app stores.
PhoneGap is an HTML5 app platform that allows you to author native applications with web technologies and get access to APIs and app stores.
Source
Mudcu:CSS Background Generator
 Background Generator provides the ability to edit the background of any website in real-time! BG allows you to create fancy backgrounds without getting dirty with Photoshop, GIMP etc.
Background Generator provides the ability to edit the background of any website in real-time! BG allows you to create fancy backgrounds without getting dirty with Photoshop, GIMP etc.
Source
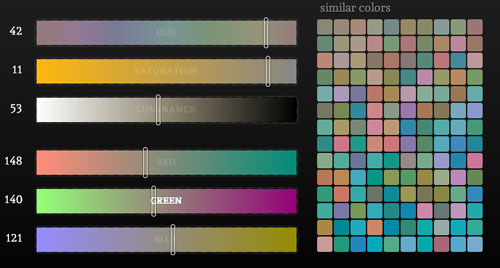
ColRD:Palette Creator
 It’s a color palette tool.You just adjust hue,saturation,luminance etc and create your color palette
It’s a color palette tool.You just adjust hue,saturation,luminance etc and create your color palette
Source
SnipSave
 If you are web developer then you can easily save your code snippets in one place to use them later.
If you are web developer then you can easily save your code snippets in one place to use them later.
Source
Light Tasks
 Light Tasks is a simple, lightweight, opensource, task timer. Just add a new task and click it to start/stop timing.
Light Tasks is a simple, lightweight, opensource, task timer. Just add a new task and click it to start/stop timing.
Source
PageSpeed
 PageSpeed generates its results based on the state of the page at the time you run the tool.PageSpeed gives you a total numeric score. The numeric score indicates how much room for improvement there is for the current page. A high score indicates little room for improvement, while a lower score indicates more room for improvement.
PageSpeed generates its results based on the state of the page at the time you run the tool.PageSpeed gives you a total numeric score. The numeric score indicates how much room for improvement there is for the current page. A high score indicates little room for improvement, while a lower score indicates more room for improvement.
Source
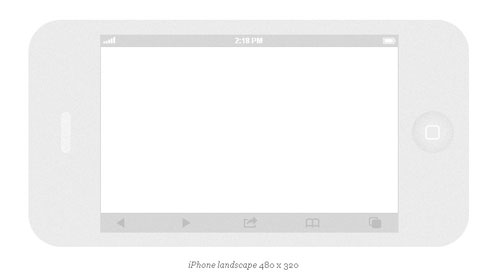
Responsinator
 The Responsinator helps website makers quickly get an indication of how their responsive site will look on the most popular devices. It does not precisely replicate how it will look, for accurate testing always test on the real devices.
The Responsinator helps website makers quickly get an indication of how their responsive site will look on the most popular devices. It does not precisely replicate how it will look, for accurate testing always test on the real devices.
Source
World Desk
 This technology allows the free movement of apps, files and profile between devices, truly letting you take your world with you.You can easily carry your personalized desktop on iPads,iPhones and USB.
This technology allows the free movement of apps, files and profile between devices, truly letting you take your world with you.You can easily carry your personalized desktop on iPads,iPhones and USB.
Source




