If you are familiar with web design for the last 12 months or more then you might just heard of responsive web design.Well,responsive web design or mobile friendly web design is basically the concept of building a website that allows the layout and elements adapt itself according to the device people are viewing.
In today’s post we have gathered jQuery plugins for responsive web design.I know you heard many of them but there are also fresh responsive jQuery plugins in the collection.
And also if you want to read our other posts about responsive web design you may check out these:
- 10 Fresh Out Of The Oven Free Responsive WordPress Themes
- 28 Free Responsive WordPress Themes
- 9 Useful Free PDF Ebooks About Responsive Web Design
Elastislide

Elastislide uses the jQuery Touchwipe Plugin which allows you to obtain the wipe event on an iPhone, iPad or iPod Touch.
Plugin Source
Flexible Slide-to-top Accordion

A simple responsive accordion that, when opened, will slide to the top of the viewport and reveal the content by fading it in.
Plugin Source
Blueberry

Blueberry is an experimental opensource jQuery image slider plugin which has been written specifically to work with fluid/responsive web layouts.
Plugin Source
FitText

FitText makes font-sizes flexible. Use this plugin on your fluid or responsive layout to achieve scalable headlines that fill the width of a parent element.
Plugin Source
Response JS

Response JS is a lightweight jQuery (or Zepto) plugin that gives web designers tools for building performance-optimized, mobile-first responsive websites. It provides semantic ways to dynamically swap code blocks based on breakpoints and serve images (or other media) progressively via HTML5 data attributes.
Plugin Source
jQuery Masonry

Masonry is a dynamic grid layout plugin for jQuery
Plugin Source
Isotope

An exquisite jQuery plugin for magical layouts. Enables filtering, sorting, and dynamic layouts.
Plugin Source
ScrollDeck.js

A jQuery plugin for making scrolling presentation decks
Plugin Source
Responsive Image Gallery with Thumbnail Carousel

Learn how to create a responsive image gallery with a thumbnail carousel using Elastislide. Inspired by Twitter’s “user gallery” and upon a request to show an integration of Elastislide.
Plugin Source
Photo Swipe

PhotoSwipe is a FREE HTML/CSS/JavaScript based image gallery specifically targeting mobile devices.Compatible with lots of mobile devices and all popular JavaScript libraries and development frameworks.
Plugin Source
ResponsiveSlides.js v1.54

ResponsiveSlides.js is a tiny jQuery plugin that creates a responsive slideshow using images.It works with wide range of browsers including all IE versions from IE6 and up. It also adds css max-width support for IE6 and other browsers that don’t natively support it.
Plugin Source
Hoverizr

Hoverizr is a really small (2.5KB minified) responsive jQuery plugin that outputs manipulated images on top (or below) your targeted images.
Plugin Source
Fitvid.js

A lightweight, easy-to-use jQuery plugin for fluid width video embeds.
Plugin Source
Responsly.js

Written using CSS3 transformations and available as a jQuery Plugin. Currently a sideshow and accordion are available.
Plugin Source
wmuSlider

A jQuery responsive slider with touch support and AJAX image gallery.
Plugin Source
rlightbox – a jQuery UI mediabox

rlightbox is a jQuery UI mediabox that can display many types of content such as images, YouTube and Vimeo videos.
Plugin Source
Responsive Images

The goal of this technique is to deliver optimized, contextual image sizes in responsive layouts that utilize dramatically different image sizes at different resolutions.
Plugin Source
Pull Down for Navigation

A simple and effective way of removing a button from the interface and a great use of touch screen input. This technique has been widely adopted amongst a range of different apps.
Plugin Source
Glisse.js

Glisse.js is a simple, responsive and fully customizable jQuery photo viewer. You’ll like the transitions between two pictures entirely assumed by CSS3.
Plugin Source
jQuery Anystretch

Anystretch is a jQuery plugin that allows you to add a dynamically-resized background image to any page or block level element. The image will stretch to fit the page/element, and will automatically resize as the window size changes
Plugin Source
slabText

a jQuery plugin for producing big, bold & responsive headlines.
Plugin Source
Responsive Thumbnail Gallery

jQuery Plugin for creating image galleries that scale to fit their container.
Plugin Source
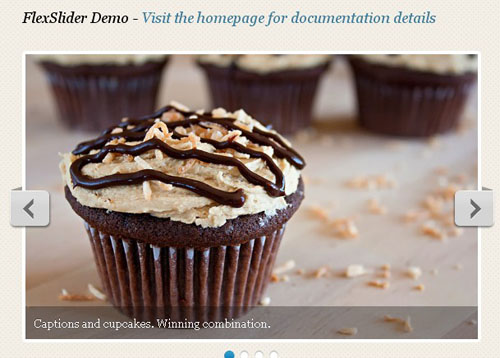
Flexslider

FlexSlider has been verified in Safari 4+, Chrome 4+, Firefox 3.6+, Opera 10+, and IE7+. iOS and Android devices are supported as well. jQuery versions 1.3+ are supported
Plugin Source
TinyNav.js

TinyNav.js is a tiny jQuery plugin (362 bytes minified and gzipped) that converts dropdowns for small screen. It also automatically selects the current page.
Plugin Source
Simple Responsive Menu

If you’re on a mobile phone or if you narrow the browser window you’ll see a menu button appear which upon pressing displays the considerably unexciting menu and pressing it again retracts it.
Plugin Source
Backstretch

A simple jQuery plugin that allows you to add a dynamically-resized background image to any page.
Plugin Source
Doubletake

Doubletake dynamically updates the src of your images based on the browser width. Start with a small, mobile-friendly image in your HTML. Doubletake will use a defined set of breakpoints to update image SRCs when necessary.
Plugin Source
jQuery.carouFredSel

jQuery.carouFredSel is a plugin that turns any kind of HTML element into a carousel. It can scroll one or multiple items simultaneously, horizontal or vertical, infinite and circular, automatically or by user interaction.
Plugin Source
Automatic Image Montage with jQuery

With the following script you can automatically create a montage, either for a liquid container or a fixed size container (including fullscreen), with the option to fill all the gaps.
Plugin Source
fancyBox

fancyBox is a tool that offers a nice and elegant way to add zooming functionality for images, html content and multi-media on your webpages. It is built at the top of the popular JavaScript framework jQuery and is both easy to implement and a snap to customize.
Plugin Source
Breakpoints.js

Define breakpoints for your responsive design, and Breakpoints.js will fire custom events when the browser enters and/or exits that breakpoint.
Plugin Source
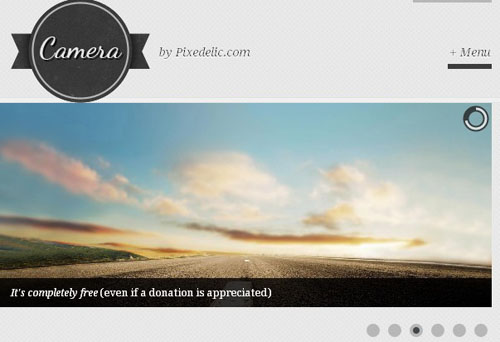
Camera

Camera is a responsive slideshow based on Diapo slideshow but improved a lot.
Plugin Source
bgStretcher

bgStretcher is a jQuery plug-in which allows you to add a large image (or a set of images) to the background of your web page and will proportionally resize the image(s) to fill the entire window area. The plug-in will work as a slideshow if multiple images mode is used (the speed and duration for the slideshow is configurable).
Plugin Source
jQSlider

jQSlider follows a new approach in sliding content. Where most slider-plugins are moving the whole list of slides when animating, jQSlider animates only the list with two visible slides at the time. But the most important difference is, that it is not cloning the first (respectively last) slides to realize a circular movement.
Plugin Source
jQuery Flex Vertical Center

This jQuery plugin provides an easy way to vertically center an element in its parent. Even if the parents height changes after resizing the browser window, in a fluid or responsive layout for example.
Plugin Source
Dialog

A responsive, accessible dialog jQuery plugin for presenting information and prompting for user action.
Plugin Source
SelectNav.js

Responsive drop-down navigation for mobiles and small screen devices.
Plugin Source
Refine Slide

RefineSlide is a 3D transform/CSS transition-enabled jQuery plugin for displaying responsive, image-based content.
Plugin Source






























