HTML 5 is a new entrant into the field of coding but it is highly feature rich and advanced in form. It is built with the idea of making web lighter, faster and safer and the good news is that it has got its takers. Almost all modern browsers are now offering support to HTML 5 shrugging off their biased to flash whose very existence has now come under threats because of the ever growing popularity of jQuery and HTML 5. But surprisingly enough, very few designers and developers willingly choose HTML 5 and I failed to pinpoint any exact reason behind this apathy toward this amazing thing save one thing – novelty. So, if you belong to this category who are well aware of the importance of HTML 5 yet shying away from it, here we are going to include some popular HTML coding tools that will remove the rough around the edges when you encounter HTML 5 for the first time.
Periodic Table of the Elements

The table below shows the 106 elements currently in the HTML5 working draft and two proposed elements (marked with an asterisk).
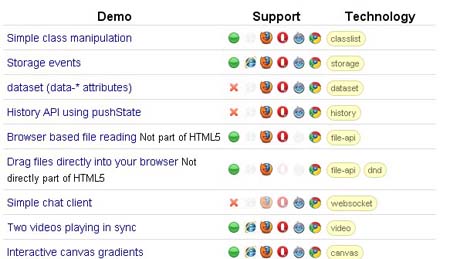
HTML 5 Demos

Since not all browsers offers support to all HTML 5 properties, you need to make some background check before you develop a website. You would definitely not like the idea of developing a website in HTML 5 and then found that some of the properties of HTML 5 are not compatible with Safari or with Firefox and the result, a pathetic users’ experience. This tool will let you have a complete list of HTML 5 properties and their supporting browsers.
HTML5 Visual Cheat Sheet

This is an awesome thing that deserves to be on the tool box of every website designer and developer. Here in this cheat sheet, you will have instant access to all HTML tags and their related attributes supported by HTML 5 or its previous versions. Truly a great time saving tool that you should not miss out on.
HTML5 Test

Are you not sure whether your browser is HTML 5 friendly? To test this, you just need to open this website in your browse and it will give it a score depending on the browser’s different features.
HTML5 Tracker
![]()
You do not want to miss out on a single update on HTML 5, right? If the answer is affairmative, this tracker is the way to go. It will help you stay tuned to all the latest updated on HTML 5. Just bookmark this tool and it will help you polish your coding skills in myriads of ways.
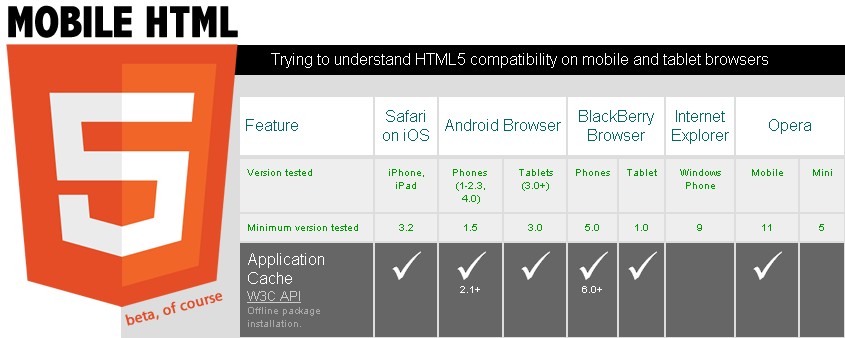
Mobile HTML5

This is a comparison chart which displays the HTML5 compatibility on mobile and tablet browsers.
What is HTML5? & Ultimate HTML5 Cheatsheet

HTML5 is a language for structuring and presenting content for the World Wide Web.Basically, HTML5 is the advanced version of HTML.In particular, HTML5 adds many new syntactical features.These include the <video>, <audio>, and <canvas> elements, as well as the integration of SVG content.
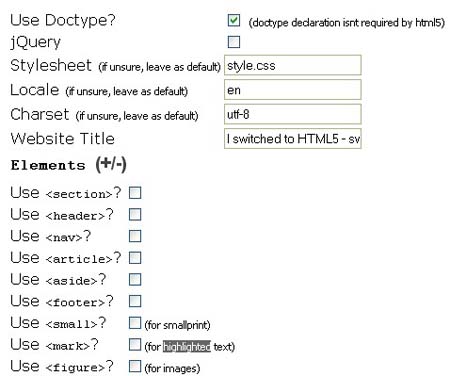
Switch to HTML5

It may look and sound like another basic template generator but I can say from my personal experience that its templates arte quite advanced. It comes with different options and all you need to do is to tick some check boxs and there you go. It will generate a basic but powerful HTML 5 template.
Initializr

Want to start off with something simple yet powerful enough to give you an idea of HTML 5 coding process? If the answer is an emphatic yes, Initializr is your best bet. It is the best HTML 5 tool available out there that will help you have a clean customize template, exactly what you have been looking for to make your tryst with HTML 5 a thing to remember.
HTML5 Reset

Start your next HTML 5 project in less time with this wonderful tool. It contains a set of CSS and HTML files that will make your encounter with HTML 5 something interesting and not terrifying. And there is a free HTML 5 blank WordPress theme available that you can give a try before.
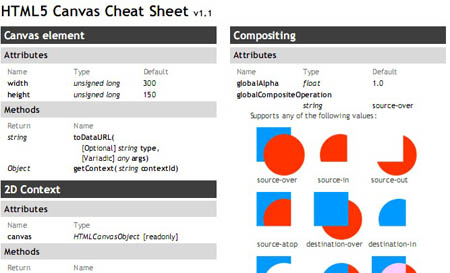
HTML5 Canvas Cheat Sheet

Canvas is certainly one of the powerful and versatile elements of HTML 5 and it is fully justified that you should try your hands on it. But unless you have certain level of authority onto it, you are sure to mess up the entire thing. To make your task easier, HTML5 Canvas cheat sheet is for you. Here you will find everything you need to increase your knowledge about HTML 5 Canvas.
Lime JS

Do you have a thing for gaming or nourish a fetish for touch screen? If yes, then you will certainly like the concept of developing fast and native users games for touchscreens with this awesome tool – LimeJS. And the best thing about this tool is that it is free for use. So, what are you waiting for? Just give it a try.
HTML5 Element Index

This is a quick reference of elements that are new or have been redefined in HTML5. For each element there is a short description, a link to the specification, and a code example.
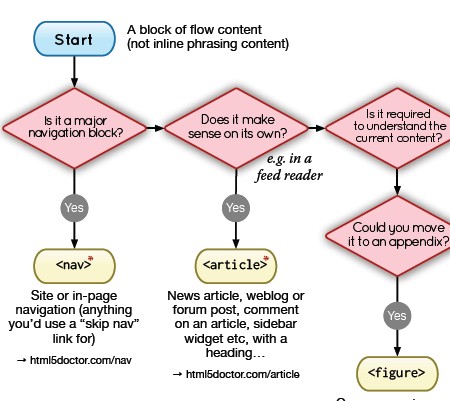
HTML5 Element Flowchart

An easy-to-understand HTML5 sectioning element flowchart to help you get to grips with some of the new elements in HTML5.






























