A CSS framework is a pre-prepared library that is meant to allow for easier, more standards-compliant styling of web pages using the Cascading Style Sheets language.
Some developers are tired of writing the same CSS code so thinking of this some CSS frameworks are written to get the job done in a short way.Well,some developers always prefer to write the codes as unique but the below CSS frameworks may help you.
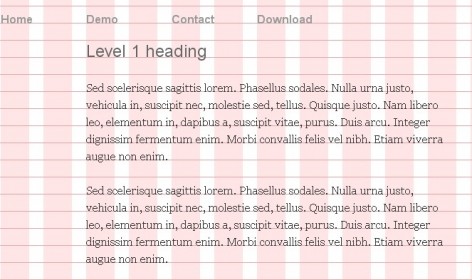
1.YAML Yet Another Multicolumn Layout

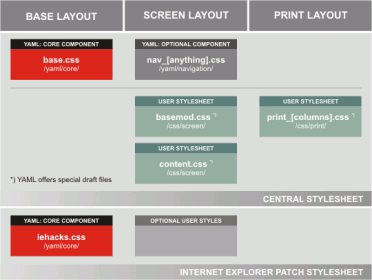
Yet Another Multicolumn Layout” (YAML) is an (X)HTML/CSS framework for creating modern and flexible floated layouts. The structure is extremely versatile in its programming and absolutely accessible for end users.
- A flexible, accessible layout concept for designing column-based and grid-based CSS layouts,
- Extensive Cross-browser compatiblity (IE 5.0/Win+) for bullet-proof layout rendering in every situation,
- The fewest possible restrictions for the designer (fixed or flexible layouts, variable column widths, etc.),
- User-defined order of content columns in the source code (“any order columns”),
- Stylesheet templates ordered by function to work efficently,
- Column separators and backgrounds all generated without images and continuous down to the footer,
- Flexible grid-system via subtemplates for almost all purposes
2.YUI 2: Grids CSS

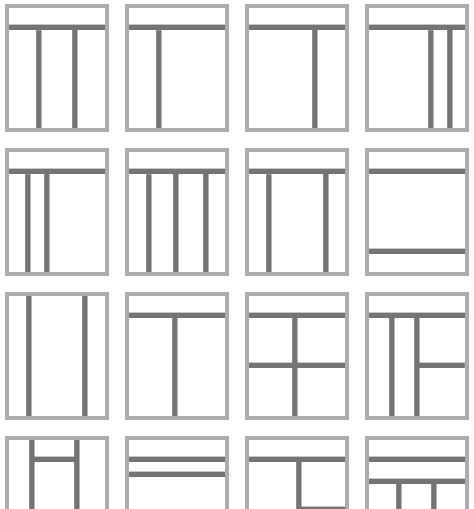
The foundational YUI Grids CSS offers four preset page widths, six preset templates, and the ability to stack and nest subdivided regions of two, three, or four columns. The 4kb file provides over 1000 page layout combinations. Other features include:
- Supports fluid-width (100%) layouts as well as preset fixed-width layouts at 750px, 950px, and 974px, and the ability to easily customize to any number.
- Supports easy customization of the width for fixed-width layouts.
- Flexible in response to user initiated font-size adjustments.
- Template columns are source-order independent, so you can put your most important content first in the markup layer for improved accessibility and search engine optimization (SEO).
- Self-clearing footer. No matter which column is longer, the footer stays at the bottom.
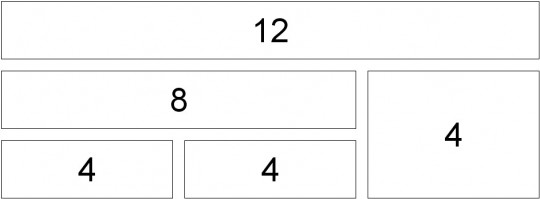
3.960 Grid System

The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem
4.BlueTrip Css Framework

A full featured and beautiful CSS framework which originally combined the best of Blueprint, Tripoli (hence the name), Hartija, 960.gs, and Elements, but has now found a life of its own.
Features
- 24-column grid
- Sensible typography styles
- Clean form styles
- A print stylesheet
- An empty starter stylesheet
- Sexy buttons
- Status message styles
Example Sites Using BlueTrip
Ankhou
Freelancetheworkspace
Wellspring.northbay
5.Emastic

Emastic is a CSS Framework with below features;
- Lightweight (compressed weight less then 4kb)
- Personalized width of the page in (em,px,%)
- Use of fixed and fluid columns in the grid.
- Elastic Layout with “em”s
- Baseline Grid Typography
6.Elasticss

A simple css framework to layout web-based interfaces, based on the printed layout techniques of 4 columns but with capabilities to unlimited column combinations. and capacity to make elastic, fixed and liquid layout easily
Elastic CSS Framework is a freestyle framework you can mix and nest any number of columns, you can even mix any number of columns, fixed-columns, and elastic-columns.
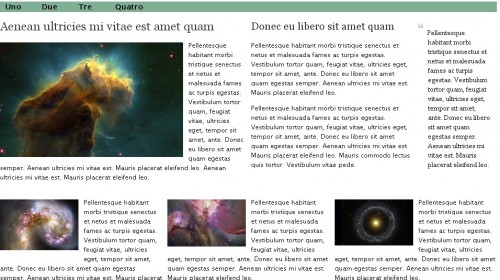
7.Baseline CSS Framework

Baseline can be used in many different ways. Use the reset.css and base.css file as a starting point, include the type.css for typographic control or include all files to have a complete foundation to start your web project.Baseline can be used in many different ways. Use the reset.css and base.css file as a starting point, include the type.css for typographic control or include all files to have a complete foundation to start your web project.
8.The Fluid Grid System

A web grid system designed by Joseph Silvashy and New Gold Leaf that allows designers to use the screen real estate on large monitors and retain great design on smaller ones. The Fluid Grid System combines the principals of the typographic grid and a baseline grid into one resolution-independent framework.
9.MarkerCSS

Code open source for web page layout,flexibly and quickly, based on standard CSS
10.The Golden Grid PSd Template Included

The Golden Grid is a web grid system. It ‘s a product of the search for the perfect modern grid system. It ‘s meant to be a CSS tool for grid based web sites.There are two CSS systems called golden-base(golden.css) and golden-extend(reset.css, golden.css , typography.css)
- Golden Base = min css reset + grid system
- Golden Extend = complete css reset + grid system + typography
11.Object Oriented CSS–OOCSS

Nicole first presented Object Oriented CSS at Web Directions North in Denver. Since then, the response has been overwhelming. OOCSS allows you to write fast, maintainable, standards-based front end code. It adds much needed predictability to CSS so that even beginners can participate in writing beautiful websites.
12.Lovely CSS

The Lovely CSS Framework is a simple and straight forward way to easily deploy an XHTML/CSS site.Based on a simple 960px wide grid system, featuring multiple column layouts, and various pluggable add-ons. Additionally, it contains the most common and useful js scripts along with other ready to use snippets (plug-ins) which make life easier.
13.Blueprint

Blueprint is a CSS framework, which aims to cut down on your development time. It gives you a solid foundation to build your project on top of, with an easy-to-use grid, sensible typography, useful plugins, and even a stylesheet for printing.
Features
- A CSS reset that eliminates the discrepancies across browsers.
- A solid grid that can support the most complex of layouts.
- Typography based on expert principles that predate the web.
- Form styles for great looking user interfaces.
- Print styles for making any webpage ready for paper.
- Plugins for buttons, tabs and sprites.
- Tools, editors, and templates for every step in your workflow.
Click To See Sites Using Blueprint
14.52 Framework

The 52framework was started by the enavu network as a way to expedite the process of the usage of the latest standards in web development, and the love of the number 52. The 52framework provides an easy way to get started using html5 and css3 while still supporting all modern browsers (including ie6).
What’s in 52 Framework Box
index.html – The the index file is the demo page
grid_demo.html – The grid_demo is a page filled with all the possibilities
html5.js – this javascript file is what allows us to use the HTML5 elements today
general.css – this file includes all the general styles
grid.css – the grid stylesheet contains your grid styling
reset.css – based on the Eric Meyers reset this reset stylesheet has been modified to include the HTML5 elements the framework uses
code.jpg, code.psd – the code image is used for the <code> tag.
grid.jpg, grid.psd – the grid.jpg is being deprecated in the next version
15.Elements CSS Framework

Elements is a CSS Framework that was developed by Ben Henschel. It lets you write CSS easier, faster, more efficient, and allows you to organize all of your project files. There are many files and folders that make up Elements.From client files to design to code to getting out on the web, Elements is with you through out the entire process.
Features
- Lightweight
- Collection of preset classes
- Lightbox included
- An awesome mass reset
- Adds style and usablity to external links with icons
- Can be easily uploaded to your website hosting server
16.Content With Style

Created by Mike Stenhouse.There are 5 main layouts.
17.Typogridphy

A Typographical and Grid Layout CSS Framework From Harry Roberts of CSS Wizardry(http://csswizardry.com/).Typogridphy is a CSS framework constructed to allow web designers and front-end developers to quickly code typograhically pleasing grid layouts.It also uses a typographical method know as ‘creating vertical rhythm’, whereby all adjacent lines of text line up horizontally, regardless of line breaks and new paragraphs.The source is fairly well documented, and a basic knowledge of CSS will be enough to see you on your way.
18.The 1Kb CSS Grid

Here is a fresh take on the CSS grid (loosely based on Nathan Smith’s 960 Grid System). Its mission is to be lightweight.Here is the demo screenshot.
19.Easy Framework

Easy is a CSS/HTML/JavaScript framework started as a personal project and then grew into something more. Easy is more than a CSS framework designed for building layouts. It includes built-in (jQuery powered) interactive functions that are so easy to use that you really don’t have to know first thing about JavaScript. It also includes a library of preformatted and precoded CSS/HTML content blocks that you can simply paste into your master template. With a way of file organization it allow you to easily create your own content blocks. Framework includes all 3 layers of front-end: structural, presentational and interactive what makes it the true all-in-one solution for your next front-end project.
20.Compass

Compass is a CSS Meta-Framework that provides ports of the best of breed CSS frameworks to Sass(http://sass-lang.com/) and ready to use in your ruby-based web application or stand-alone via a simple command-line interface.
21.Floatz

Floatz is a flexible, powerful and easy to use CSS framework. It provides a rich set of reusable CSS classes and code snippets that help web designers and programmers to build state of the art, semantic thus more accessible web sites and applications, based on web standards, in less time.
22.SenCSs

SenCSs does everything else: baseline, fonts, paddings, margins, tables, lists, headers, blockquotes, forms and more.
Features
Sets a vertical rhythm for all elements (18px baseline)
Sets a common typographic standard across browsers
Has fonts specified for windows, mac and linux
Is optimised, meaning no “double resets”, to make the CSS as efficient as possible
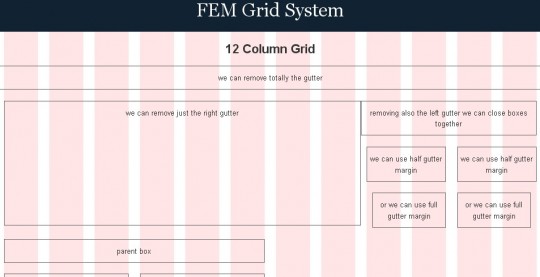
23.FEM CSS Framework

FEM CSS Framework is a 960px width + 12 column grid system + CSS common styles, to easy and fast develop web layouts.It is based in the 960 Grid System, but with a twist in the philosophy to make it more flexible and faster to play with boxes.
24.Primary CSS

Primary is a simple CSS Framework, designed for Developers and Designers in order to make using CSS as easy as possible.Primary is an experiment based on the concepts of legendary comic book artist Wally Wood’s “22 Panels That Always Work”.Primary is Open Source.
25.Formee

Formee works with the technique provided by Fluid 960 Grid System (created by Stephen Bau, based on the 960 Grid System by Nathan Smith) to compose the form’s layout, allowing total flexibility to put it in any website or web system.Reached over 6.500 downloads until now.
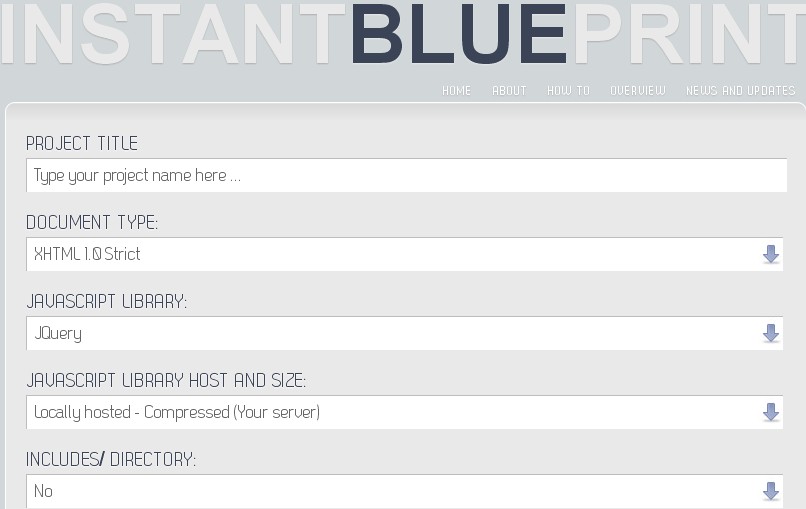
26.Instant Blueprint

Instant Blueprint allows you to quickly create a web project framework with valid HTML/XHTML and CSS in only a matter of seconds, allowing you to get your project up and running faster!
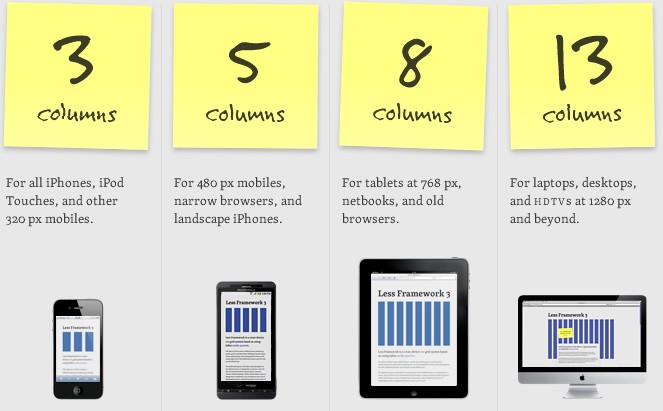
27.Less Framework

Less Framework is a cross-device CSS grid system based on using inline media queries.
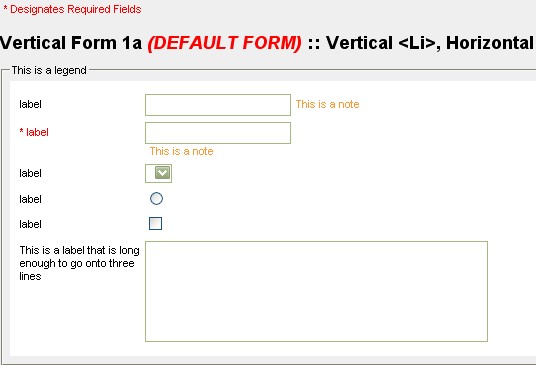
28.RMSforms

RMSforms” CSS Forms framework is a work in progress. The goal of this project is to make form styling as simple as possible.
29.xCSS

xCSS bases on CSS and empowers a straightforward and object-oriented workflow when developing complex style cascades. Using xCSS means a dramatic cut down to your development time by: having a intuitive overview of the overall CSS structure, using variables, re-using existing style cascades and many other handy features.