This is a great resource developed by Codrops. Basically a collection of ideas for revealing content in a schematic box look as seen around the Web lately. The effect first shows a decorative block element drawn and when it starts to decrease its size, it uncovers some content underneath. This effect is being used some designs recently.The main idea is to reveal content in a schematic box look. The effect first shows a decorative block…
This is a full-screen video presentation, that is resized and animated to become the content of a mobile device. It’s been developed by Codyhouse. It can be used to introduce a product or a feature of an app and turns into content for a mobile device. Before using this template you should consider 1) whether the video would be a great selling point or not, and 2) whether you expect many returning visitors, or the…
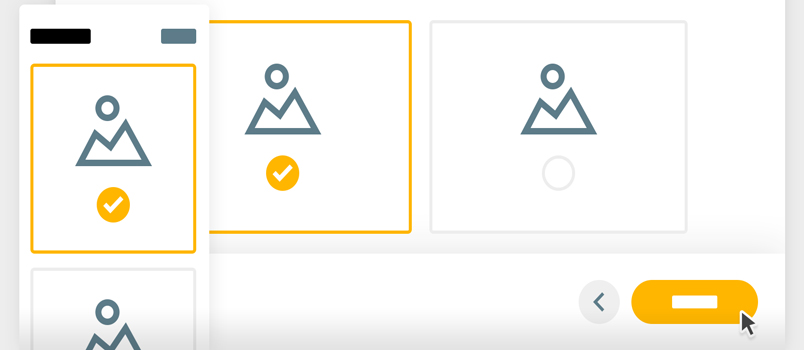
You’ve probably seen something similar to this before on car dealership sites. Pick a car, pick a color, pick wheel style, pick additional options etc. As you go through the image changes based on your selections. That’s a product builder! Product builders are useful shopping tools that allow potential customers to build an ideal version of a product by combining different options. At the end of this process the user is generally given an action…
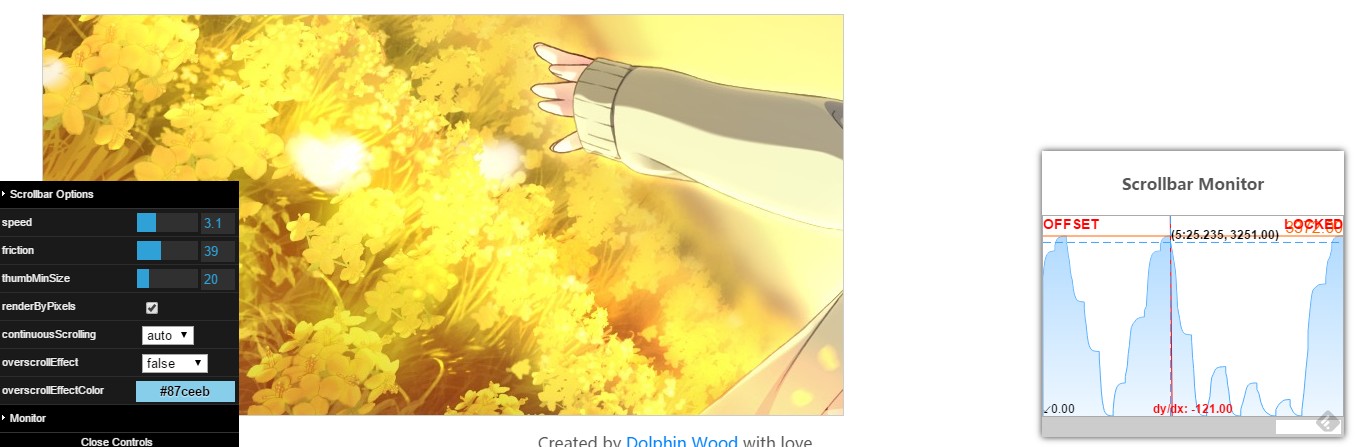
Smooth Scrollbar is a customizable scrollbar in modern browsers with smooth scrolling experience.It works in all modern browsers.Smooth scrollbar is defined as an UMD module which named Scrollbar, you can use any loader to load it. You can allow upper scrollable content to continue scrolling when current scrollbar reaches edge. When set to ‘auto’, it will be enabled on nested scrollbars, and disabled on first-class scrollbars.
Modaal is a WCAG 2.0 Level AA accessible modal window plugin.It wors in a variety of projects, furthering the cause for an accessible web. This plugin requires your website or application already runs a copy of jQuery, version 1.11.2 or higher. It is customisable CSS with SASS options and Modal types include inline content, ajax, image and image gallery, iframe, confirmation and Instagram photo. Out of the box Modaal is setup to work using inline…
Superplaceholder.js is a library to bring your input placeholders to life by cycling multiple instructions in a single input placeholder. Superplaceholder.js works best on latest versions of Google Chrome, Firefox and Safari and Chrome mobile. For all non-supported browsers, the library will graceful degradate without any explicit handling in your code. Superplaceholder.js is less than 1KB minified & gzipped.
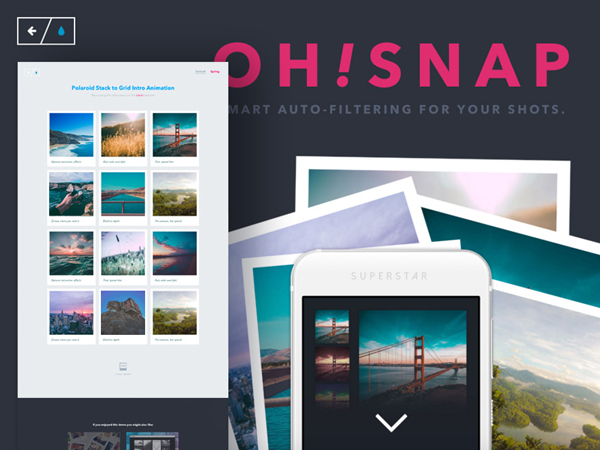
This is a tutorial by Codrops on how to create a very simple intro effect similar to the one seen on the Takeit website where a stack of Polaroids gets animated to a grid when clicking on a button or when scrolling. On Takeit site, the grid continues to get animated throughout the page but in this tutorial you will see on how to achieve that one specific Polaroid-to-grid effect with all its trickiness. You…
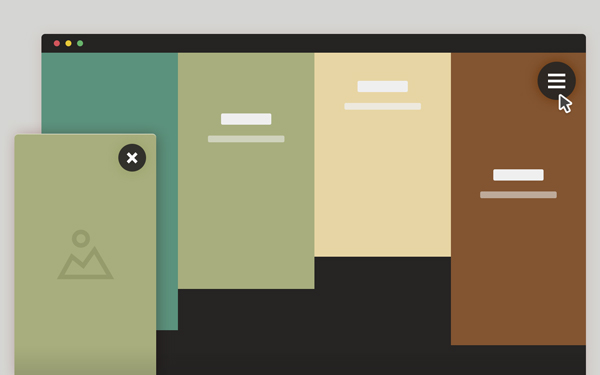
This is a simple portfolio template, with project preview images that slide out to reveal the selected project by Coyhouse.The idea is to move blocks of content as a way to transition from the main/gallery page to the project page. All panels move along the y-axis (x-axis on smaller devices), and the movement is triggered by whether the user wants to learn more about a project, or wants to access the navigation.
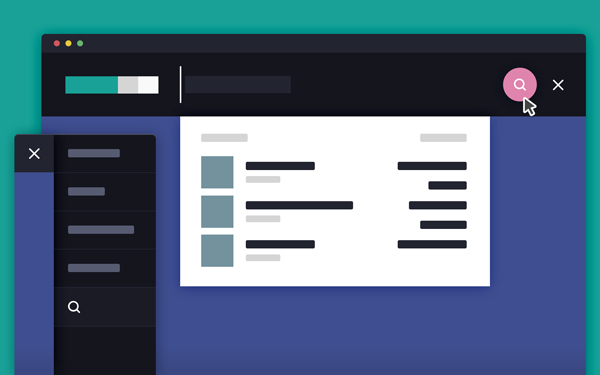
This is a search form with advanced filtering options and quick link suggestions.It’s been created by Codyhouse.co A search box is an absolute must on content heavy sites. It plays a crucial role. While most designers don’t forget to implement a search box they forget/ignore a crucial element of the search box – its design. They believe all a search box needs are two simple elements: Input Field and Submit Button. You might be thinking…
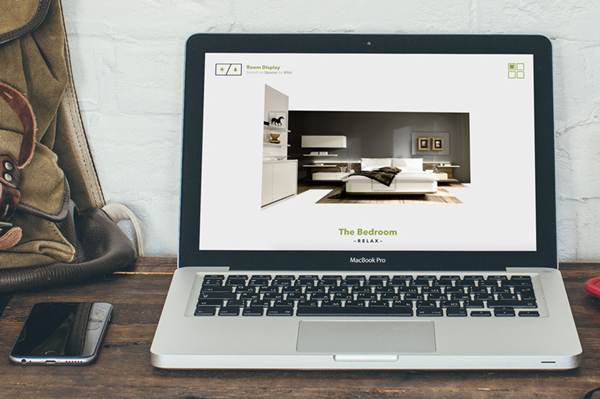
An experimental interactive room slideshow based on the prototype concept by Bilal Mechairia’s Dribbble shot “Spaces”. This little experiment based on a Dribbble shot by Bilal Mechairia’s, called “Spaces”. The idea is to show an interactive room with several items that all float in 3D space and move according to the position of the mouse. Once an item is clicked, more details pop up. Navigating between the room “slides” will rotate the different wall sections…