A jquery plugin to provide more control on social sharing buttons. Do the styling without worrying about the javascript implementation. Features Full control over the design of the buttons No separate widget js loading for separate services Share counts of all supported services Easy to configure
Geometryangle is a jQuery plugin that lets you create beautiful and responsive backgrounds to your site. The plugin has fast frame rate and highly customizable. This JQuery plugin is an adaptation of Matthew Wagerfield’s Flat Surface Shader Javascript Library. The backbone is written by the original authors, the plugin provides update methods, easy configuration and other features listed below. Download the latest release. Put the script at the bottom of your markup right after jQuery:…
This is a responsive product grid layout that comes with some UI details for inspiration. The product will rotate showing the backside of the item when the rotate button is clicked. Some examples of how tooltips can appear on hover or click are also included. Media queries can be used to resize the items in the grid or change the number of items in a row. Flexbox is used when supported.
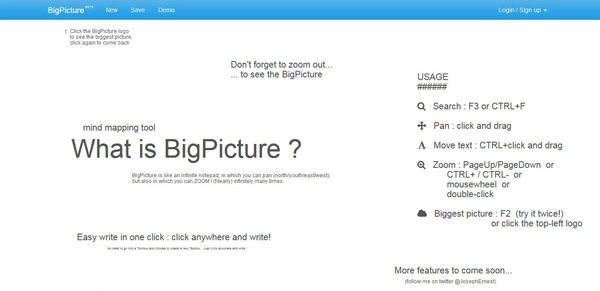
Bigpicture.js is a library that allows infinite panning and infinite zooming in HTML pages.Bigpictures is like an infinite Notepad in which you can pan but also in which you can zoom. Usage: Pan:Click and Drag Move Text:CTRL + Click and Drag Zoom In – Zoom Out:Page up,mouse wheel,CTRL+ Biggest Picture:F2
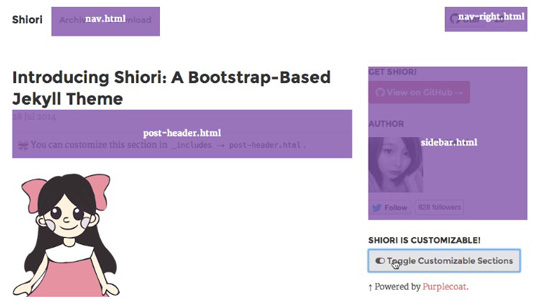
Purplecoat.js lets you create labeled overlays that can be triggered with a click. And you don’t need to write a single line of Javascript. Customizations – You can create multiple triggers: – You can also customize the overlay color via data-purplecoat-color:
lazysizes is a fast (jankfree) lazyloader for images (including responsive images), iframes and scripts/widgets without any dependency. It may become also your number one tool to integrate responsive images. Due to the fact that it can also automatically calculate the sizes attribute for your responsive images, it helps to seperate layout (CSS) from content/structure (HTML) and makes integrating responsive images into any enviroment simply simple.
pagePiling.js is a jQuery plugin to create a scrolling pile of sections.This plugin is developed by by Alvaro Trigo. You can pile your sections one over another and access them scrolling or by URL. pagePiling.js is fully functional on all modern browsers, as well as some old ones such as Internet Explorer 8, 9, Opera 12, etc. It works with browsers with CSS3 support and with the ones which don’t have it, making it ideal…
Timesheet.js is a simple JavaScript library to create HTML time sheets.You can visualize your data and events with sexy HTML5 and CSS3 and create simple time sheets with sneaky JavaScript. You can easily style them with CSS and have mobile fun as well. Just include Timesheet.js and configure your data. No external dependencies, no jQuery needed and of course no Angular.JS! Just a few lines JavaScript to generate a beautiful HTML5 layout and some really…
Countable is a JavaScript function to add live paragraph-, word- and character-counting to an HTML element. Countable is a zero-dependency library and comes in at 1KB when minified and gzipped. Countable offers easy-to-use methods you can use in your project. Countable.live() and Countable.once() accept one or more HTML elements and a callback that receives one parameter — holding all counted values — and this bound to the relevant element. To enable full live-counting on an…
Dense is a jQuery plugin that offers an easy way to serve device pixel ratio aware images, bringing in retina support to your website. Clear the blurry, images be crisp. Your device pixel ratio was seen as and rounded up to 1. As such, you are seeing the 1x variation of the above image. The image tag doesn’t define data-1x attribute, so we are defaulting to src. The above responsive, retina-ready image is implemented by…