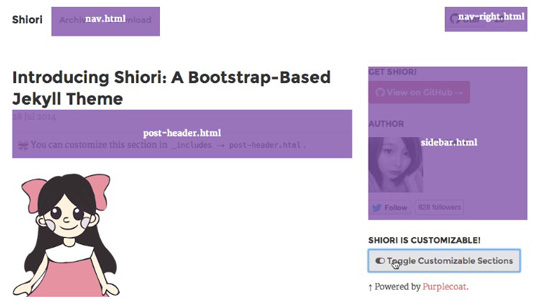
Purplecoat.js lets you create labeled overlays that can be triggered with a click. And you don’t need to write a single line of Javascript.
Customizations
– You can create multiple triggers:
– You can also customize the overlay color via data-purplecoat-color: