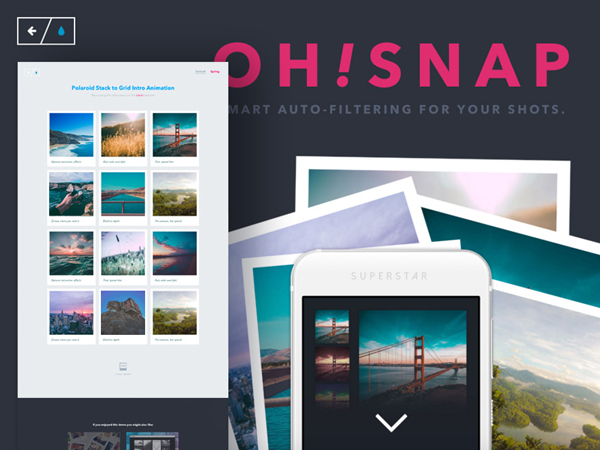
This is a tutorial by Codrops on how to create a very simple intro effect similar to the one seen on the Takeit website where a stack of Polaroids gets animated to a grid when clicking on a button or when scrolling. On Takeit site, the grid continues to get animated throughout the page but in this tutorial you will see on how to achieve that one specific Polaroid-to-grid effect with all its trickiness. You…
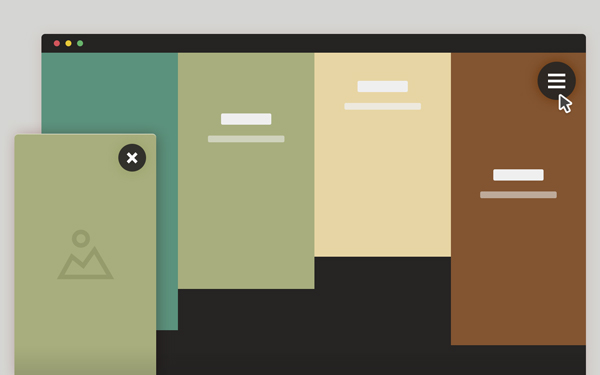
This is a simple portfolio template, with project preview images that slide out to reveal the selected project by Coyhouse.The idea is to move blocks of content as a way to transition from the main/gallery page to the project page. All panels move along the y-axis (x-axis on smaller devices), and the movement is triggered by whether the user wants to learn more about a project, or wants to access the navigation.
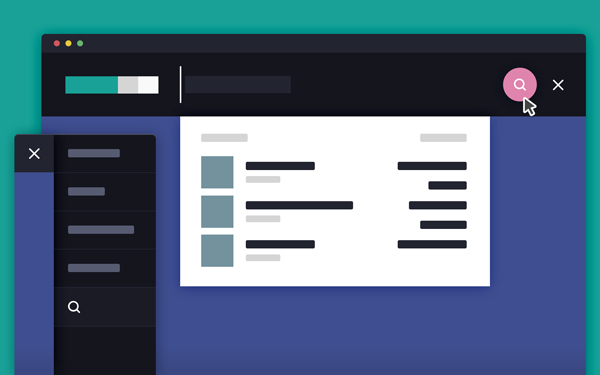
This is a search form with advanced filtering options and quick link suggestions.It’s been created by Codyhouse.co A search box is an absolute must on content heavy sites. It plays a crucial role. While most designers don’t forget to implement a search box they forget/ignore a crucial element of the search box – its design. They believe all a search box needs are two simple elements: Input Field and Submit Button. You might be thinking…
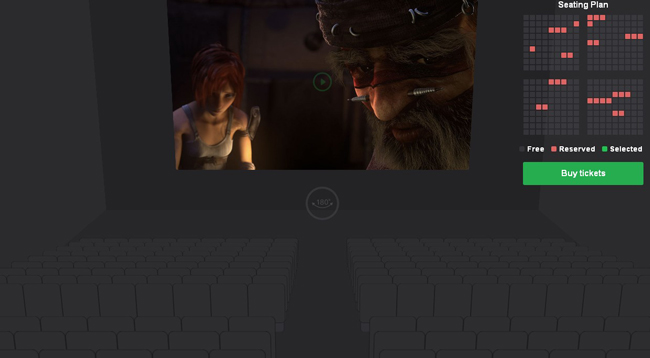
This is an experimental demo where a 3D perspective preview is shown for a selected seat in a cinema room.It’s created by Codrops. Shortly, it’s a kind of “realistic” preview of the seat, i.e. see the stage or screen from the perspective of the space you chose.can choose seats from a seating plan. When choosing a seat, you will move to the respective position in the room and allow the user to see the real…
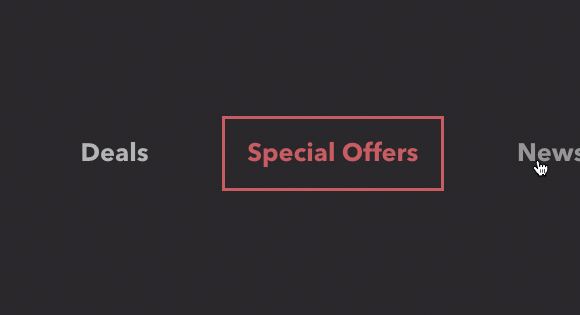
This is a collection of some ideas for menu styles and effects that employ the line as a creative design element. It’s been created by Codrops. The line is an amazing design element. It’s so versatile and it allows us to use it for adding enjoyable animations or enhance points of interest. Today Mary Lou from Codrops shares a set of ideas for using the line as a design element in horizontal menus. There are…
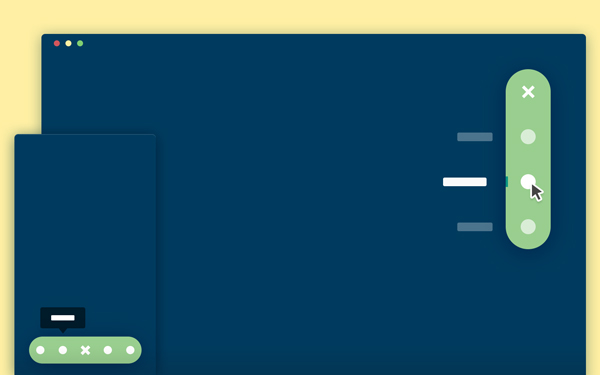
Stretchy Navigation is a rounded navigation trigger that stretches on click/tap to reveal the navigation items.It’s been created by Codyhouse.The idea is to apply a stretching navigation, and create 3 different user cases where this snippet would be useful: 1) fixed navigation, 2) add content button and 3) edit content button.
An experimental interactive room slideshow based on the prototype concept by Bilal Mechairia’s Dribbble shot “Spaces”. This little experiment based on a Dribbble shot by Bilal Mechairia’s, called “Spaces”. The idea is to show an interactive room with several items that all float in 3D space and move according to the position of the mouse. Once an item is clicked, more details pop up. Navigating between the room “slides” will rotate the different wall sections…
This is some effect inspiration for card stacks. The idea is to show animation ideas for positive (accept) or negative (reject) feedback on a generic card element. Animation is at the top element of a stack by clicking on an accept or reject button.These kind of animations can fit into many scenarios involving all kinds of card stacks that don’t necessarily have a dual logic. Some of the CSS techniques we use are only supported…
CSSketch is a Sketch 3 plugin that enables you to modify your designs quickly by attaching it a stylesheet to it that you can use to lay out your designs, change colors and shadows quickly, etc. It supports {less} stylesheets, which means you can put functions and variables in your stylesheet to make your workflow even more efficient. CSSketch is completely open source. To enable CSSketch you must run the menu bar option every time…
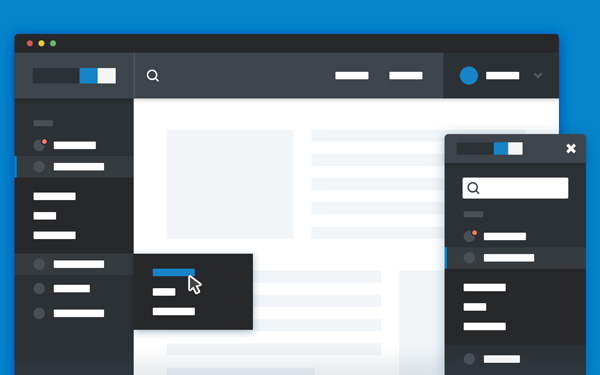
Responsive Sidebar Navigation is an easy-to-integrate side, vertical navigation, ideal for dashboards and admin areas.Building responsive navigations for mega sites is never an easy task. If you’re working on an admin panel, chances are you’ll need to design and develop a vertical menu, with plenty of sub-categories.So here is a tutorial to create responsive sidebar navigation for admin dashboards by Codyhouse.