This is a couple of schematic, inspirational proof-of-concepts for how to show the search interface on a website using CSS animations developed by Codrops. You will explore some different layouts combined with some engaging CSS animations. The demos all have a schematic look and almost all of them show the search interface when clicking on the search icon that is always placed in the top right corner of the page (except for demo 2 where…
This is a great resource developed by Codrops. Basically a collection of ideas for revealing content in a schematic box look as seen around the Web lately. The effect first shows a decorative block element drawn and when it starts to decrease its size, it uncovers some content underneath. This effect is being used some designs recently.The main idea is to reveal content in a schematic box look. The effect first shows a decorative block…
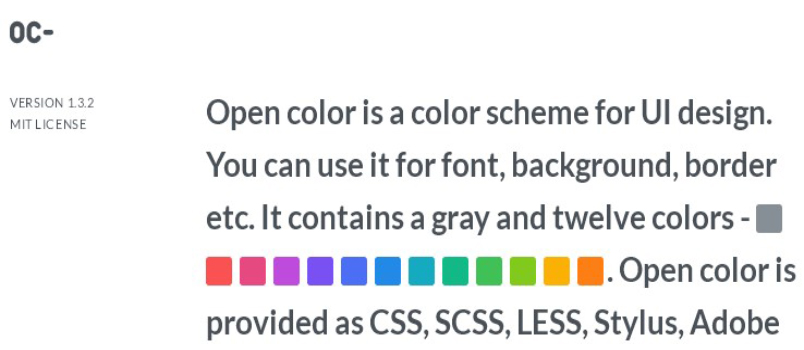
Open color is a color scheme for UI design. You can use it for font, background, border, etc. It contains a gray and twelve colors. Open color is provided as CSS, SCSS, LESS, Stylus, Adobe library, Photoshop/Illustrator swatches and Sketch palette. All the color is tested on deuteranopia and protanopia mode. The colors are subject to change in the future. Thus, using an Open color as a main identity color is not recommended. Available colors:…
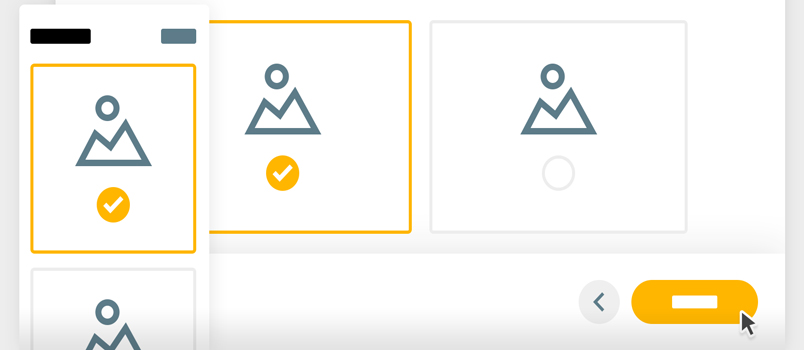
You’ve probably seen something similar to this before on car dealership sites. Pick a car, pick a color, pick wheel style, pick additional options etc. As you go through the image changes based on your selections. That’s a product builder! Product builders are useful shopping tools that allow potential customers to build an ideal version of a product by combining different options. At the end of this process the user is generally given an action…
This is a tutorial to create inspirational input focus effects using css3 and jQuery.In this tutorial, you see animated input border effect, animated background effect and animated placeholder effects on focus. And you can also see placeholder move as a label on input focus. There are 24 different effects and you can easily integrate any of them to your web design project.
Colofilter.css is a Duotone filters made with CSS. Those colorful filters uses css blend modes and were heavily inspired by Spotify. This is called “DuoTone”, and today, with the power of CSS you can play around with some blend-modes properties, to get some cool visual results. To use those filters, download the colofilter.css file, add it to the head of your document.
Modaal is a WCAG 2.0 Level AA accessible modal window plugin.It wors in a variety of projects, furthering the cause for an accessible web. This plugin requires your website or application already runs a copy of jQuery, version 1.11.2 or higher. It is customisable CSS with SASS options and Modal types include inline content, ajax, image and image gallery, iframe, confirmation and Instagram photo. Out of the box Modaal is setup to work using inline…
Orkney is a geometric typeface designed and conceptualised by Samuel Oakes and Alfredo Marco Pradil. The goal in creating the typeface was to have a unique yet functional typeface that can be used for a wide variety of projects on print or screen. Orkney comes with 4 weight and 1 style. To use this font in your website add the following code to the head of your html page: Now you can use this font…
Balloon.css lets you add tooltips to elements without JavaScript and in just a few lines of CSS.You can also add any HTML special character to your tooltips, or even use third-party Icon fonts: Balloon.css make use of pseudo-elements thus self-closing elements such as img, input and hr will not render tooltips. Also keep in mind that if pseudo elements are already in use on a element, the tooltip will conflict with them resulting in potential…
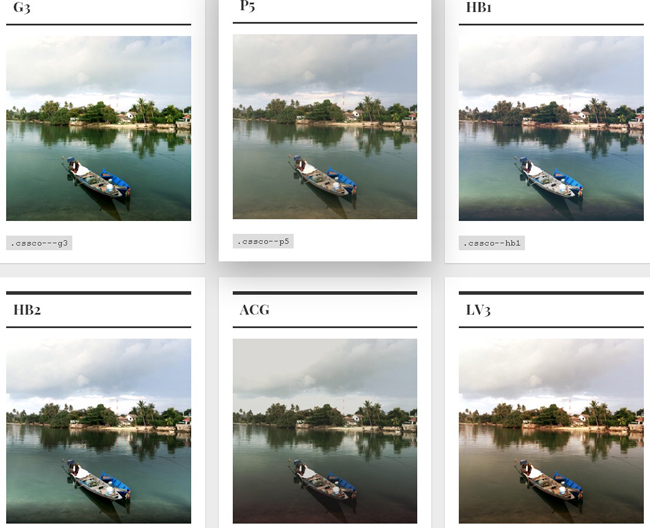
This is a photographic filter project created using only CSS.These filters are inspired by VSCO and are not exact replicas of their filters, but are as close as they are. Unfortunately, IE & Edge browsers, as well as Opera Mini do not support filters and blend modes. Safari (desktop & IOS ) does not support the hue, saturation, color, and luminosity blend modes, but this should not affect the CSSCO filters much, if at all.…