Here is an another bran new CSS spinners and loaders collection. This set has been developed by Nitish Kumar. Each of these CSS spinners and loaders is modular, customizable and developed using Single HTML Element Code. You are free to use CSSPIN Spinners and Loaders in Dev Projects. How CSS Structure Works? – CSS File named csspin.css consists CSS of all the spinners – CSS File named csspin-xxxx.css consists CSS of respective spinners
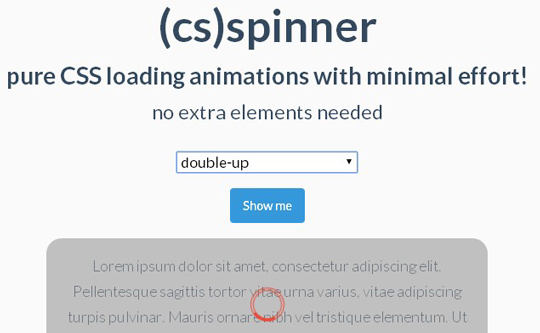
This project tries to mimic command line spinners like those from cli-spinners (where most of them are taken from) and bring them to the web.It’s pure CSS and font independent. Every Spinner is a fixed sized element with a pseudo element whose content is set to the parts of the spinner divided by \A to create line breaks. Then a stepped keyframe animation shifts the pseudo element up one line-height per step.
This is a collection of 15 simple CSS spinners made with CSS and minimal HTML markup. You can use any spinner on your site with only a few lines of code. Or check out the source on Github and start making your own. All spinners are also available via bower. All loading indicators are designed to be used with minimal markup: Simply replace “loading-indicator” with the class name of your choice. Many of the spinners…
Loaders and progress bars are very popular in recents years.Today many web applications and websites use loader animations and progress bars to boost the performance and make them more attractive and stylish.Loading animations and progress bars are really important for users because they signal the user that something is still going on. The loader or let’s say spinners are all optimized to run smoothly, without any freezes or speed changes, working with CSS3-enabled browsers only.…