Loaders and progress bars are very popular in recents years.Today many web applications and websites use loader animations and progress bars to boost the performance and make them more attractive and stylish.Loading animations and progress bars are really important for users because they signal the user that something is still going on.
The loader or let’s say spinners are all optimized to run smoothly, without any freezes or speed changes, working with CSS3-enabled browsers only.
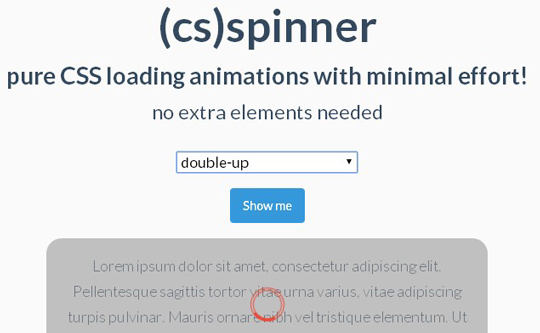
(cs)spinner is simply a collection of animated loading indicators provided both LESS and SCSS versions.

(cs)spinner makes use of CSS pseudo elements. It uses :before to provide an overlay effect if required and :after to show the animated spinner/bar etc.




