Granim.js is a Javascript library to create fluid and interactive gradients animations.It’s less than 10KB and created by Benjamin Blonde. All the options are available to customize the states and the different gradients. Options: – Basic gradients animation – Radial gradients animation – Gradients with an image – Gradients with an image mask – Interactive Gradients
Mobi.css is a lightweight, flexible CSS library that focus on mobile.It’s only 2.8kb after gzip, less than Skeleton, Pure.css and Bootstrap v4, etc. Heavy use of flexbox, super flexible, less than 10 lines of custom style in the Homepage.It’s focused on mobile, show mobile pages in desktop with a sidebar on the left or right. Mobi.css provides two kinds of containers, container and container-side, as well as a simple but flexible grid system. Table of…
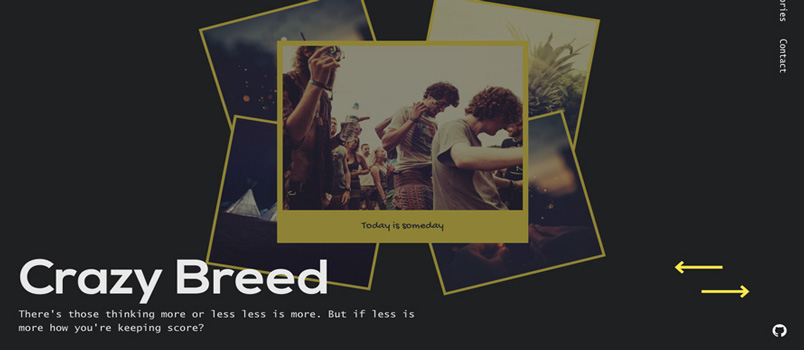
This is a simple decorative slideshow component with individual slide layouts and effects. by Codrops. The idea behind this slideshow is to have an individual layout for each slide, accompanied by a distinct effect. The images of each slide is meant to have a decorative purpose which could be suitable for an article header; or, for example, an ornamental quotes slideshow within an article. The animations for this slideshow are powered by anime.js by Julian…
Lightgallery.js is a full featured JavaScript image and video gallery. lightgallery.js comes with a few built in modules, such as thumbnails, full screen, zoom, etc. It is easy to create your own modules, as well as detach modules that you don’t want to use. lightgallery.js supports touch and swipe navigation on touchscreen devices, as well as mouse drag for desktops. This allows users to navigate between slides by either swipe or mouse drag. You also…
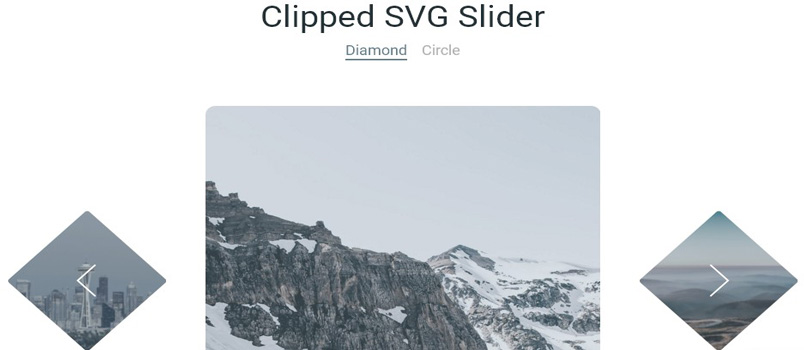
This is a simple slider, with morphing preview images animated using SVG properties developed by Codyhouse.What’s really powerful with SVG is the possibility to combine path animations with the clipPath element. You can add a touch of CSS transformations and you got a spicy recipe. Recommended Distorted Button Effects (SVG) 360 Degrees Product Viewer Gentelella – Free Bootstrap Admin Template
Due to the prevalence of too many pop-up and pop-under new windows opening up without user control, many Internet users now have pop-up blocking software and the latest web browsers also try to block these unwanted windows from opening too. With advancements in coding technologies, it is now possible to open up a pseudo-window inside an existing window, which is far less intrusive. There are created using jQuery Light Box Plug-ins. iziModal is an elegant,…
This is an interactive transparency background effect that makes images visible when specific points are hovered, showing some content once clicked.It’s been developed by Codrops. The main idea is to show a map or a base image with some points of interest (POS) and when we come close to one of these points and hover, an image starts to fade in. When clicking on the POS indicator, a content layer is shown with some more…
Cleave.js has a simple purpose: to help you format input text content automatically. The idea is to provide an easy way to increase input field readability by formatting your typed data. By using this library, you won’t need to write any mind-blowing regular expressions or mask patterns to format input text. However, this isn’t meant to replace any validation or mask library, you should still sanitize and validate your data in backend. Features: – Credit…
The tooltip is a common graphical user interface element used in conjunction with a cursor, usually a pointer. The user hovers the pointer over an item, without clicking it, and a tooltip may appear—a small “hover box” with information about the item being hovered over. Tooltips are normally used for providing some kind of extra information and they can be found in almost every website. Those tiny little helpers offer a great opportunity for users.…
Anime is a flexible yet lightweight JavaScript animation library.It works with CSS, Individual Transforms, SVG, DOM attributes and JS Objects. It’s been developed by Julian Gardner. Features – Specific animation parameters – Specific target values – Multiple timing values – Playback controls – Motion path Recommended 10 Best Color Pallet Generators ColorMeSass – Colour library for Sass CSSCO – Photographic filters made with CSS