Monthly.js is a jQuery based responsive calendar plugin.Start with adding the CSS to your header.Next, add a div with a class of “monthly” and give it a unique id. The ID helps separate multiple instances of the plugin.Finally, add the javascript after jQuery and initialize it using the unique ID. Features: – Use as a date picker, or a full fledged calendar – Fully responsive design – Intuitive event labels – Event list detail mode…
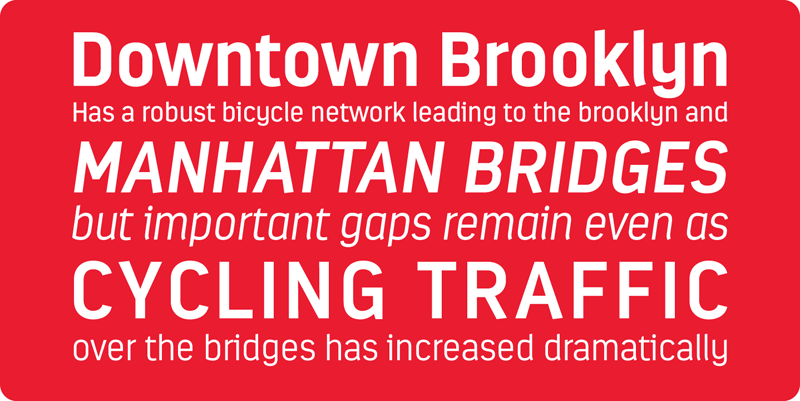
Here on Designbeep,we also aim to help designers to find free yet high quality resources whether for your web design projects or graphic design projects.Who doesn’t like freebies? Well,although we bring together free font collections time to time we decided to share a free font everyday and today’s free font Estandar is designed by Luciano Vergara. Estandar is a retro and vintage wayfinding sans serif font, inspired by old signal in central park and Europe.
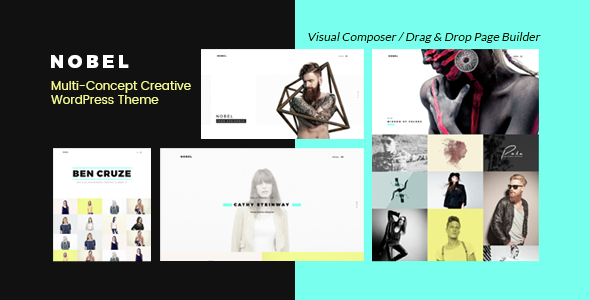
NOBEL is a truly versatile portfolio WordPress theme designed with passion and enthusiasm to stand out from common stuff. This theme is perfect for building a beautiful creative portfolio / agency / business website within minutes. It includes multiple concepts of landing pages and portfolio presentation options. Don’t miss the live preview. Features: – Visual Composer Drag & Drop Page Builder Ready – CMB2 Metabox System, Redux Options Framework – Slider Revolution Ready – 5…
Having the best product, the greatest service or the most brilliant writers in the world means nothing if your website is poorly designed. People often judge a business’s credibility by its website design, and if your business is your website, then design is doubly important. First impressions count – and that statement has never been truer than in the short attention span, instant gratification universe of the Internet. Content and keywords might make your site…
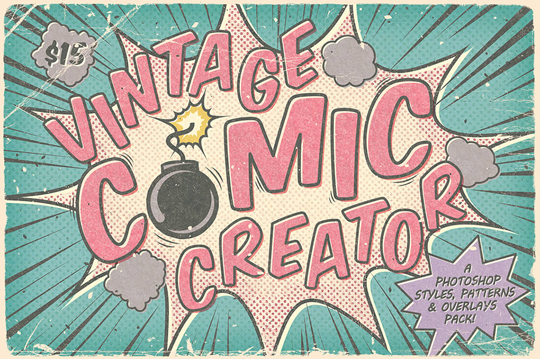
This incredibly fun set makes it ridiculously easy to put together your own vintage comic projects with just a few clicks of your mouse. Using layer styles, patterns and overlays in Photoshop, you can build out a fantastic look for your artwork. Use these styles to theme a website, create flyers for a fair or any comic book convention materials. Features: – So simple to use! Add your text and images to…
Here on Designbeep,we also aim to help designers to find free yet high quality resources whether for your web design projects or graphic design projects.Who doesn’t like freebies? Well,although we bring together free font collections time to time we decided to share a free font everyday and today’s free font Brice is designed by Eddy Dezuraud.
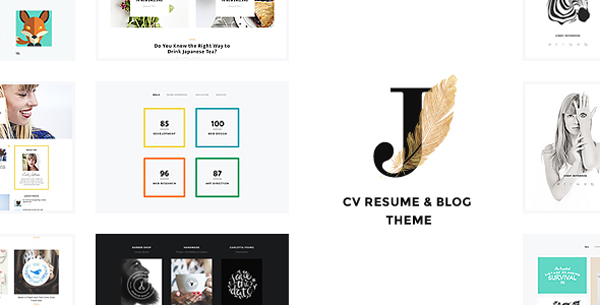
This is a creative WordPress theme for personal blog, review portal, magazine, portfolio, or CV / Vcard, perfect for designers, developers, photographers, fashion and lifestyle bloggers and other professionals who wish to showcase their works. The theme features 4 demo layouts (where you can also replace or remove elements), 4 predefined color schemes (that you can easily manage using WP customizer), and 6 beautiful blog layouts to choose from. J is fully responsive adapting smoothly…
Here on Designbeep,we also aim to help designers to find free yet high quality resources whether for your web design projects or graphic design projects.Who doesn’t like freebies? Well,although we bring together free font collections time to time we decided to share a free font everyday and today’s free font Elbing is designed by Mateusz Sztajnke. The final effect is relatively narrow, two-storey sans–serif typeface, suitable for longer headlines and shorter paragraphs.
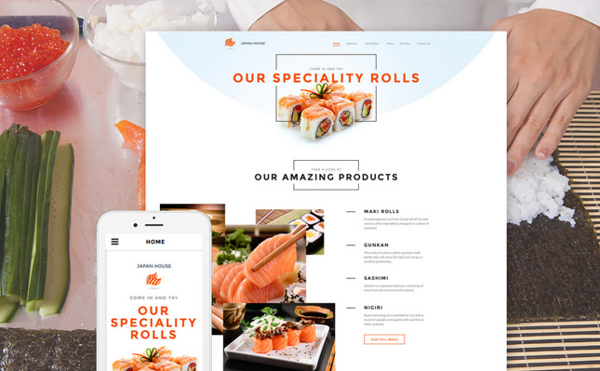
Over the past few years, sushi continues to win hearts of people throughout the world, and for part of the population Japanese cuisine enters a daily diet. There is a question, why people begin to give their preference to this beautiful and tasty dish? It seems very simple – boiled rice, nori, raw fish and the ability of a master to make a very delicious and good-looking food. But it is possible to distinguish several…
This is a great tutorial to create ink transition effect using CSS animations.It’s been developed by Codyhouse inspired from the website Sevenhills. A PNG sprite and steps() timing function in CSS has been used to create video effects and use them as transitions.The process to create these effects is simple